百度地图的集成主要是Vue的功能,所以我们先在Vue项目里面修改
1.打开百度地图的控制台 登录百度帐号这个网站,然后登录进去,创建自己的应用,你会得到一个ak。
注意:你创建的是一个浏览器的应用。

2.打开 index.html,加上百度地图api的脚本,注意这个脚本后面带了 ak,这个ak就是上一步你申请的ak,你需要填写你自己的ak。
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=你自己的ak填在这里"></script>
3.新建一个Map.vue,来创建自己的百度地图应用。
它的内容非常简单,就是一个 div 作为百度地图显示的容器,你可以通过 style 来控制它的宽高,我这里是主体的全屏。

然后在 script 里面,你需要对百度地图的容器进行初始化,设置中心点,我这里做了一个定位的设置。
let map;
export default {
name: "Map",
data() {
return {
}
},
mounted() {
// 百度地图API功能
map = new BMap.Map('container'); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 12); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
// 开启定位
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
// alert('您的位置:'+r.point.lng+','+r.point.lat);
}
else {
// alert('failed'+this.getStatus());
}
});
}
}
更多关于百度地图的api,请参考官网的例子:
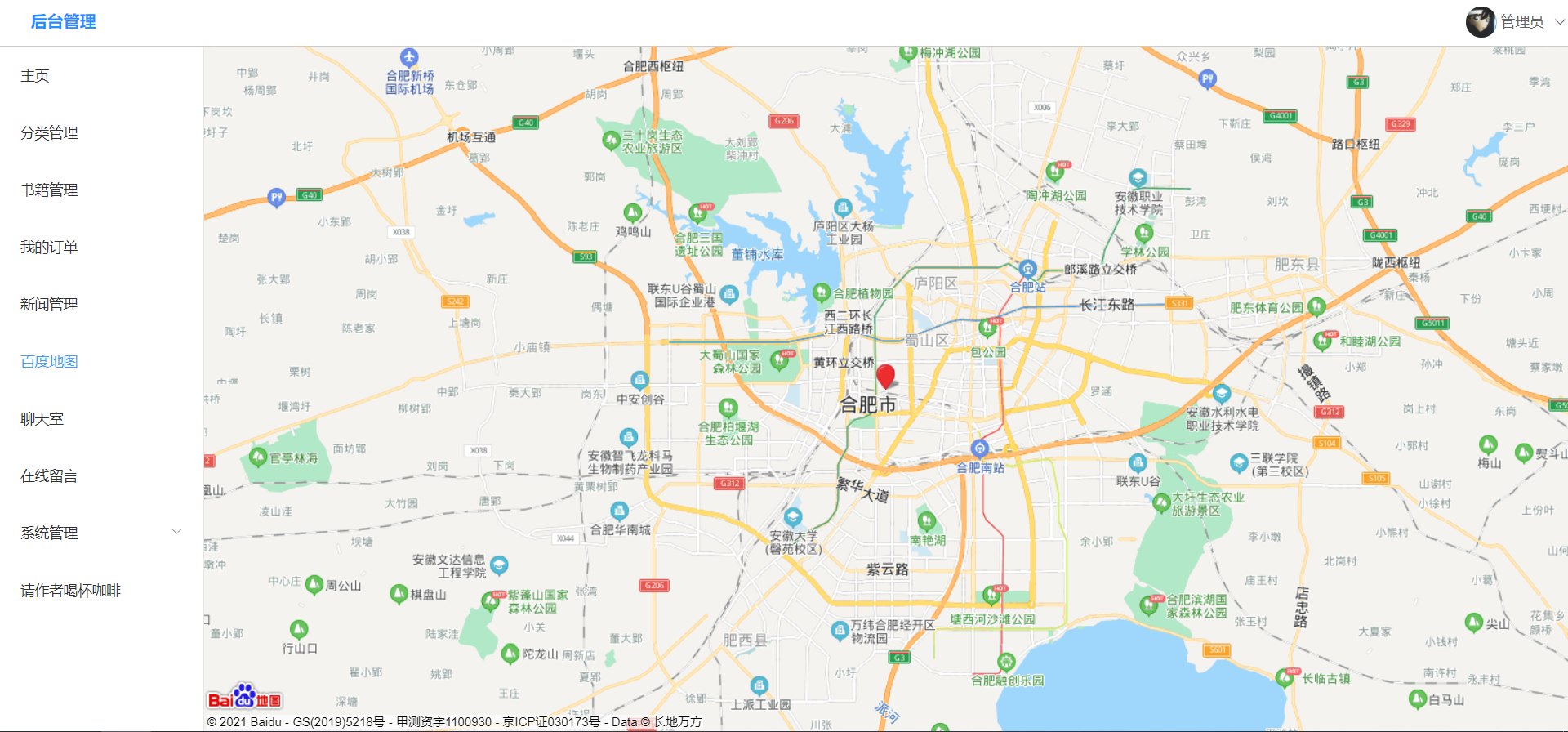
设置完这些,再配置下路由,你的百度地图就可以显示啦:

在这个示例 DEMO里有很多现成的功能,你可以直接copy,非常好用




















 6788
6788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








