单行文字溢出省略号显示
<style>
div {
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>
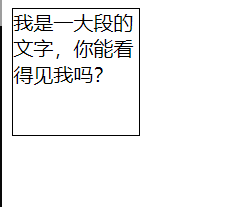
<body>
<div>我是一大段的文字,你能看得见我吗?</div>
</body>

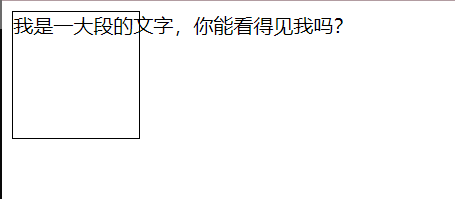
- 首先我们先将文字设置为一行显示,不换行,效果是这样的:
div {
width: 100px;
height: 100px;
border: 1px solid black;
/* 文字不换行,强制一行显示 */
white-space: nowrap;
}

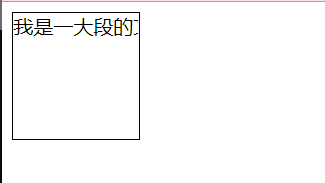
- 接着将文字溢出的部分隐藏,效果是这样的:
div {
width: 100px;
height: 100px;
border: 1px solid black;
/* 文字不换行,强制一行显示 */
white-space: nowrap;
/* 溢出隐藏 */
overflow: hidden;
}

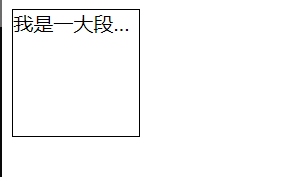
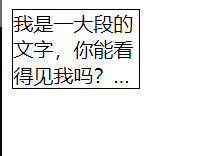
3.最后文字溢出部分用省略号显示,大功告成!
div {
width: 100px;
height: 100px;
border: 1px solid black;
/* 文字不换行,强制一行显示 */
white-space: nowrap;
/* 溢出隐藏 */
overflow: hidden;
/* 溢出部分显示省略号 */
text-overflow: ellipsis;
}

所以对于单行文字溢出省略号显示可以用这三行实现:
/* 文字不换行,强制一行显示 */
white-space: nowrap;
/* 溢出隐藏 */
overflow: hidden;
/* 溢出部分显示省略号 */
text-overflow: ellipsis;
多行文字溢出显示省略号
有较大的兼容性问题,适合与webKit浏览器或移动端
<style>
div {
width: 100px;
height: 62px;
border: 1px solid black;
overflow: hidden;
text-overflow: ellipsis;
/* 弹性盒子显示 */
display: -webkit-box;
/* 设置第几行超出显示省略号 */
-webkit-line-clamp: 3;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
}
</style>
<body>
<div>我是一大段的文字,你能看得见我吗?我是一大段的文字,你能看得见我吗?</div>
</body>

所以如果需要设置多行文字溢出省略号的效果,可以用这几行实现:
overflow: hidden;
text-overflow: ellipsis;
/* 弹性盒子显示 */
display: -webkit-box;
/* 设置第几行超出显示省略号 */
-webkit-line-clamp: 3;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;






















 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








