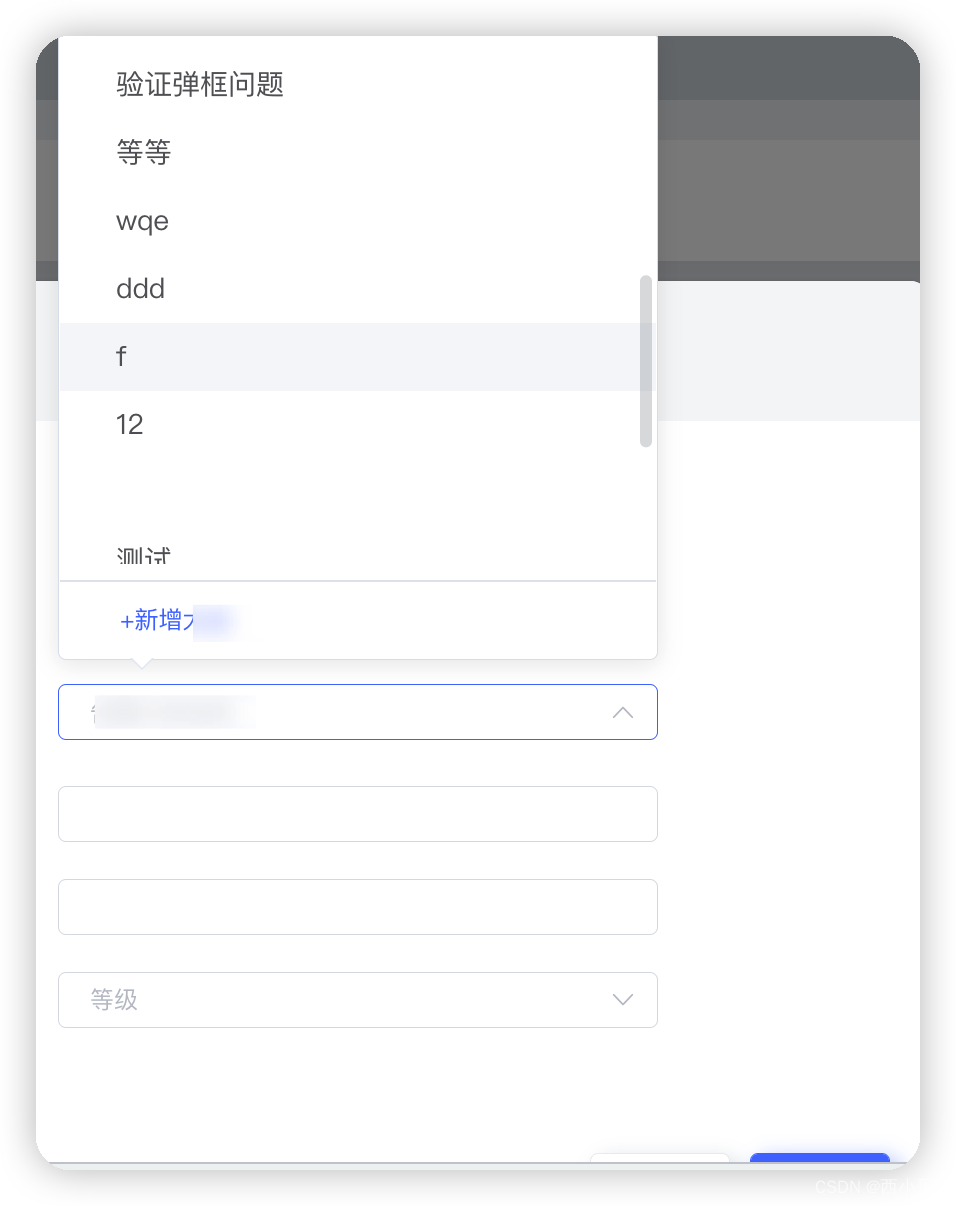
需求:select 底部固定点击 滚动条直接到底部 展示input输入框


基本的引用element就不写了 直接写重点
HTML
<el-form-item label="名称:" prop="Name">
<el-select
ref="cascader" // 固定底部需要
v-model="sizeForm.parentTypeName"
class="select_mini"
placeholder="名称"
size="mini"
@visible-change="v => visibleChange(v, 'cascader', addCat







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 854
854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








