今天下午快被这个问题折磨疯了 虽然知道这个问题怎么产生的 但项目里那个碍眼的红线就是去不掉 后来才发现 这是插件的锅

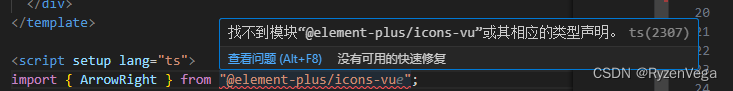
想必能看到这篇文章的 也知道这个问题是怎么产生的 vue3+ts使用的时候 默认是需要带上文件名的 但是引入el组件时 是不需要带的 但不带就会莫名其妙产生如下报错


解决方法为
1. 禁用 Vetur 这个插件 该插件会默认以V2去检查代码 故产生图1中的提示 禁用后记得重新启动一下vscode

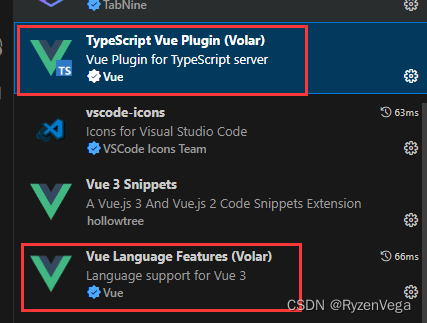
2. 如果禁用后 依旧会出现报错 如图2 把以下两个插件重新安装一下 <即便之前安装过亦或是没安装

归根结底 插件校验的锅





















 1894
1894

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








