在cesium中只看想看到的部分地图,其他的隐藏。
做法如下
import {ArrowRight} from '@element-plus/icons-vue'
import {onMounted, ref, watch} from "vue";
import * as Cesium from "cesium";
import InitCesium from "../js/InitCesiumHide.js";
初始化
let viewer = null;
let points = ref({
position: null
});
let checked3 = ref(true);
let checked4 = ref(true);
// 添加矩形以显示边界
const rectangles = [];
// 热带和南回归线 需要展示的区域
let coffeeBeltRectangle = Cesium.Rectangle.fromDegrees(-180.0, -23.43687, 180.0, 23.43687);
onMounted(() => {
let initCesium = new InitCesium('cesiumContainer');
viewer = initCesium.initViewer({});
viewer.scene.globe.cartographicLimitRectangle = coffeeBeltRectangle;
viewer.scene.skyAtmosphere.show = true;
for (let i = 0; i < 10; i++) {
rectangles.push(viewer.entities.add({
rectangle: {
coordinates: coffeeBeltRectangle,
material: Cesium.Color.WHITE.withAlpha(0.0),
height: i * 5000.0,
outline: true,
outlineWidth: 4.0,
outlineColor: Cesium.Color.WHITE
}
}));
}
})
监听两个值的变化,一个是是否要隐藏一个是是否显示边框
watch([checked3, checked4], (newVal, oldVal) => {
if (newVal[0]) {
viewer.scene.globe.cartographicLimitRectangle = coffeeBeltRectangle;
} else {
viewer.scene.globe.cartographicLimitRectangle = Cesium.Rectangle.MAX_VALUE;
}
const rectanglesLength = rectangles.length;
for (let i = 0; i < rectanglesLength; i++) {
const rectangleEntity = rectangles[i];
rectangleEntity.show = newVal[1];
}
})
所有代码
<template>
<div id="cesiumContainer" style="height: 100vh;"></div>
<div id="toolbar" style="position: fixed;top:20px;left:220px;">
<el-breadcrumb :separator-icon="ArrowRight">
<el-breadcrumb-item>场景</el-breadcrumb-item>
<el-breadcrumb-item>切分地图</el-breadcrumb-item>
</el-breadcrumb>
<el-checkbox v-model="checked3" label="限制启用"/>
<el-checkbox v-model="checked4" label="显示边界"/>
</div>
</template>
<script setup>
import {ArrowRight} from '@element-plus/icons-vue'
import {onMounted, ref, watch} from "vue";
import * as Cesium from "cesium";
import InitCesium from "../js/InitCesiumHide.js";
let viewer = null;
let points = ref({
position: null
});
let checked3 = ref(true);
let checked4 = ref(true);
// 添加矩形以显示边界
const rectangles = [];
// 热带和南回归线
let coffeeBeltRectangle = Cesium.Rectangle.fromDegrees(-180.0, -23.43687, 180.0, 23.43687);
onMounted(() => {
let initCesium = new InitCesium('cesiumContainer');
viewer = initCesium.initViewer({});
// flyToRight2();
viewer.scene.globe.cartographicLimitRectangle = coffeeBeltRectangle;
viewer.scene.skyAtmosphere.show = true;
for (let i = 0; i < 10; i++) {
rectangles.push(viewer.entities.add({
rectangle: {
coordinates: coffeeBeltRectangle,
material: Cesium.Color.WHITE.withAlpha(0.0),
height: i * 5000.0,
outline: true,
outlineWidth: 4.0,
outlineColor: Cesium.Color.WHITE
}
}));
}
})
watch([checked3, checked4], (newVal, oldVal) => {
if (newVal[0]) {
viewer.scene.globe.cartographicLimitRectangle = coffeeBeltRectangle;
} else {
viewer.scene.globe.cartographicLimitRectangle = Cesium.Rectangle.MAX_VALUE;
}
const rectanglesLength = rectangles.length;
for (let i = 0; i < rectanglesLength; i++) {
const rectangleEntity = rectangles[i];
rectangleEntity.show = newVal[1];
}
})
</script>
<style scoped>
#cesiumContainer {
overflow: hidden;
}
</style>
<style>
.el-breadcrumb__inner, .el-breadcrumb__separator {
color: #ffffff !important;
}
</style>
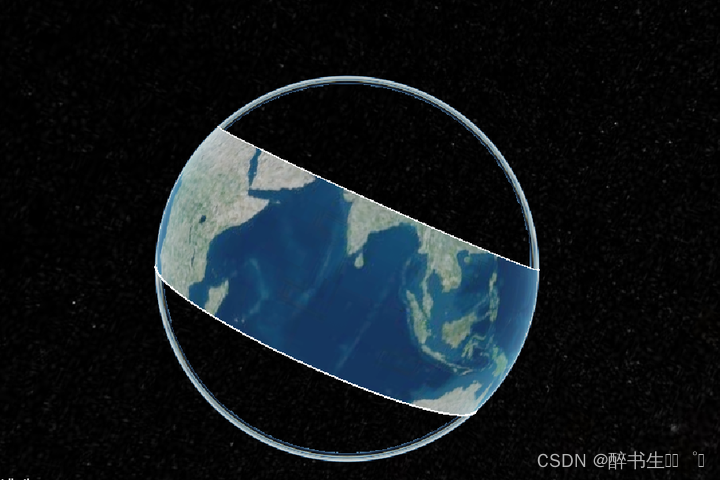
效果图如下























 816
816

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








