uniapp项目,使用 push 跳转页面,返回出现问题
uniapp项目中,使用 push 跳转页面,但是第二次返回会出现问题,会多返回以一个页面,通过 router 查看页面的state,页面的前后页是正常的,但是通过 getCurrentPages() 查看页面栈,会发现页面少了一个,导致第二次返回出现问题
原因:
具体原因不太清楚,可能是uniapp的页面栈和 vue 页面栈存在不同
解决方法:
使用 uniapp 的页面跳转方法(uni.navigateTo() 等)。
使用Vue3做uniapp项目,如何在下一个页面使用eventChannel
使用 uni.navigateTo() 传递参数比较麻烦,官网中提到的两个传递方法,一个是拼接在 url 中,一个使用 eventChannel 向被打开页面传送数据。
因为传递的数据是一个对象,第一个方法使用拼接传输不实用,第二个方法需要用到 this,但是项目使用的是 vue3 的,没有this。
查到网友说可以vue中引入 getCurrentInstance。

然后使用下面语句,在接收页面拿到 eventChannel 对象
const instance = getCurrentInstance().proxy
const eventChannel = instance.getOpenerEventChannel();
以上方法试了一下,没有成功(可能我的写法有问题)并且Vue官网是不建议使用 getCurrentInstance 来当成 this 使用,所以这个方法弃用了。
之后使用事件总线 bus,但是也没能成功,存在数据延迟的问题
最后解决方法:
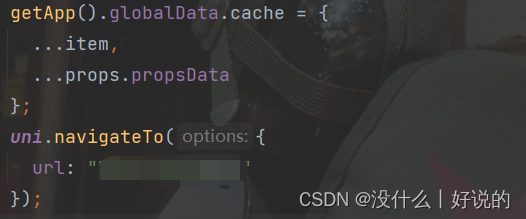
使用 getApp().globalData.cache = { data } 的方法传递参数,下一个页面 使用 getApp().globalData.cache 获得数据
跳转前发送数据:

跳转后接收数据:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








