- 申明
- 本文主要自己对爬虫的一个学习,提供的可操作性不得用于任何商业用途和违法违规场景。
- 本人对任何原因在使用本人中提供的代码和策略时可能对用户自己或他人造成的任何形式的损失和伤害不承担责任。
- 如有侵权,请联系我进行删除。
案列网站

https://eip.chanfine.com/login.jsp
进行测试登陆
提示用户或者密码错误
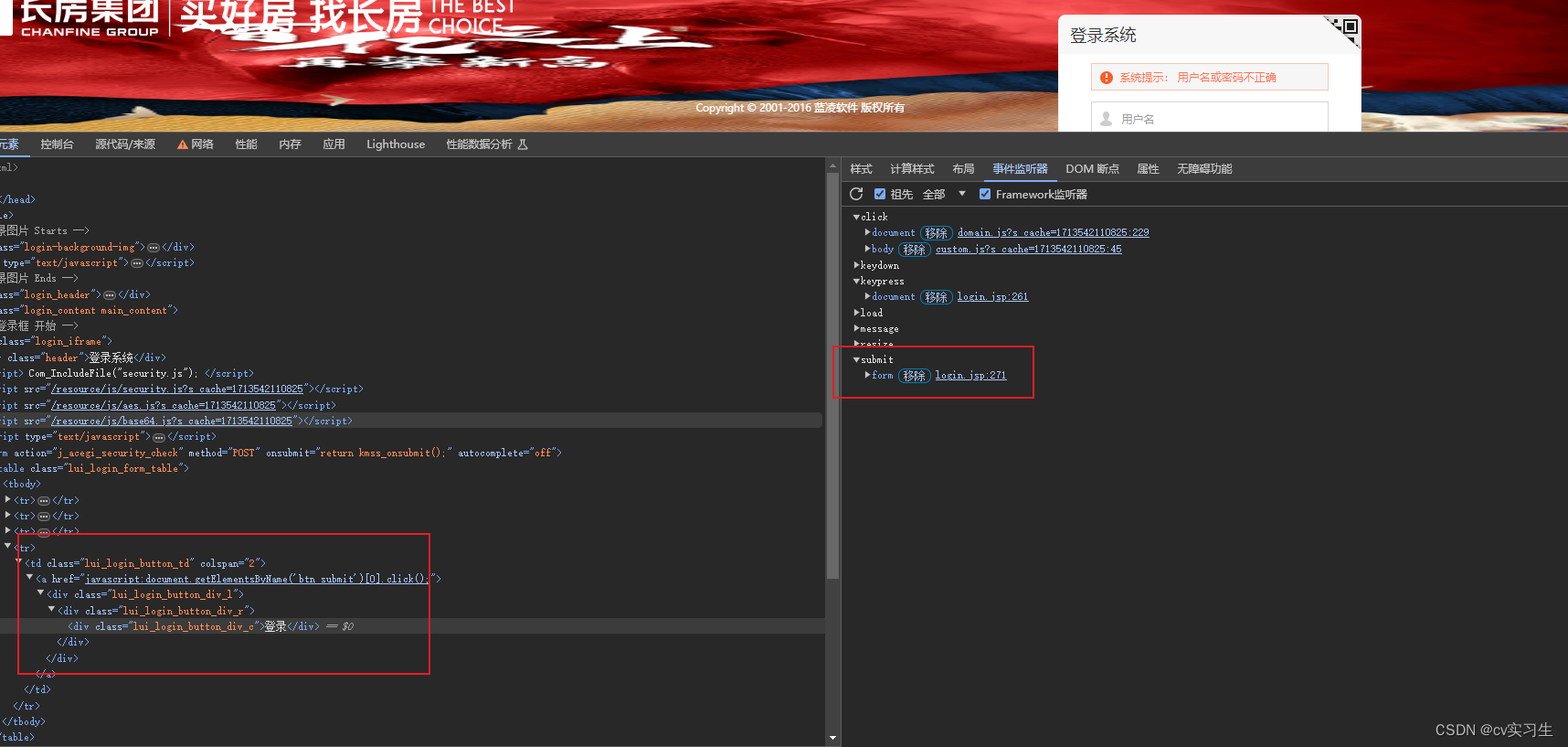
- 方案1:dom查找,找到事件监听器

- 进行查找

- 继续搜索


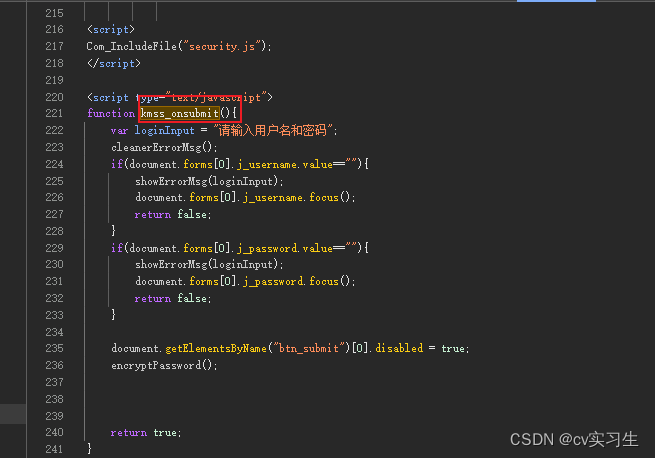
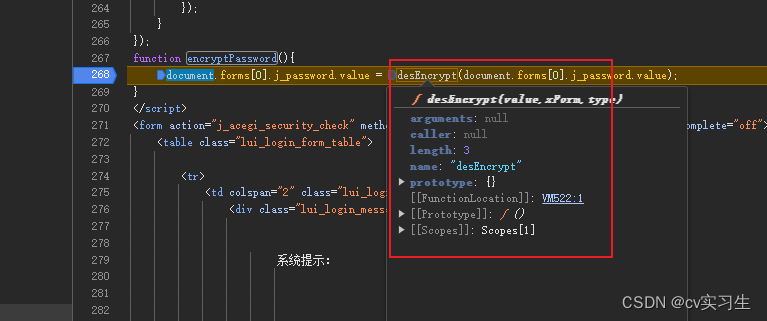
- 打断点测试

- 继续跟断点

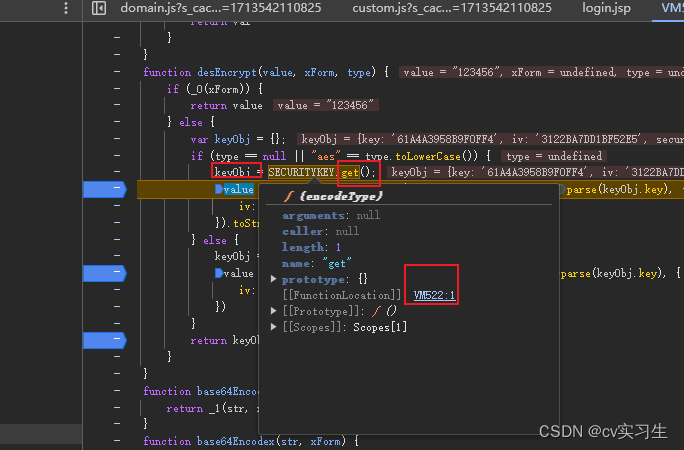
- 找到keyObj,跟get进去(鼠标悬停在get()上)

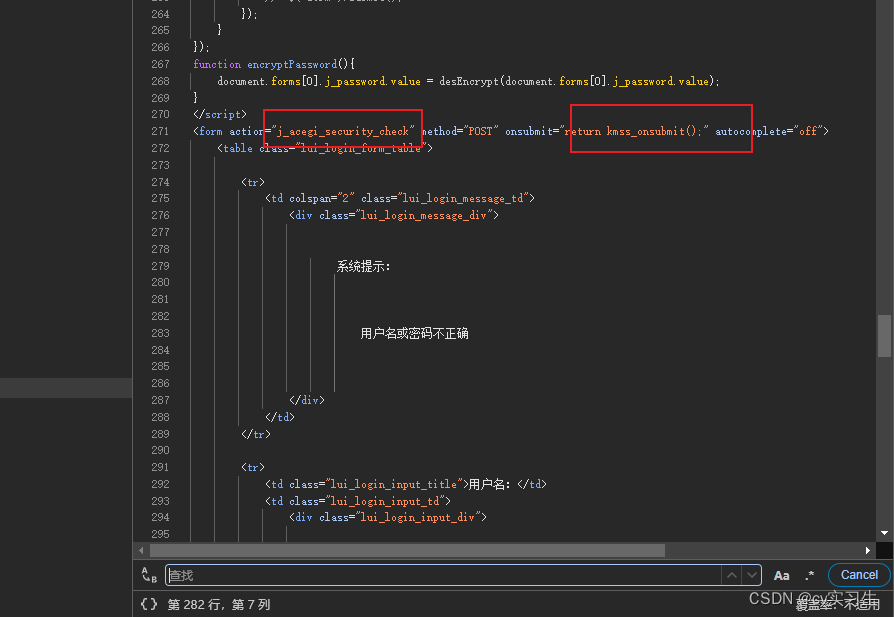
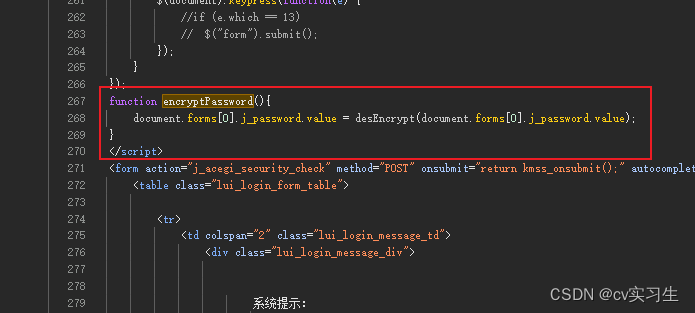
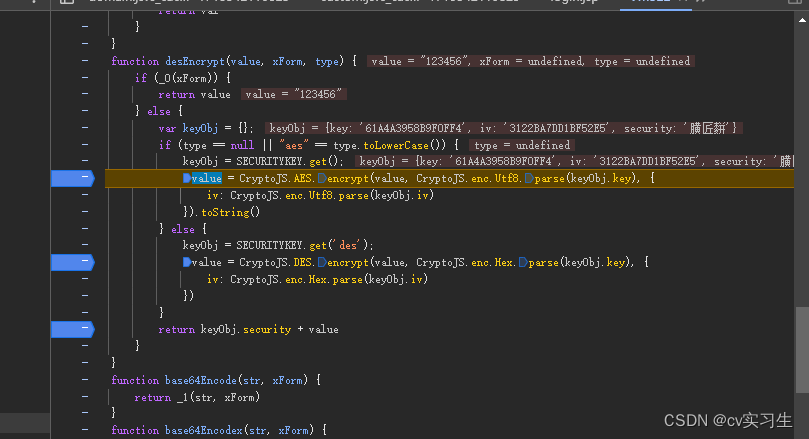
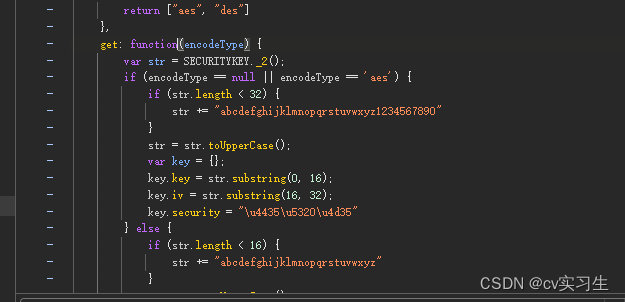
- 参数加密的地方

代码实现
// 相当于引用
// npm install crypto-js 没有的话运行这个
const CryptoJS = require('crypto-js');
toHexString = function(str) {
var temp = "";
for (i = 0; i < str.length; i++) {
temp += str.charCodeAt(i).toString(16)
}
return temp
}
getdes = function(encodeType) {
// 这个是一个请求返回固定的
var str = '722E53D91D55157998CCE47EB7313668';
if (encodeType == null || encodeType == 'aes') {
if (str.length < 32) {
str += "abcdefghijklmnopqrstuvwxyz1234567890"
}
str = str.toUpperCase();
var key = {};
key.key = str.substring(0, 16);
key.iv = str.substring(16, 32);
key.security = "\u4435\u5320\u4d35"
} else {
if (str.length < 16) {
str += "abcdefghijklmnopqrstuvwxyz"
}
str = str.toUpperCase();
var key = {};
key.key = toHexString(str.substring(0, 8));
key.iv = toHexString(str.substring(8, 16));
key.security = "\u4445\u5320\u4d45"
}
return key
}
// 我传入的密码
value = '123456'
keyObj = getdes()
console.log(keyObj)
value = CryptoJS.AES.encrypt(value, CryptoJS.enc.Utf8.parse(keyObj.key), {
iv: CryptoJS.enc.Utf8.parse(keyObj.iv)
}).toString()
console.log(keyObj.security+value)






















 9427
9427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








