
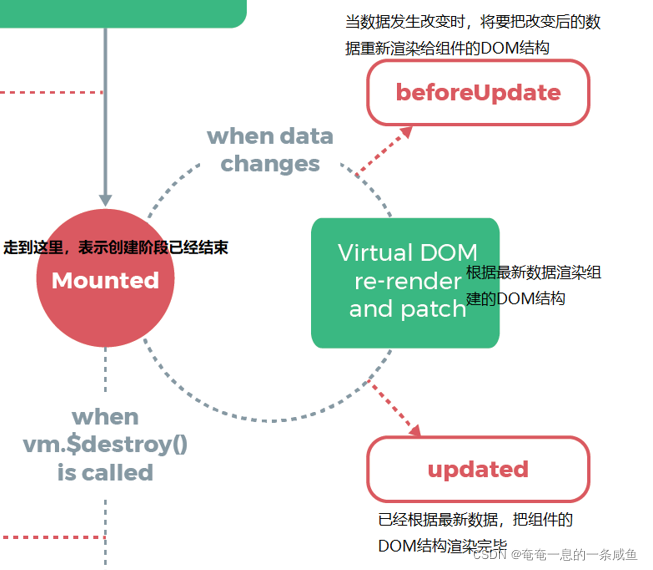
当beforeUpdate生命周期函数被触发了,说明数据被修改了,此时将要把最新的数据渲染到DOM结构中,但还没有渲染,因此,该阶段看到的DOM元素的内容还是旧的内容。
代码操作示例:
<template>
<div>
<p ref="pRef">{{count}}<p>
# 单击按钮后,数据就发生了修改,会触发beforeUpdate
<button @click="count++">点击+1</button>
</div>
</template>
<script>
export default{
data(){
return {
count:0
}
},
beforeUpdate(){
console.log(this.msg) # 结果为1
console.log(this.$refs.pRef.innerText) # 结果是0,因为还没渲染到DOM结构中
}
}
</script>
当updated生命周期函数被触发了,说明数据被修改了,此时已经把最新的数据渲染到了DOM结构中,因此,该阶段看到的DOM元素的内容是最新内容。
<template>
<div>
<p ref="pRef">{{count}}<p>
# 单击按钮后,数据就发生了修改,会触发updated
<button @click="count++">点击+1</button>
</div>
</template>
<script>
export default{
data(){
return {
count:0
}
},
updated(){
console.log(this.msg) # 结果为1
console.log(this.$refs.pRef.innerText) # 结果是1,因为最新数据已经渲染到了DOM结构中
}
}
</script>





















 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








