目录
2. DOM树:在浏览器的JavaScript引擎中(goole的V8引擎)
5、 DOM中节点的操作:采用操作节点的方式来操作页面中的元素
* 强调:childNodes属性和children属性的区别
9. hasChildNodes ( ) : 判断当前节点是否有子节点
1. DOM:文档对象模型 。
核心 对象是 document.body
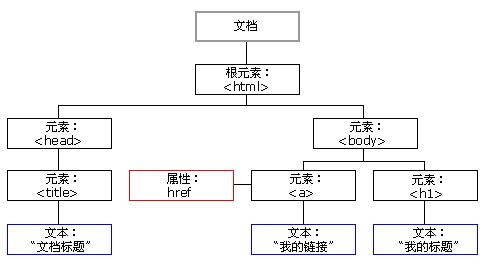
2. DOM树:在浏览器的JavaScript引擎中(goole的V8引擎)
解析页面时,采用树形结构来存放页面元素

3. DOM操作元素的样式:
(1)元素对象名.style.样式属性名 = ' 属性值 '
(2) HTML5 对象样式的操作:
a、 一个元素的class属性可以有多个值:作用是在保留原有的样式基础上添加新的样式
b、 如何在js程序中动态的添加class属性值:
classList属性:元素的class属性列表
4、classList属性提供的方法
作为DOMTokenList对象,该属性用于在元素中添加、移出、切换css类
语法:elem.classList
(1)属性:length----某个标签的class属性值得个数 (即多少个类名)
(2)方法:
a. classList.add( '字符串' ):给元素添加类名。 一次只能添加一个
b. classList.remove('字符串'):将元素的类名删除。一次只能删除一个
c. classList.toggle('字符串'): 若类名存在则删除,不存在则添加
d. item(index):根据classList索引,来获取元素的类名
代码演示如下:
//css样式
<style>
.box{
width: 200px;
height: 150px;
background-color: #bfc;
}
.d1{
margin: auto;
}
</style>
//html部分
<div class="box s1 s2 s3"></div>
<button class="btn_center">居中</button>
<button class="btn_a">恢复</button>
<button class="btn_toggle">交替</button>
//js部分
<script>
document.querySelector('.btn_center').addEventListener('c







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








