
JavaScript
文章平均质量分 85
QWQ___qwq
公众号:CS漫谈
展开
-
Web APIs - 第3天
进一步学习 事件进阶,实现更多交互的网页特效,结合事件流的特征优化事件执行的效率。原创 2023-03-26 10:41:03 · 214 阅读 · 0 评论 -
Web APIs - 第2天
的第2个参数是函数,这个函数会在事件被触发时立即被调用,在这个函数中可以编写任意逻辑的代码,如改变 DOM 文本颜色、文本内容等。结合 DOM 使用事件时,需要为 DOM 对象添加事件监听,等待事件发生(触发)时,便立即调用一个函数。是 DOM 对象专门用来添加事件监听的方法,它的两个参数分别为【事件类型】和【事件回调】。将众多的事件类型分类可分为:鼠标事件、键盘事件、表单事件、焦点事件等,我们逐一展开学习。任意事件类型被触发时与事件相关的信息会被以对象的形式记录下来,我们称这个对象为事件对象。原创 2023-03-25 22:08:59 · 692 阅读 · 0 评论 -
Web APIs - 第1天
知道 ECMAScript 与 JavaScript 的关系,Web APIs 是浏览器扩展的功能。严格意义上讲,我们在 JavaScript 阶段学习的知识绝大部分属于 ECMAScript 的知识体系,ECMAScript 简称 ES 它提供了一套语言标准规范,如变量、数据类型、表达式、语句、函数等语法规则都是由 ECMAScript 规定的。浏览器将 ECMAScript 大部分的规范加以实现,并且在此基础上又扩展一些实用的功能,这些被扩展出来的内容我们称为 Web APIs。原创 2023-03-25 17:16:26 · 584 阅读 · 0 评论 -
JavaScript 基础 - 第5天
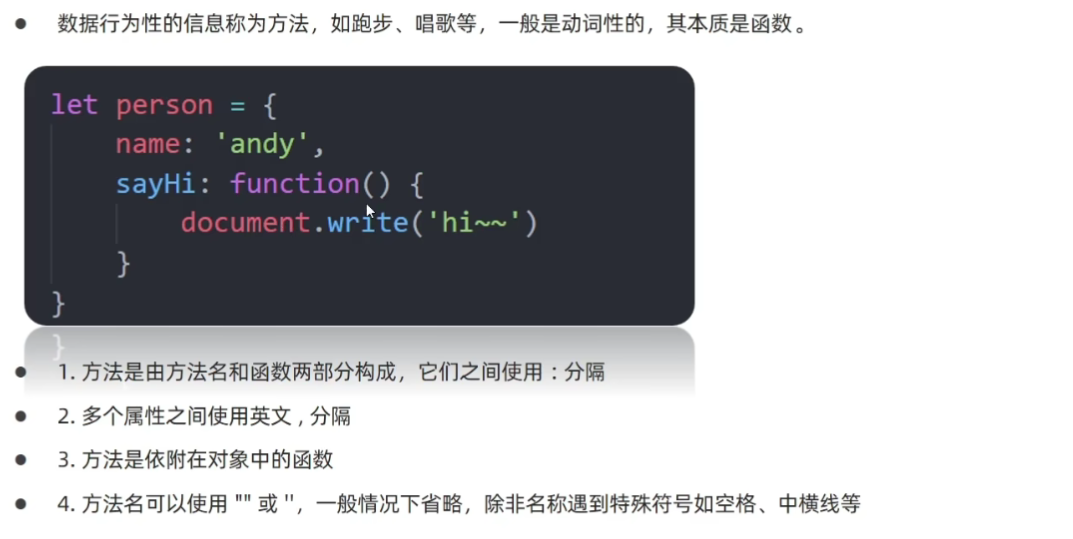
是 JavaScript 中内置的对象,称为数学对象,这个对象下即包含了属性,也包含了许多的方法。数学对象提供了比较多的方法,这里不要求强记,通过演示数学对象的使用,加深对对象的理解。扩展:也可以动态为对象添加属性,动态添加与直接定义是一样的,只是语法上更灵活。扩展:也可以动态为对象添加方法,动态添加与直接定义是一样的,只是语法上更灵活。数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性的。数据行为性的信息称为方法,如跑步、唱歌等,一般是动词性的,其本质是函数。原创 2023-03-25 11:23:01 · 739 阅读 · 0 评论 -
JavaScript 基础 - 第4天
声明(定义)一个完整函数包括关键字、函数名、形式参数、函数体、返回值5个部分.原创 2023-03-24 19:40:39 · 470 阅读 · 0 评论 -
JavaScript 基础 - 第3天
script > // 1. 语法,使用 [] 来定义一个空数组 // 定义一个空数组,然后赋值给变量 classes // let classes = [];// 2. 定义非空数组 let classes = [ '小明' , '小刚' , '小红' , '小丽' , '小米' ] // 1. 语法,使用 [] 来定义一个空数组。原创 2023-03-24 18:29:35 · 1206 阅读 · 0 评论 -
JavaScript 基础 - 第2天
算术运算符:也叫数学运算符,主要包括加、减、乘、除、取余(求模)等注意:在计算失败时,显示的结果是 NaN (not a number)原创 2023-03-24 18:04:20 · 373 阅读 · 0 评论 -
JavaScript 基础 - 第1天
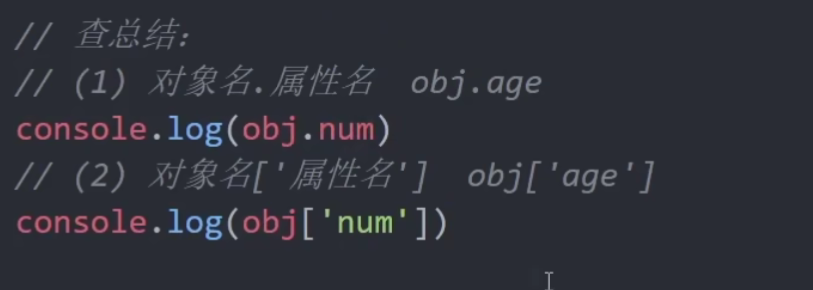
## 对象的操作——查的两种方式  ## 对象中的方法  ## 遍历对象  分享
分享