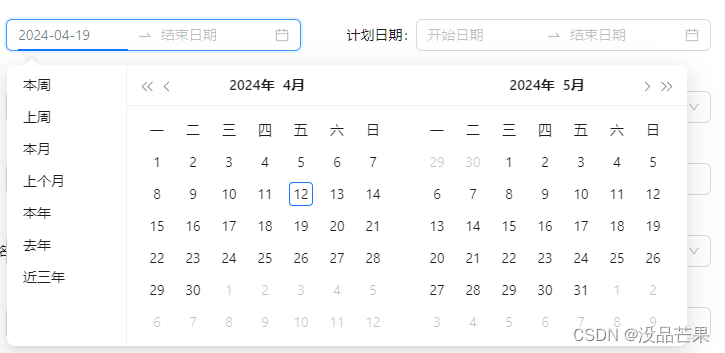
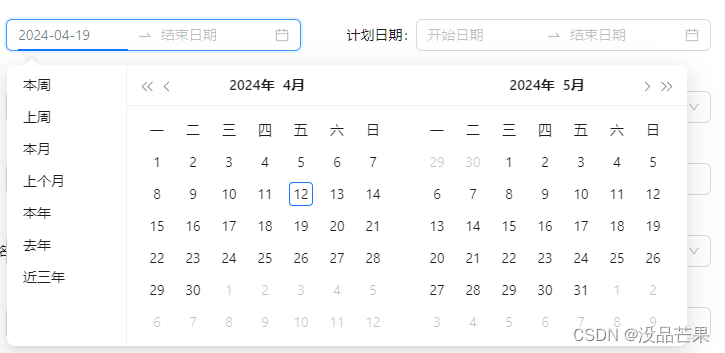
实现效果如图

<template>
<a-range-picker v-model:value="selectedRange" :presets="computedPresets" @change="handleChange"
:format="selectedFormat" :value-format="selectedValueFormat" :picker="picker" />
</template>
<script setup>
import { ref, computed } from 'vue'
import { defineProps, defineEmits } from 'vue'
import dayjs from 'dayjs'
const props = defineProps({
value: {
type: Array,
default: () => []
},
format: {
type: String,
default: 'YYYY-MM-DD'
},
valueFormat: {
type: String,
default: 'YYYY-MM-DD'
},
picker: {
type: String,
default: 'date'
}
})
const emits = defineEmits(['update:value', 'change'])
const selectedRange = ref(props.value)
const selectedFormat = computed(() => {
return props.picker === 'month' ? 'YYYY-MM' : props.format
})
const selectedValueFormat = computed(() => {
return props.picker === 'month' ? 'YYYY-MM' : props.valueFormat
})
const computedPresets = computed(() => {
if (props.picker === 'month') {
return rangePresets.filter(preset => preset.label !== '本周' && preset.label !== '上周')
} else {
return rangePresets
}
})
const today = dayjs()
const startOfThisWeek = today.startOf('week')
const startOfThisMonth = today.startOf('month')
const startOfLastWeek = startOfThisWeek.subtract(1, 'week')
const startOfLastMonth = startOfThisMonth.subtract(1, 'month')
const startOfLastYear = today.subtract(1, 'year').startOf('year')
const startOfThreeYearsAgo = today.subtract(3, 'year').startOf('year')
const endOfLastYear = startOfLastYear.endOf('year')
const rangePresets = [
{ label: '本周', value: [startOfThisWeek, today] },
{ label: '上周', value: [startOfLastWeek, startOfThisWeek.subtract(1, 'day')] },
{ label: '本月', value: [startOfThisMonth, today] },
{ label: '上个月', value: [startOfLastMonth, startOfThisMonth.subtract(1, 'day')] },
{ label: '本年', value: [dayjs().startOf('year'), today] },
{ label: '去年', value: [startOfLastYear, endOfLastYear] },
{ label: '近三年', value: [startOfThreeYearsAgo, today] }
]
const handleChange = (value) => {
selectedRange.value = value
emits('update:value', value)
emits('change', value)
}
</script>
import rangeSelect from '@/components/Select/selectionRange.vue'
app.component('range-select', rangeSelect )
<range-select v-model:value="queryParams.date" :picker="'month'" />























 575
575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








