1.state
store的index.js文件
在store文件中定义了这些数据
然后要在组件文件中用计算属性取出这些数据
export default new Vuex.Store({
strict: true,
state: {
count: 0,
title: 'hi store!',
UserList: []
},
})
组件文件
<template>
<h1>{{titleAlias}}</h1>
</template>
<script>
import { mapState, mapMutations, mapActions, mapGetters } from 'vuex'
computed: {
//方式一 直接在computed属性中直接return新的值
/* count () {
return this.$store.state.count
},
title () {
return this.$store.state.title
} */
//方式二 利用展开运算符得到数据
// ...mapState(['title', 'count'])
//方式三 利用展开运算符并且重命名
...mapState({ titleAlias: 'title', countAlias: 'count', UserList1: 'UserList' }),
...mapGetters(['UserList'])
}
}
</script>
2.mutations
在mutation中定义改变数据的方法 然后在组件文件中利用commit函数去调用这些在mutation中调用的函数
mutations: {
increment(state, payload) {
state.count += payload.number
},
decrement(state, payload) {
state.count -= payload.number
},
updateUserData(state, payload) {
// console.log(payload);
state.UserList = payload.data
console.log(payload.data);
}
},
methods: {
// 方式一 直接写事件 利用this.$store.commit调用mutations的事件
/* decreatment () {
this.$store.commit('decrement', { number: 5 })
},
increatment () {
this.$store.commit('increment', { number: 3 })
} */
// 方式二 将mutation中的两个函数利用展开运算符直接展开出来 然后直接调用
/* ...mapMutations(['increment', 'decrement']),
decreatment () {
this.decrement({ number: 5 })
},
increatment () {
this.increment({ number: 2 })
} */
//方式三
...mapMutations({ incrementAlias: 'increment', decrementAlias: 'decrement' }),
decreatment () {
this.decrementAlias({ number: 5 })
},
increatment () {
this.incrementAlias({ number: 5 })
},
...mapActions({ getUserList: 'getUserList' }),
getUserList1 () {
this.getUserList()
}
},
3.actions
发送异步请求要在actions函数中使用
state: {
count: 0,
title: 'hi store!',
UserList: []
},
mutations: {
increment(state, payload) {
state.count += payload.number
},
decrement(state, payload) {
state.count -= payload.number
},
updateUserData(state, payload) {
// console.log(payload);
state.UserList = payload.data
console.log(payload.data);
}
},
actions: {
getUserList(store, payload) {
var url = 'http://rap2api.taobao.org/app/mock/269417/user/v1'
axios.get(url).then(response => {
store.commit('updateUserData', response.data)
})
}
},
...mapActions({ getUserList: 'getUserList' }),
getUserList1 () {
this.getUserList()
}
4.getters
state: {
count: 0,
title: 'hi store!',
UserList: []
},
mutations: {
increment(state, payload) {
state.count += payload.number
},
decrement(state, payload) {
state.count -= payload.number
},
updateUserData(state, payload) {
// console.log(payload);
state.UserList = payload.data
console.log(payload.data);
}
},
actions: {
getUserList(store, payload) {
var url = 'http://rap2api.taobao.org/app/mock/269417/user/v1'
axios.get(url).then(response => {
store.commit('updateUserData', response.data)
})
}
},
getters: {
UserList(state) {
// console.log(state.UserList.data);
return state.UserList.filter(item => {
return item.age < 20
})
}
},
完整代码
about.vue
<template>
<div>
<h1>{{titleAlias}}</h1>
<div><button @click="decreatment">-</button>
<p>{{countAlias}}</p>
<button @click="increatment">+</button>
</div>
<hr>
<button @click="getUserList1">取得用户数据</button>
<!-- <div>{{UserList}}</div> -->
<div>
<ul v-for="item in UserList1"
:key="item.id">
<li>{{item.name}}</li>
<li>{{item.age}}</li>
</ul>
</div>
<hr>
<div>
<ul v-for="item in UserList"
:key="item.id">
<li>{{item.name}}</li>
<li>{{item.age}}</li>
</ul>
</div>
</div>
</template>
<script>
import { mapState, mapMutations, mapActions, mapGetters } from 'vuex'
export default {
data () {
return {
}
},
methods: {
// 方式一 直接写事件 利用this.$store.commit调用mutations的事件
/* decreatment () {
this.$store.commit('decrement', { number: 5 })
},
increatment () {
this.$store.commit('increment', { number: 3 })
} */
// 方式二 将mutation中的两个函数利用展开运算符直接展开出来 然后直接调用
/* ...mapMutations(['increment', 'decrement']),
decreatment () {
this.decrement({ number: 5 })
},
increatment () {
this.increment({ number: 2 })
} */
//方式三
...mapMutations({ incrementAlias: 'increment', decrementAlias: 'decrement' }),
decreatment () {
this.decrementAlias({ number: 5 })
},
increatment () {
this.incrementAlias({ number: 5 })
},
...mapActions({ getUserList: 'getUserList' }),
getUserList1 () {
this.getUserList()
}
},
components: {
},
computed: {
//方式一 直接在computed属性中直接return新的值
/* count () {
return this.$store.state.count
},
title () {
return this.$store.state.title
} */
//方式二 利用展开运算符得到数据
// ...mapState(['title', 'count'])
//方式三 利用展开运算符并且重命名
...mapState({ titleAlias: 'title', countAlias: 'count', UserList1: 'UserList' }),
...mapGetters(['UserList'])
}
}
</script>
<style>
</style>
store中的index.js
import Vue from 'vue'
import Vuex from 'vuex'
import axios from 'axios'
Vue.use(Vuex)
export default new Vuex.Store({
strict: true,
state: {
count: 0,
title: 'hi store!',
UserList: []
},
mutations: {
increment(state, payload) {
state.count += payload.number
},
decrement(state, payload) {
state.count -= payload.number
},
updateUserData(state, payload) {
// console.log(payload);
state.UserList = payload.data
console.log(payload.data);
}
},
actions: {
getUserList(store, payload) {
var url = 'http://rap2api.taobao.org/app/mock/269417/user/v1'
axios.get(url).then(response => {
store.commit('updateUserData', response.data)
})
}
},
getters: {
UserList(state) {
// console.log(state.UserList.data);
return state.UserList.filter(item => {
return item.age < 20
})
}
},
modules: {}
})

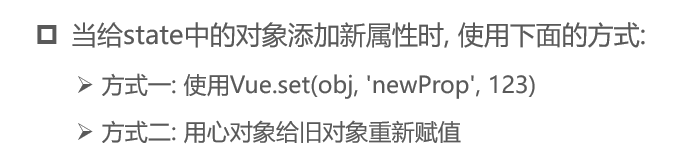
5.给state对象添加新属性的时候,也想有响应式

6. Mutations常量类型


7.module



8.双向数据绑定






















 9936
9936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








