目录
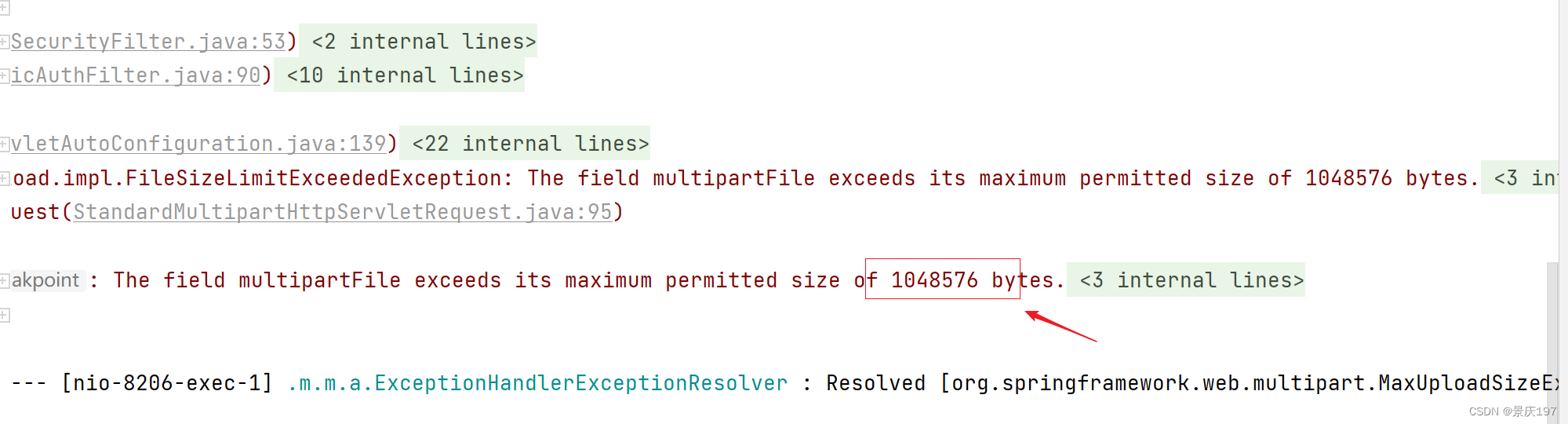
ps:MultipartFile传输文件的时候,默认最大字节显示1048576个字节 1MB大小

需要添加额外参数
spring:
servlet:
multipart:
max-file-size: 10MB
max-request-size: 100MB1.前置条件
前置:安装docker
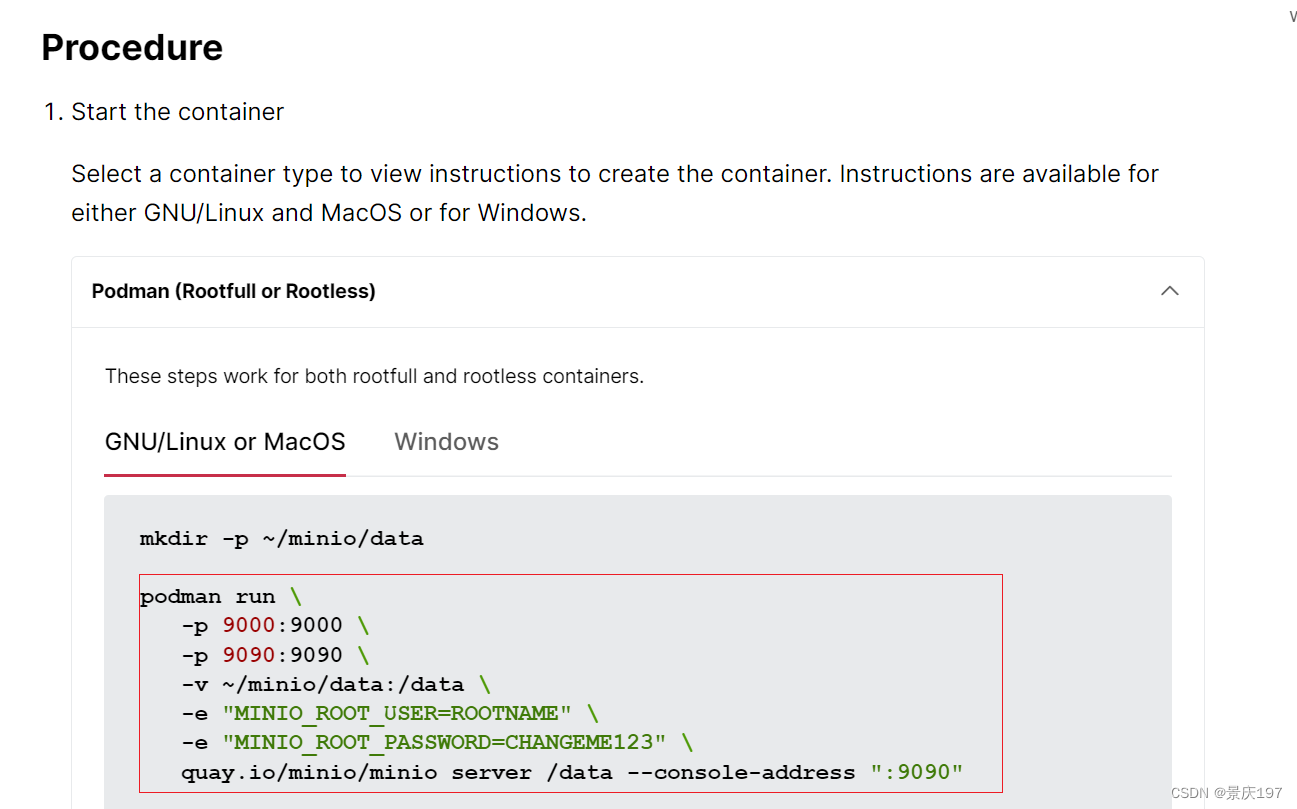
官网:Java Quickstart Guide — MinIO Object Storage for Linux

使用原因:
1.存储大容量非结构化的数据,例如图片、视频、日志文件、备份数据和容器/虚拟机镜像等,而一个对象文件可以是任意大小,从几kb到最大5T不等。
2.高性能、可扩容、Amazon S3兼容、SDK支持、Lambda计算、有页面操作、功能简单
存储优点:
2.Minio使用纠删码erasure code和校验和checksum。 即便丢失一半数量(N/2)的硬盘,仍然可以恢复数据。纠删码是一种恢复丢失和损坏数据的数学算法。
2.Minio的安装
docker run \
-p 9000:9000 \
-p 9001:9001 \
--name=gmalldocker_minio \
-d --restart=always \
-e "MINIO_ROOT_USER=admin" \
-e "MINIO_ROOT_PASSWORD=admin123456" \
-v /home/data:/data \
-v /home/config:/root/.minio \
minio/minio server /data --console-address ":9001"http://IP:9001/minio/login,登录使用自定义账户密码admin/admin123456登录
3.Minio使用
3.1导入依赖可查看
pom中引入依赖
<dependency>
<groupId>io.minio</groupId>
<artifactId>minio</artifactId>
<version>8.2.0</version>
</dependency>对配置文件添加地址
minio:
#注意9000才能进行api的操作,90001是图形化管理界面
endpointUrl: http://192.168.200.128:9000
accessKey: admin # MINIO_ROOT_USER 容器的名字
secreKey: admin123456 # MINIO_ROOT_PASSWORD 容器的密码
bucketName: gmall # 连接的桶代码操作:
跟oss存储图片一样,同样把阿里的个人密钥换成账号和密码
// 创立连接
MinioClient minioClient = MinioClient.builder().endpoint(endpointUrl).credentials(accessKey, secreKey).build();
// 判断库是否存在
if (!minioClient.bucketExists(BucketExistsArgs.builder().bucket(bucketName).build())) {
// 没有则创建
minioClient.makeBucket(MakeBucketArgs.builder().bucket(bucketName).build());
}
//文件名字:年/月/日/uuid
String picName = DateUtil.format(new Date(), "yyyy/MM/dd") +
"/" + UUID.randomUUID().toString().replace("-", "").substring(0, 5);
// 上传图片
minioClient.putObject(PutObjectArgs.builder()
.bucket(bucketName)
.object(picName)
.stream(multipartFile.getInputStream(), multipartFile.getSize(), -1)
.contentType(multipartFile.getContentType())
.build());
//图片访问路径
String pageUrl = endpointUrl + '/' + bucketName + '/' + picName;这里封装一下
package com.llkj.dp.utils;// 直接赋值粘贴,删除CSDN的权限转载中文
import cn.hutool.core.date.DateUtil;
import io.minio.BucketExistsArgs;
import io.minio.MakeBucketArgs;
import io.minio.MinioClient;
import io.minio.PutObjectArgs;
import io.minio.errors.*;
import lombok.Setter;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
import org.springframework.web.multipart.MultipartFile;
import java.io.IOException;
import java.security.InvalidKeyException;
import java.security.NoSuchAlgorithmException;
import java.util.Date;
import java.util.UUID;
/**
* @program: gmall-parent
* @description:
* @author: jq
* @create: 2023-04-06 16:41
**/
@Component
@ConfigurationProperties(prefix = "minio")
@Setter
public class MinioUtil {
private String endpointUrl;
private String accessKey;
private String secreKey;
private String bucketName;
public String picturefileUpload(MultipartFile multipartFile) {
try {
// 创立连接
MinioClient minioClient = MinioClient.builder().endpoint(endpointUrl).credentials(accessKey, secreKey).build();
// 判断库是否存在
if (!minioClient.bucketExists(BucketExistsArgs.builder().bucket(bucketName).build())) {
// 没有则创建
minioClient.makeBucket(MakeBucketArgs.builder().bucket(bucketName).build());
}
//文件名字:年/月/日/uuid
String picName = DateUtil.format(new Date(), "yyyy/MM/dd") +
"/" + UUID.randomUUID().toString().replace("-", "").substring(0, 5);
// 上传图片
minioClient.putObject(PutObjectArgs.builder()
.bucket(bucketName)
.object(picName)
.stream(multipartFile.getInputStream(), multipartFile.getSize(), -1)
.contentType(multipartFile.getContentType())
.build());
//访问路径
String pageUrl = endpointUrl + '/' + bucketName + '/' + picName;
return pageUrl;
} catch (ErrorResponseException e) {
throw new GmallException("上传图片失败" + e.getMessage(), 500);
} catch (InsufficientDataException e) {
throw new RuntimeException(e);
} catch (InternalException e) {
throw new RuntimeException(e);
} catch (InvalidKeyException e) {
throw new RuntimeException(e);
} catch (InvalidResponseException e) {
throw new RuntimeException(e);
} catch (IOException e) {
throw new RuntimeException(e);
} catch (NoSuchAlgorithmException e) {
throw new RuntimeException(e);
} catch (ServerException e) {
throw new RuntimeException(e);
} catch (XmlParserException e) {
throw new RuntimeException(e);
}
}
}
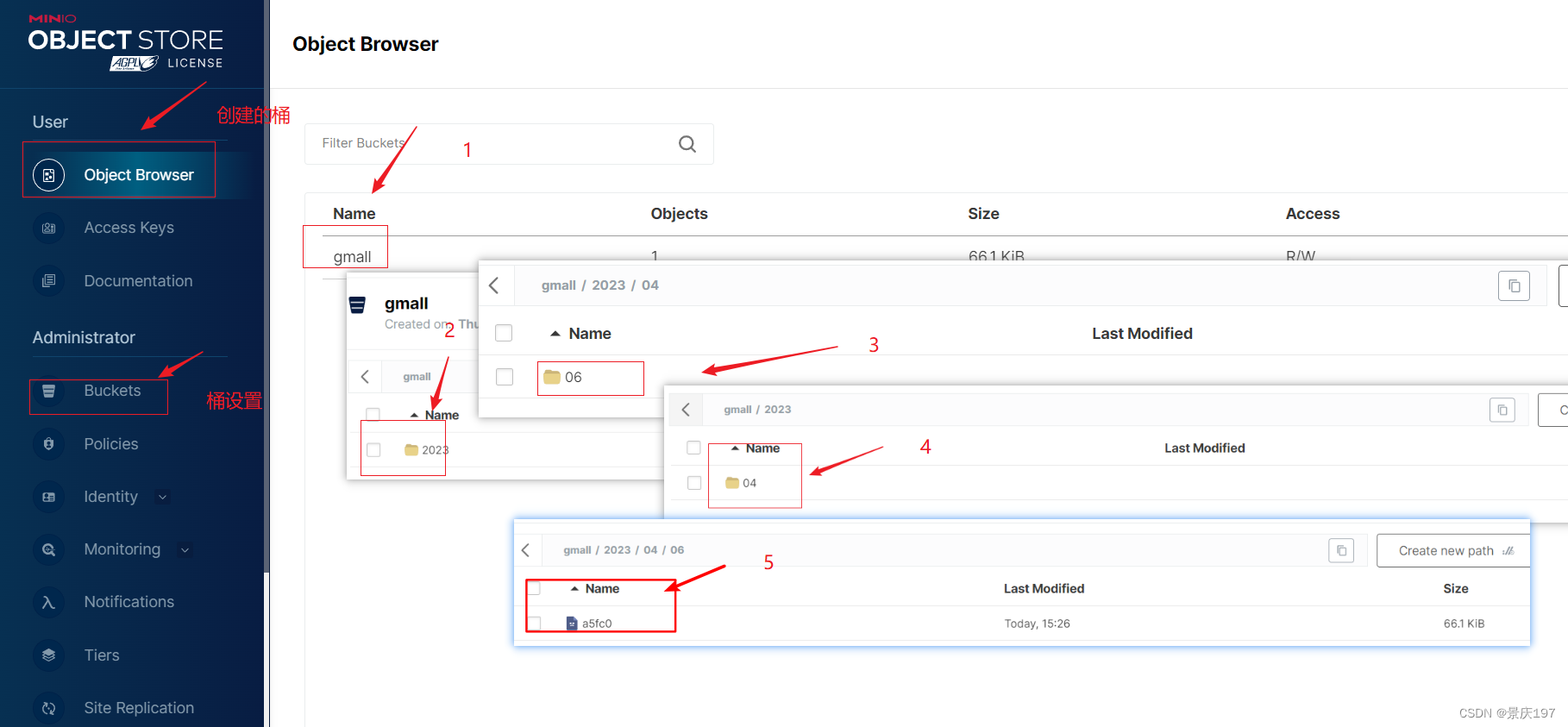
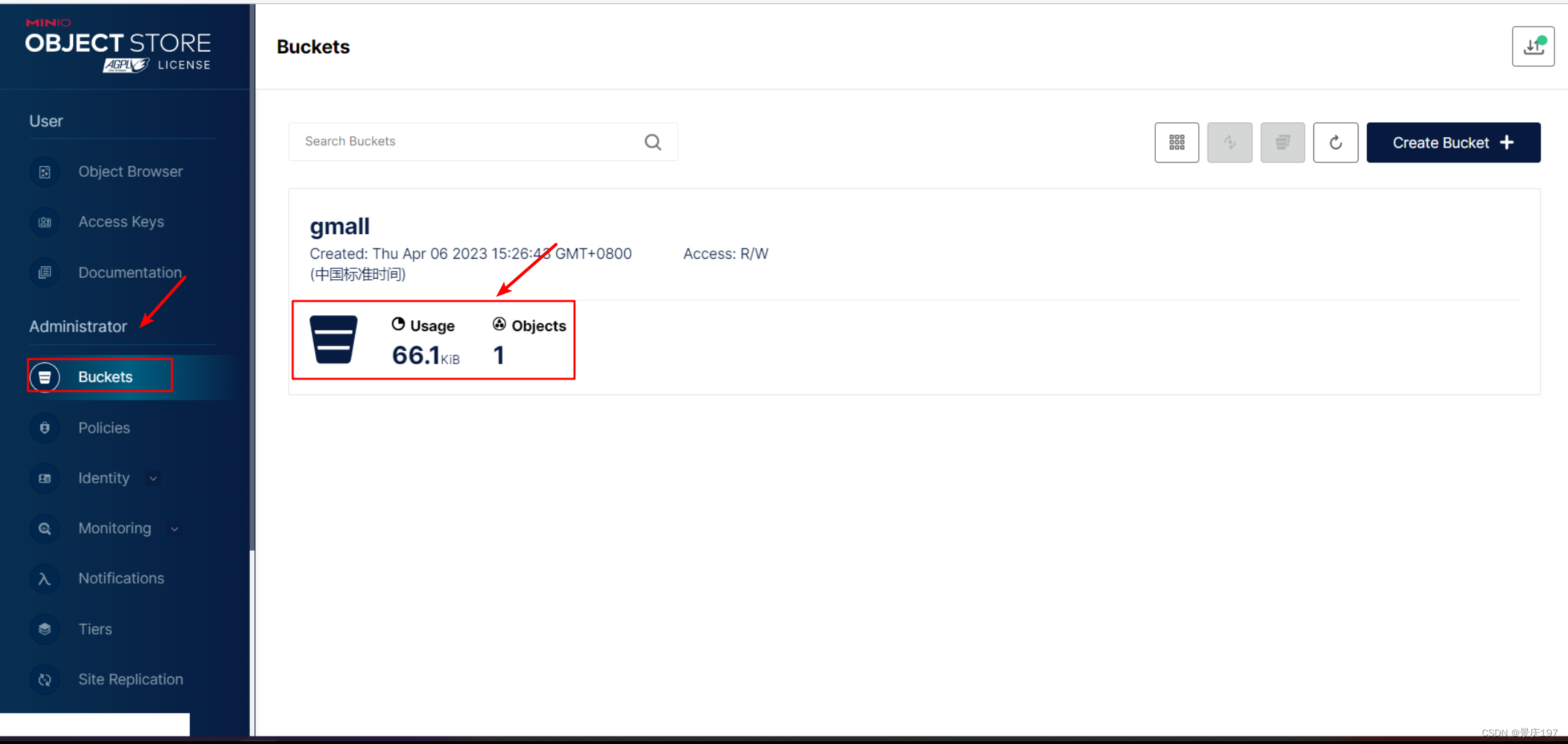
3.2查看图形化界面
查看图片

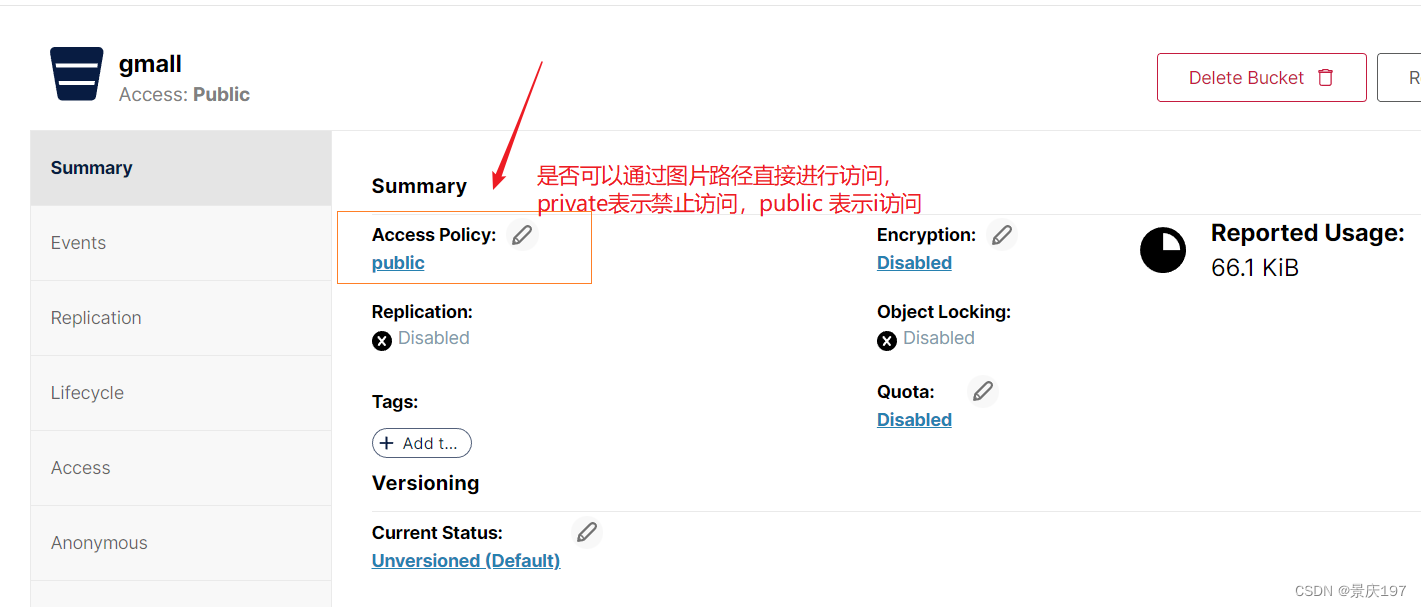
3.3 查看桶设置
























 4021
4021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








