做PC端项目,有时候需要兼容IE浏览器,所以很多写法都要改变,以下是个人总结的一些写法(兼容到IE9,因为vue.js最低支持到IE9,再往下,需要使用原生JS)
PS:项目是通过引入 vue.js 的vue项目,new Vue({ el:‘#app’ })的形式,不使用脚手架。
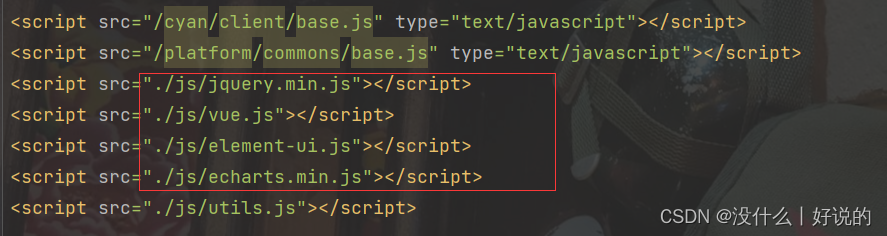
1.为了保证引入的js文件不会因官网更新而导致页面出现问题,所以将使用的js和css等文件下载保存到项目中

2.方法都要写成 function:(){} 的形式,包括data,mouted,methods中的方法等,不能使用箭头函数


3. 不使用 let 或者 const 来定义变量,使用 var
4.使用echart的时候,options要写在 new Vue({}) 外面,写成一个全局变量。注意:因为没有写在data()中,所以 options 不是响应式数据

5.引入JQ.js文件,使用ajax来发送请求:
$.ajax({
url: baseUrl + '/xxx/xxx/xxx',
type: 'GET',
data: {},
dataType: 'json',
xhrFields: {
withCredentials: true // 此字段标识要跨域传输数据
},
crossDomain: true,
success: function (res) {}.bind(this) // 使用 .bind(this) 来保证回调函数中可以正常使用 this
})
ajax的 success 使用 .bind(this) 来保证回调函数中可以正常使用 this
6.使用下列方法来给数字加上千分位,不能使用 .toLocaleString()
formatNum: function (value) {
if (!value) return 0
return value
.toString()
.replace(/(\d{1,3})(?=(\d{3})+(?:$|\.))/g, '$1,')
},
7.不能使用 for…of/in,使用最原始的 for 循环
for(var i = 0; i < data.length; i++){
// todo
}
8.在 #app 标签上加上 v-cloak 防止页面加载时出现闪烁问题(解决插值表达式的闪烁问题)

同时,在共用的样式文件中加入

9.IE11和IE10不兼容 template 标签(但是IE9缺支持。。。)
**解决方法:**不在文件中使用 template 标签,使用别的标签替代。
PS:我在某个项目中,做 table 需要用到 v-for 和合并表格(使用 rowspan 和 colspan 属性),所以一行需要用到两个 tr 标签,所以使用了 template,做IE兼容的时候,展示失败了,最后将 template 替换成 tbody 完美解决(一个table中可以有零个或多个 tbody,见 MDN 文档:The Table element)
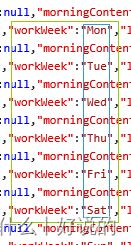
10.IE 浏览器自动将接口中的星期转为英文
这是IE 浏览器 接口拿到的数据

这是谷歌浏览器 接口拿到的数据

太坑爹了,只能自己做个转换






















 767
767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








