关于attribute和property的区别
attribute是HTML标签的属性
property是JS获取DOM对象上的属性值
<div id="div1" class="class1" title="title1" name1="name1"></div>

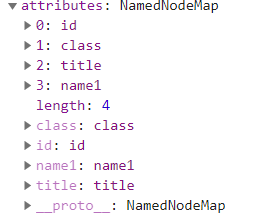
在开发者工具中可以看出attributes是properties的一个子集,他保存了html标签上的一些标签如id、class、title以及自定义的name1属性。

properties下包含很多DOM属性例如我们熟知的childNodes、children、firstChild和一些点击事件如onclick和onblur等属性。

当然一些基本的标签属性如id、class、title、value等也可以在properties中找到,但是自定义的属性如name1是找不到的,只能在attributes中找到。这是因为每一个DOM对象都会有它默认的基本属性,而创建的时候只会创建这些基本属性,我们在标签中自定义的属性是不会被放在DOM中的。
<div id="div1" class="class1" title="title1" name1="name1"></div>
<script>
let div1 = document.getElementById('div1')
console.log(div1.id);
console.log(div1.className);
console.log(div1.title







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6731
6731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








