使用React+Antd遇到的Table组件时间格式化的问题
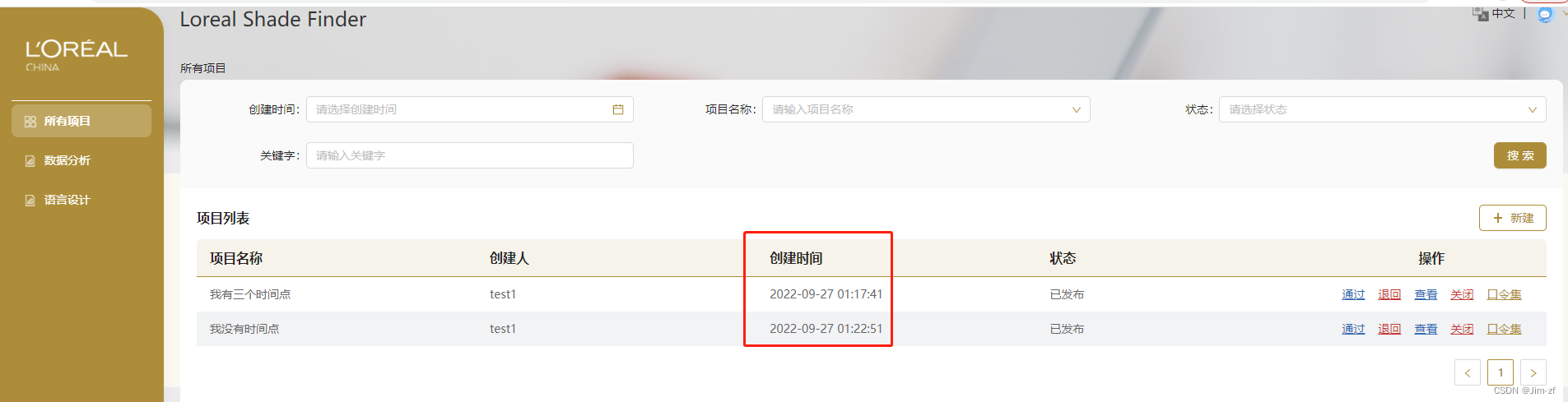
我在开发react项目时使用antdUI进行开发,遇到了对时间格式化的问题,下面是我成功格式化的解决办法
在使用antd的时候要想修改table里面的内容需要用到render属性

这里使用的moment 。使用前请先安装 yarn add moment
代码如下
// 我这边是hooks
import moment from 'moment';
export default (props: any) => {
const formatterTime = (val) => {
return val ? moment(val).format('YYYY-MM-DD HH:mm:ss') : '';
};
const columns: any = [
{
title: `${entryName}`,
dataIndex: 'projectName',
key: 'projectName',
ellipsis: true,
},
{
title: `${t('created-by')}`,
dataIndex: 'creatorName',
key: 'creatorName',
ellipsis: true,
},
{
title: `${creationTime}`,
dataIndex: 'created',
key: 'created',
ellipsis: true,
render: formatterTime, //在这里调用就可以实现时间格式化
},
{
title: `${type}`,
dataIndex: 'status',
key: 'status',
render: (text) => (
<span>
{/* 0 已发布,1 待审核,2 已退回*/}
{text == '0'
? `${t('published')}`
: text == '1'
? `${t('pending-approval')}`
: `${t('returned')}`}
</span>
),
},
{
title: `${t('bottom-operation')}`,
dataIndex: 'operation',
key: 'operation',
align: 'center',
width: 280,
render: (_, record) => (
<Space size="middle">
<a className="see border_bottom">{t('pass')} </a>
<a className="close border_bottom">{t('return')}</a>
<a className="see border_bottom" onClick={() => onSee(record)}>
{t('see')}
</a>
<a className="close border_bottom">{t('close')}</a>
<a
className="codeWord border_bottom"
onClick={() => onPasswordSet(record)}
>
{t('password-set')}
</a>
</Space>
),
},
];
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










