实例化一个对象
function Person() {} // 构造函数
var p = new Person() // 实例化
p.name = 'ppy' // 添加属性

原型
原型是
function对象的一个属性,它定义了构造函数构造出对象的公共祖先。通过该构造函数产生的对象,可以继承该原型的属性和方法。 — 原型也是对象
prototype
Person.prototype // 查看构造函数的原型

如此我们就可以查看这个构造函数的原型,用下图可以描述从构造函数出发两者的关系,那么怎么描述从实例对象出发的与原型关系呢?

proto
p.__proto__ // 查看实例对象的原型

使用上述语句我们可以查看实例对象的原型,并且我们可以发现,这个原型与该实例对象的构造函数的原型是完全相等的。由此,我们可以更新关系图
这个图中我们描述了构造函数到原型、实例到原型、构造函数与实例的关系,那么我们怎么描述原型到构造函数的关系呢?

constructor
Person.prototype.constructor // 调用 Person 原型的构造函数

从以上测试我们可以发现,Person 构造函数,其实是 Person 原型中的一个方法。或者说,原型中的 constructor 与构造函数相关联。
不存在从原型到实例的属性,因为一个原型可以构建出无穷个不同的实例
自此我们得到了构造函数、原型以及实例的关系


原型链
当我们尝试去查看实例的某个属性时,若该实例不存在该属性,就会在其原型的属性中查找,若原型中也没有该属性,就会继续向原型的原型发起查找,直到不存在原型
这个查找过程构成一条从实例到原型,再从原型到原型到链,称为原型链
// 在 Object 构造函数的原型中,添加 age 属性
Object.prototype.age = 3
// 在 Person 构造函数的原型中,添加 sex 属性
Person.prototype.sex = 'MALE'
// 构建一个 Person 实例,并为其添加 name 属性
var p = new Person()
p.name = 'PPY'

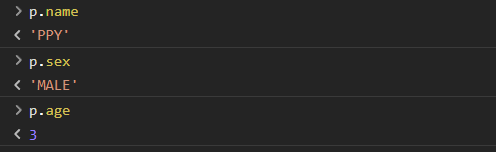
接下来开始测试
我们先查找 name 属性,在查找 sex 属性,最后查找 age 属性

可见,当 p 中存在 name 时,读取它可正确打印;
当 p 中不存在 sex ,将会到 p 的原型也就是 p._proto_ 去查找,结果能正确打印
当 p 及其原型都没有要读取得属性 age 时,将再往上查找,即 Person.prototype._proto_ 上查找,结果能正确打印
其中,Person.prototype.__proto__ 就是 Object 构建出的实例
三者的关系如下

Object 的原型是 null,往上再无原型,在查找原型链过程中,当查找到 null 时,停止查找

























 2394
2394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








