提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
面包屑是我们前端页面一个常用的结构,本文介绍了其作用和常用方法
这个名词来源于一个格林童话故事,一对兄妹为了方便找回回家的路在地上撒了面包屑,回头看被鸟儿啄食了个干净
1.面包屑及其作用
定义:
面包屑(Breadcrumb)是网站或应用程序界面设计中常见的一种导航辅助元素,通常以一种层级结构显示用户当前所处位置的路径信息。面包屑通常位于页面顶部或页面标题下方,以一系列链接的形式展示用户从网站首页到当前页面的路径。例如,一个典型的面包屑路径可能是:首页 > 分类页 > 子分类页 > 当前页面
作用:
帮助用户快速了解当前页面的位置和所属的上下文,方便用户理解网站结构,进行导航和返回。通过点击面包屑中的链接,用户可以直接跳转到上一级或更高级别的页面,提高了用户体验和网站的可用性;通常在网站或应用程序的页面设计中起到重要的辅助作用,尤其是在大型网站或深层次的网站结构中,更容易让用户快速定位自己所需的信息。
2. 面包屑的基本结构
在这个栗子中,我们使用了一个简单的无序列表(<ul>)来表示面包屑导航,每个列表项(<li>)代表一个页面层级。通过CSS样式对面包屑导航进行了样式设置,包括背景颜色、间距、边框等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>面包屑导航示例</title>
</head>
<body>
<!-- 面包屑导航 -->
<ul class="breadcrumb">
<li><a href="www.baidu.com">首页</a></li>
<li><a href="#">分类页</a></li>
<li><a href="#">子分类页</a></li>
<li>当前页面</li>
</ul>
<!-- 页面内容 -->
<div>
<h1>当前页面标题</h1>
<p>当前页面内容...</p>
</div>
</body>
<style>
/* 样式设置 */
.breadcrumb {
padding: 10px;
background-color: #f5f5f5;
border-radius: 4px;
margin-bottom: 20px;
}
.breadcrumb li {
display: inline;
margin-right: 5px;
}
/* li:not(:last-child):after 是一个 CSS 选择器,用于为除了最后一个子元素之外的所有子元素添加样式*/
.breadcrumb li:not(:last-child):after {
content: ">";
margin-left: 5px;
}
.breadcrumb li:last-child {
font-weight: bold;
color: #333;
}
</style>
</html>
效果图

3. javascript 动态生成面包屑导航
首先,我们通过window.location.pathname获取当前页面的路径,并将其拆分成数组。
然后,我们循环遍历路径数组,依次生成每个层级的链接,并将其添加到面包屑导航中。
最后,我们在页面加载时调用generateBreadcrumb()函数来生成面包屑导航。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态面包屑导航示例</title>
</head>
<body>
<!-- 面包屑导航 -->
<ul class="breadcrumb" id="breadcrumb">
</ul>
<!-- 页面内容 -->
<div>
<h1>当前页面标题</h1>
<p>当前页面内容...</p>
</div>
</body>
</html>
// js部分
// 动态生成面包屑导航
function generateBreadcrumb() {
var pathArray = window.location.pathname.split('/').filter(Boolean); // 获取当前页面路径并拆分成数组
var breadcrumb = document.getElementById('breadcrumb');
breadcrumb.innerHTML = ''; // 清空面包屑导航
// 添加首页链接
var homeItem = document.createElement('li');
homeItem.innerHTML = '<a href="/">首页</a>';
breadcrumb.appendChild(homeItem);
// 循环添加路径链接
var path = '';
for (var i = 0; i < pathArray.length; i++) {
path += '/' + pathArray[i];
var pathItem = document.createElement('li');
pathItem.innerHTML = '<a href="' + path + '">' + pathArray[i] + '</a>';
breadcrumb.appendChild(pathItem);
}
// 添加当前页面
var currentItem = document.createElement('li');
currentItem.textContent = '当前页面';
breadcrumb.appendChild(currentItem);
}
// 页面加载时生成面包屑导航
window.onload = function() {
generateBreadcrumb();
};
/* 样式设置 */
.breadcrumb {
padding: 10px;
background-color: #f5f5f5;
border-radius: 4px;
margin-bottom: 20px;
}
.breadcrumb li {
display: inline;
margin-right: 5px;
}
/* 为除了最后一个子元素之外的所有子元素添加样式 */
.breadcrumb li:not(:last-child):after {
content: ">";
margin-left: 5px;
}
.breadcrumb li:last-child {
font-weight: bold;
color: #333;
}
页面效果:

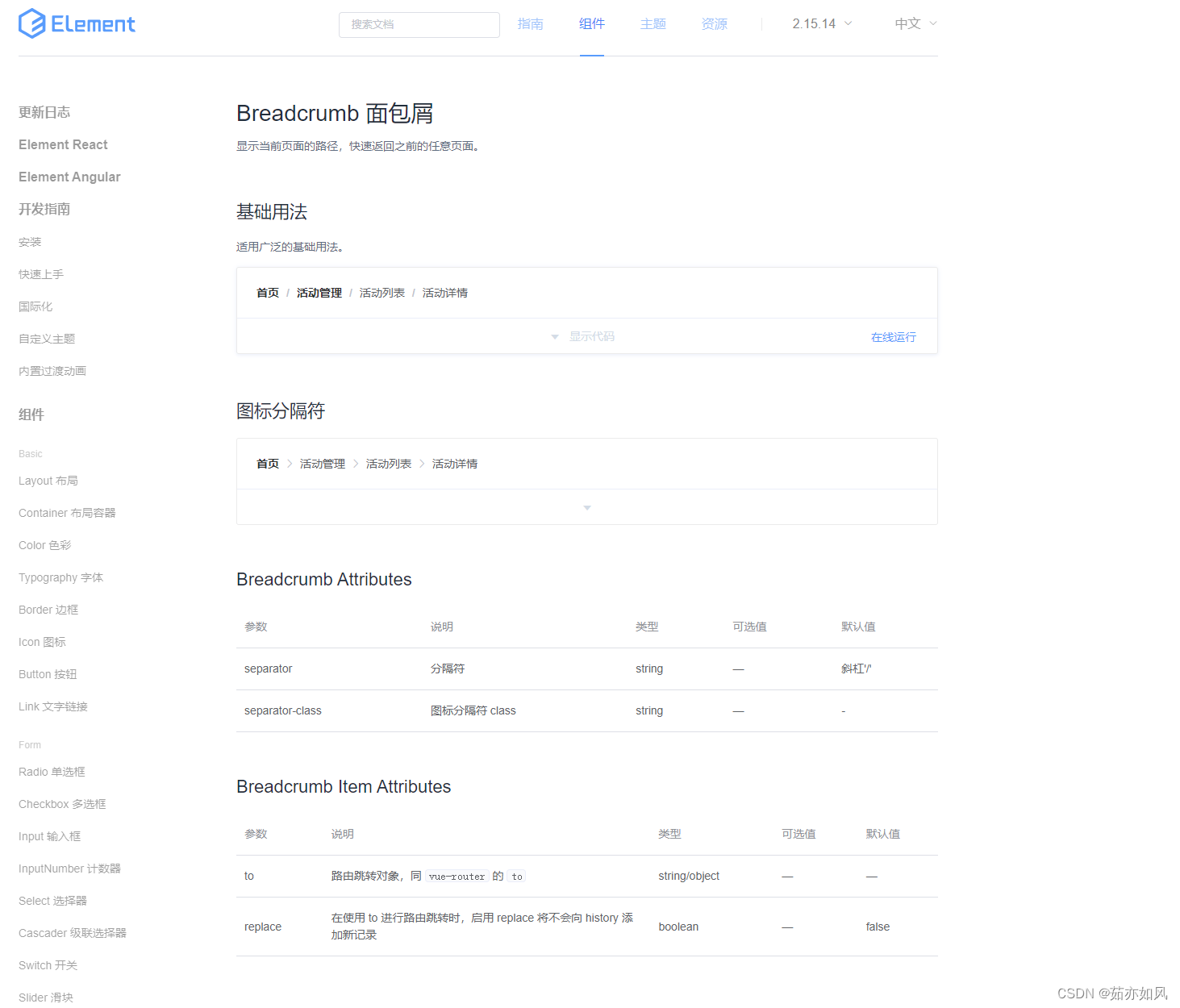
4.element-ui 面包屑组件
这不香吗?比自己库库敲代码香多了
根据项目实际情况

<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>活动管理</el-breadcrumb-item>
<el-breadcrumb-item>活动列表</el-breadcrumb-item>
<el-breadcrumb-item>活动详情</el-breadcrumb-item>
</el-breadcrumb>

详细使用参考官方文档:面包屑element-ui官方文档
总结
自留复盘,欢迎指正🫡🫡🫡






















 1231
1231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








