24点扑克牌游戏
一:问题描述
从扑克中每次取出4张牌。使用加减乘除,第一个能得出24者为赢。(其中,J代表11,Q代表12,K代表13,A代表1),按照要求编程解决24点游戏。
基本要求:
随机生成4个代表扑克牌牌面的数字字母,程序自动列出所有可能算出24的表达式,用擅长的语言(C/C++/Java或其他均可)实现程序解决问题。
二:开发环境
Eclipse
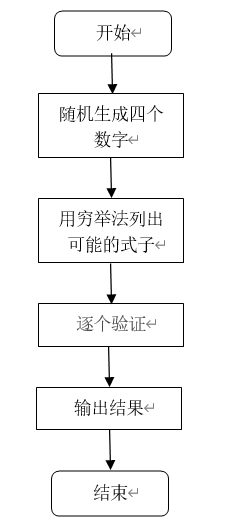
三:流程图

四:设计思路
(1)利用穷举法进行列举验证然后输出符合的结果
(2)所谓穷举法就是列出4个数字加减乘除的各种可能性。
(3)通过random随机数对象产生4个随机数,将随机数传入穷举法函数中进行计算。
(4)设4个数设为a,b,c,d(取值范围为1-13),算术符号为+,-,*,/。
(5)列出所有有效的表达式。通过各种组合的判断,计算其结果是否为24,然后实现式子输出。
五:代码实现
1.生成四个随机数(取值范围为1~13)
Random r = new Random();
int x = 1+r.nextInt(13);
int y = 1+r.nextInt(13);
int z = 1+r.nextInt(13);
int w = 1+r.nextInt(13);
2.用穷举法列举所以可能并进行验证
if(xy-z+w==24)
System.out.println(x+""+y+"-"+z+"+"+w+"=24");
if ((x-y)zw==24)
System.out.println("("+x+"-"+y+")"+""+z+""+w+"=24");
…
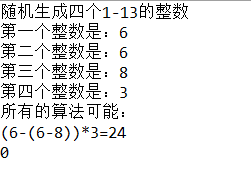
六:结果


七:心得
要有自己的规则,防止运算式的重复与遗漏





















 1657
1657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








