props:适用于 父组件 ==> 子组件 通信
由父组件传值子组件在props中接收即可;
(由父组件给子组件传递 函数类型 的props可实现 子组件 ==> 父组件 传递数据,较为繁琐,不推荐);
Non-prop属性:适用于 父组件 ==> 子组件 通信
父组件给子组件传递内容时,子组件不使用props接收时,需要使用 $attrs 接收;
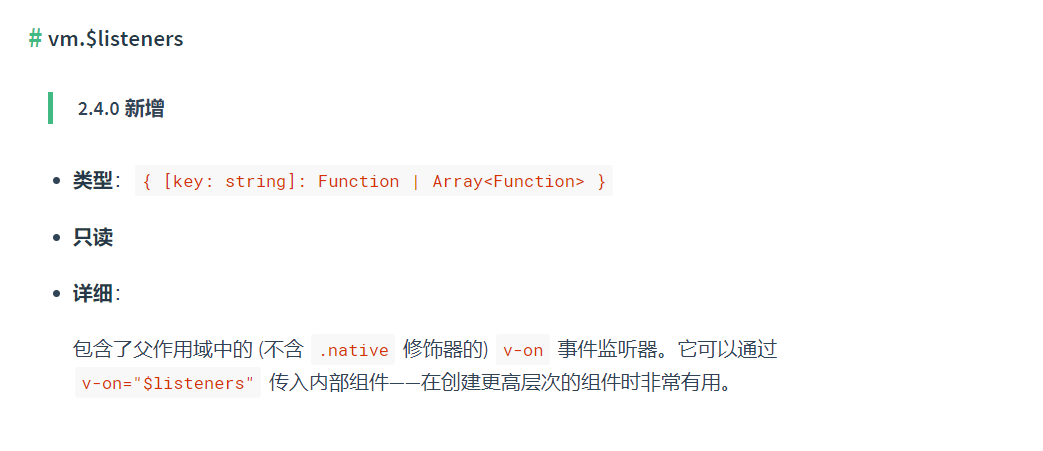
$listeners:this.$listeners: 自动会收集所有加在这个组件上的事件监听
注意:使用.native修饰符的事件,不会体现在$listeners属性上

组件的自定义事件:适用于 子组件 ==> 父组件 通信
在父组件中给子组件绑定一个自定义事件事件:
首先,在父组件中给子组件绑定自定义事件 <child @事件名="test"> 或者 this.$refs.xxx.$on(‘事件名’,test) ,test为父组件中的回调函数
然后在子组件中,触发自定义事件 this.$emit('事件名',数据)
(通过refs绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出现问题)
$parent和$children:适用于 父组件 <==> 子组件 通信
在组件内部可以直接通过子组件$parent对父组件进行操作,父组件通过$children对子组件进行操作.
Vue.component('child',{
props:{
value:String, //v-model会自动传递一个字段为value的prop属性
},
data(){
return {
mymessage:this.value
}
},
methods:{
changeValue(){
this.$parent.message = this.mymessage;
//通过如此调用可以改变父组件的值
}
},
template:`<p>
<input type="text" v-model="mymessage" @change="changeValue">
</p>`
})
Vue.component('parent',{
template:`<p>
<p>this is parent compoent!</p>
<button @click="changeChildValue">test</button >
<child></child>
</p>`,
methods:{
changeChildValue(){
this.$children[0].mymessage = 'hello';
}
data(){
return {
message:'hello'
}
}
})
var app=new Vue({
el:'#app',
template:`<p>
<parent></parent>
</p> `
})
provide和inject:适用于 祖孙组件 之间通信

全局事件总线:适用于 任意组件 之间通信
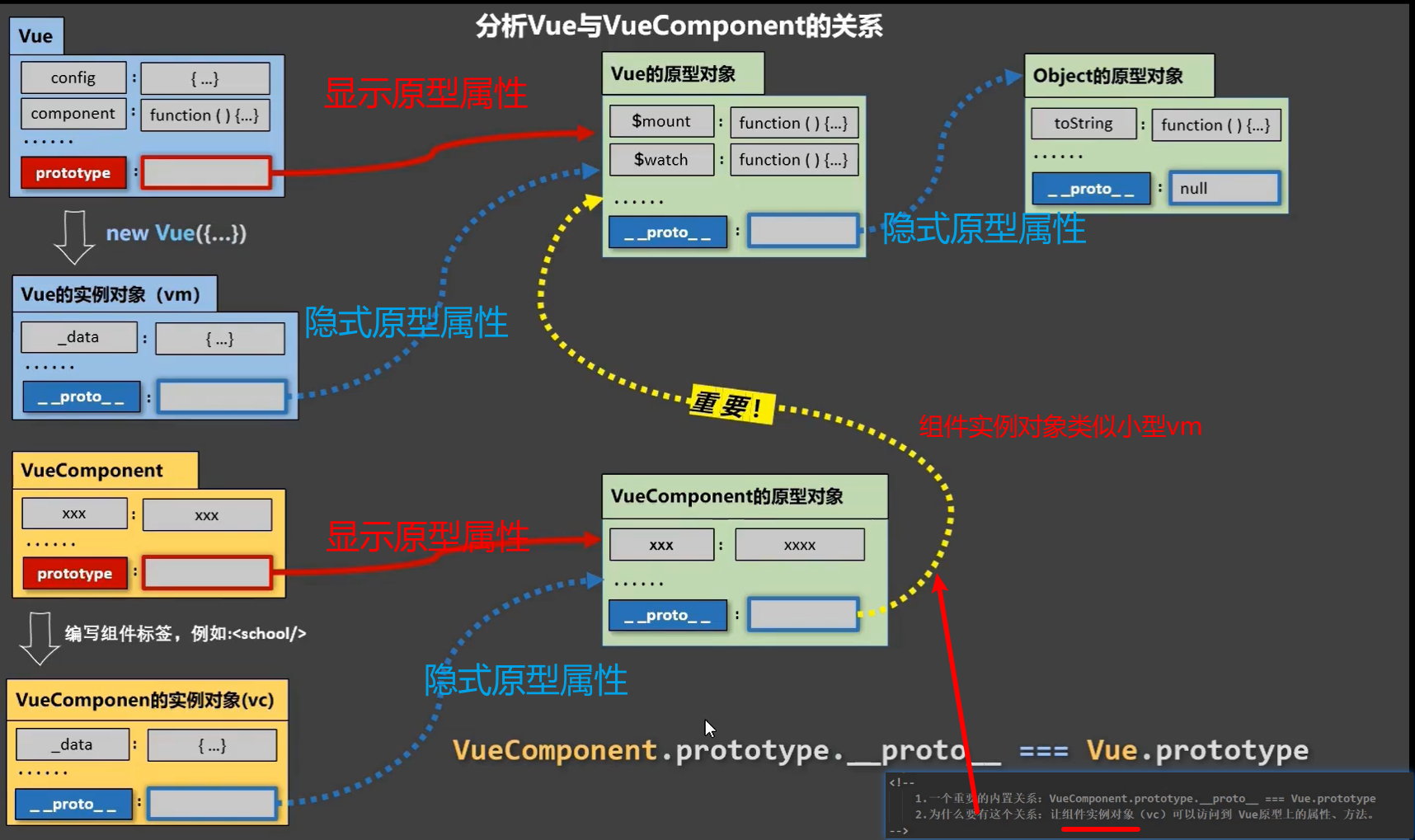
原理:VueComponent.prototype.__proto__ === Vue.prototype


消息订阅与发布:适用于 任意组件 之间通信

vuex: 适用于 任意组件 之间共享数据
在vue中实现集中式状态(数据)管理的一个vue插件
一般用于中大型web单页应用中进行一个状态管理
localStorage / sessionStroage:
这种方式通信比较简单,但数据和状态比较混乱,不容易维护
可以结合vuex实现数据的持久化存储,同时结合vuex可以解决数据和状态混乱的问题
需要使用JSON.parse() / JSON.stringify() 做数据格式转换
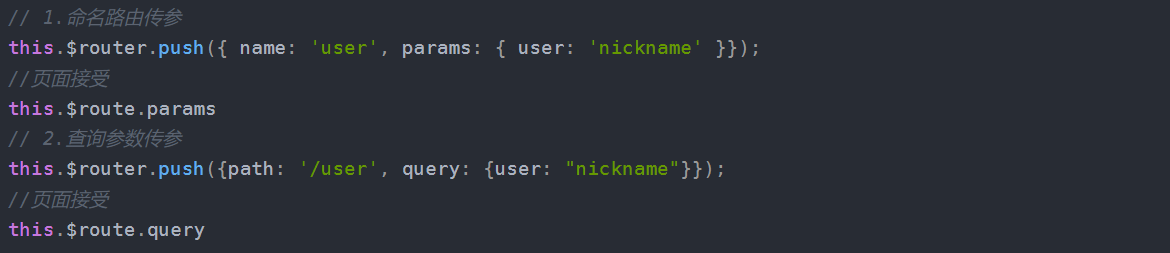
路由传参:

插槽:

参考:




















 547
547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








