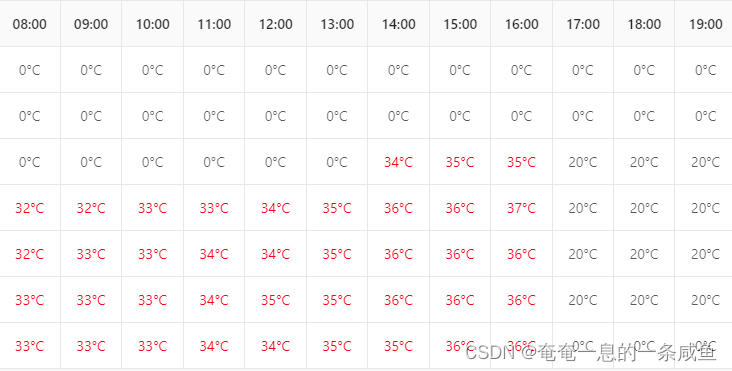
最后呈现样式如下:

需求:
根据返回的某个标准值,让表格中的每个值跟这个标准值进行对比,大于了这个标准值,该单元格就标红显示
代码如下:
主要是用到了Table组件中的customCell 方法
<script>
export default {
data(){
return {
columns: [
// 表格中的序号
{
title: '#',
dataIndex: '',
key:'rowIndex',
width:50,
align:"center",
customRender:function (t,r,index) {
return parseInt(index)+1;
}
}
]
}
},
methods:{
handleData(){
// 假装this.historyData[columnsTime]是从后端处理好的数据
let columnsArr = []
for(let k in this.historyData[columnsTime]){
columnsArr.push({
title: k,
align: 'center',
dataIndex: k,
customCell: (record) => { // 修改单元格中的样式
if(parseFloat(record[k]) > this.standardValue){
// 说明该值大于了标准值
return { style: { 'color': 'red' } } // return 想要设置的样式
}
},
customRender:(text) => {
// 给每个值后面加上单位,后端返回的只是一个数字
return text + '°C'
}
})
}
// 最后将处理好的columnsArr数据和this.columns合并
this.columns = [...this.columns, ...columnsArr]
}
}
}
</script>





















 9397
9397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








