安装
一、 在使用vue/cli创建项目时可以勾选Vuex选项,项目创建好就会生成store文件
二、 npm install vuex --save
什么时候需要使用Vuex
比如:你有几个数据,几个操作,在多个组件上都需要使用,如果每个组件都去调用,就会很麻烦。这时就可以使用 Vuex了。
一 创建文件(如果是用第一种方法安装的,就不用自己创建了)

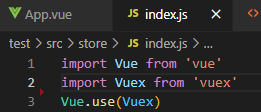
二 引入 Vue 和 Vuex 并 Vue.use(Vuex)

三 在main.js 里 引入并挂载

四 然后就可以设置数据了

五 在页面中获取 state 里面的数据
- 可以通过 this.$store.state.count 获取state里的count


六 Vuex的getters属性 和vue的computed类似
在getters里定义一个方法 getCount 然后在页面中就可以通过这个方法获取到state里数据


七 如何改变count的值? 这时候就用到了 mutations
要修改store中的值唯一的方法就是提交mutation来修改,所有的数据改变都是在这里进行的,我们添加两个按钮,做加减
只能通过commit才可以提交一个mutation

然后在index.js文件里添加mutations,在mutations中定义两个函数,用来对count加减,
这里定义的两个方法就是上面commit提交的两个方法:

然后就可以在页面中点击按钮改变count了
八 如何做异步操作,这时候就用到了actions
在页面中通过dispatch派发actions 在actions中通过commit 提交 mutations 从而改变状态。
actions 可以包含任意异步操作。

然后把页面中的直接commit提交mutations方法修改为使用dispatch来派发actions

以上就是Vuex的大概流程了,但是实际开发中一般不使用
this.$store.state.count 和 this.$store.dispatch("getAddCount",1)
这种写法,一般使用 Vuex 里面的辅助函数:mapState, mapMutations, mapGetters, mapActions
使用时需要先 import 引入
效果是一样的






















 2213
2213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








