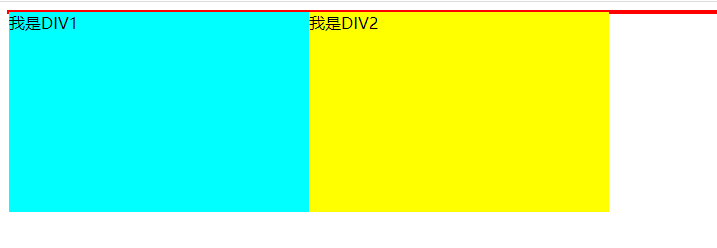
案例:

方法1(推荐):
在父级div加上overflow: hidden;属性
<!DOCTYPE html>
<html>
<head>
<title>标题</title>
<style type="text/css">
.div {
border: 2px solid red;
overflow: hidden;
}
.div1 {
width: 300px;
height: 200px;
background-color: #00ffff;
float: left;
}
.div2 {
width: 300px;
height: 200px;
background-color: #ffff00;
float: left;
}
</style>
</head>
<body>
<div class="div">
<div class="div1">我是DIV1</div>
<div class="div2">我是DIV2</div>
</div>
</body>
</html>
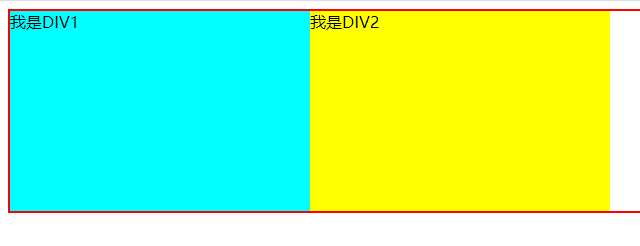
效果























 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








