本文来自于轻量应用服务器征文活动用户投稿,已获得作者(昵称黄家臣)授权发布。
轻量应用服务器 ,是可快速搭建且易于管理的轻量级云服务器;提供基于单台服务器的应用部署,安全管理,运维监控等服务,一站式提升您的服务器使用体验和效率。
我购买这台轻量应用服务器的目的是搭建一个博客环境,记录自己的学习心得和技术分享。目前没有考虑运营,我选的是低配的那款,配置根据个人实际需求进行选择即可。对于服务器,我重点关注的是“可快速搭建”且“易于管理”,通过自己的实践确实证实了产品的这两个特点。
一、购买服务器
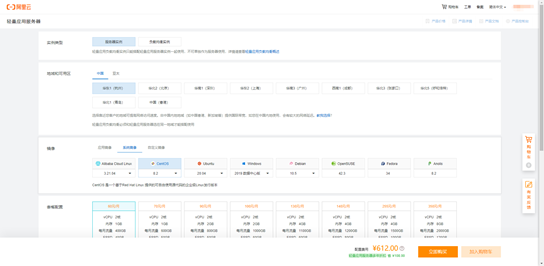
因为自己之前用过Linux操作系统,所以购买服务器的时候,操作系统我就选择了CentOS;如果用不惯,后面还可以重置系统,在这点上还是很方便的。下图中的选项就不作过多介绍了,按自己的需求进行选配,然后下一步确认服务器配置,最后确认支付就行。购买完成后,进入控制台就可以查看你的这台服务器的相关信息。

二、配置服务器
刚购买的服务器需要设置用户密码,用户名默认就是root,密码需要自己手动设置,之后在通过SSH远程连接服务器的时候需要输入这个密码(Linux系统中,输入密码的时候是隐藏的)。
目前项目需要的服务器环境主要是MySQL、Node及Nginx。下面是详细的步骤及命令代码展示。
1、安装Node
下载文件:
[root@localhost ~]$ mkdir -p /usr/local/nodejs
[root@localhost nodejs]$ cd /usr/local/nodejs/
[root@localhost nodejs]$ wget https://npm.taobao.org/mirrors/node/v12.12.0/node-v12.12.0-linux-x64.tar.gz解压:
[root@localhost nodejs]$ tar -xvf node-v12.12.0-linux-x64.tar.gz配置环境变量:
[root@localhost nodejs]$ vim /etc/profile添加下面内容:
export NODE_HOME=/usr/local/nodejs/node-v12.12.0-linux-x64
export PATH=$NODE_HOME/bin:$PATH注意:NODE_HOME 后面的值是自己解压后的目录,保存后退出;安装目录可以通过 whereis node进行查看。
更新环境变量:
[root@localhost nodejs]$ source /etc/profile查看安装版本:
[root@localhost nodejs]$ node -v[root@localhost nodejs]$ npm -v可以显示版本信息则表明安装成功。
2、安装MySQL
创建文件夹并设置权限:
[root@localhost nodejs]$ cd /home/admin
[root@localhost admin]$ mkdir downloads
[root@localhost admin]$ chmod 777 downloads
[root@localhost admin]$ cd downloads/导入RPM源:
[root@localhost downloads]$ wget https://dev.mysql.com/get/mysql80-community-release-el8-1.noarch.rpm
[root@localhost downloads]$ sudo rpm -ivh mysql80-community-release-el8-1.noarch.rpm开始安装:
[root@localhost downloads]$ sudo yum install -y mysql-server启动MySQL:
[root@localhost downloads]$ sudo systemctl start mysqld查看MySQL版本:
[root@localhost downloads]$ mysql -V接下来是账号密码修改的步骤。
无密码进入MySQL shell:
[root@localhost downloads]$ mysql -u root修改密码:
mysql> ALTER USER 'root'@'localhost' IDENTIFIED BY '这里改成你自己的密码';退出MySQL shell:
mysql> exit开放端口:
[root@localhost downloads]$ firewall-cmd --add-port=3306/tcp --permanent如果执行上面这条命令报错“FirewallD is not running”,则需要重新启动一下防火墙,端口开放后需要重新加载一下防火墙,命令如下:
[root@localhost downloads]$ systemctl restart firewalld.service # 重启防火墙MySQL安全设置
MySQL 8 新增了安全设置向导,这对于在服务器部署MySQL来说,简化了安全设置的操作,非常棒。
安全设置大致分为以下几个步骤/选项:
1.密码强度验证插件(N)
2.修改root账号密码(Y)
3.移除匿名用户(Y)
4.禁用root账户远程登录(N)
5.移除测试数据库(N)
6.重新加载授权表(Y)
以上几个步骤/选项根据自己需要来即可。
进入安全设置:
[root@localhost downloads]$ mysql_secure_installation修改字符编码,查找配置文件位置:
[root@localhost downloads]$ whereis my.cnf
my: /etc/my.cnf修改配置文件:
[root@localhost downloads]$ vi /etc/my.cnf
#修改1:增加client配置(文件开头)
[client]
default-character-set=utf8mb4
#修改2:增加mysqld配置(文件结尾)
#charset
character-set-server=utf8mb4
collation-server=utf8mb4_general_ci修改完成之后记得按(:wq)保存并退出。
重启MySQL服务:
[root@localhost downloads]$ systemctl restart mysqldNavicat链接测试报错处理
若使用Navicat用IP远程连接MySQL时失败,提示“is not allowed to connect to this MySql server”,可以尝试修改mysql库中的user表,将用户root对应的Host值由localhost改为%,并且重启MySQL服务生效。
3、安装Nginx
首先添加一个资源库:
[root@localhost downloads]$ vim /etc/yum.repos.d/nginx.repo粘贴这段代码保存并退出:
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=0
enabled=1开始安装:
[root@localhost downloads]$ yum -y install nginx浏览器打开输入本机IP能看到一个Nginx默认页面就是安装成功。
Nginx常用命令:
[root@localhost downloads]$ systemctl stop nginx.service # 停止nginx服务
[root@localhost downloads]$ systemctl start nginx.service # 打开nginx服务
[root@localhost downloads]$ systemctl restart nginx.service # 重启nginx服务
[root@localhost downloads]$ systemctl status nginx.service # 查看nginx服务状态4、其它环境
最后我还安装了Git、Yarn、Java、Jenkins,因为这些是非必要安装项,就简单略过,详细安装过程可以从网络中找到相关教程。由于我的博客没有使用类似WordPress/Hexo等模板,博客搭建部分也省略,大家在搭建时可以选择成熟的博客模板,在环境部署完成后再搭建博客即可。
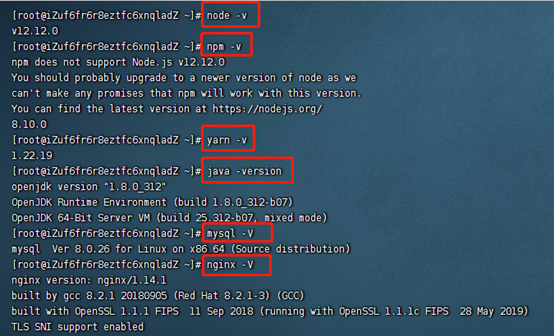
最后简单看一下我安装的版本:

三、总结&使用感受
整个服务器的环境搭建还是遇到了一点困难的,我自己是花了三天时间,最终成功地在轻量应用服务器中完成了,并把我自己的博客部署成功。
目前服务器运行很正常,当前的配置运行一个博客系统是完全够用的,非常流畅;通过SSH工具远程连接的时候网络延时很低,可以忽略不记,和本地差不多。总体来说,我对于这台轻量应用服务器的使用体验还是非常满意。
点击参与投稿,查看全新升级的轻量应用服务器征文活动,奖励更丰富,月月可投稿。






















 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








