1.定义
对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性
2.对象的分类
(1)内置对象
由ES标准中定义的对象,在任何的ES的实现中均可以使用,如:Math String Boolean
(2)宿主对象
由js的运行环境提供的对象,目前来讲主要指由浏览器提供的对象 BOM DOM
(3)自建对象
由开发人员自己创建的对象
3.对象的使用(创建、添加、修改、读取、删除)
1.创建对象
var obj = new Object()new关键字:调用函数、构造函数constructor,构造函数是专门用来创建对象的函数
2.对象添加属性
语法:对象.属性名 = 属性值
若要使用特殊的属性名,不能使用.方式来操作
语法:对象["属性名"] = 属性值 如:obj["123"]= 123;读取属性时也使用该种方法 对象[“属性名”]
//对象添加属性
obj.name = "lisi";
obj.age = 12;
obj.gender = "男";3.读取对象中的属性
语法:对象.属性名
console.log(obj.name) 
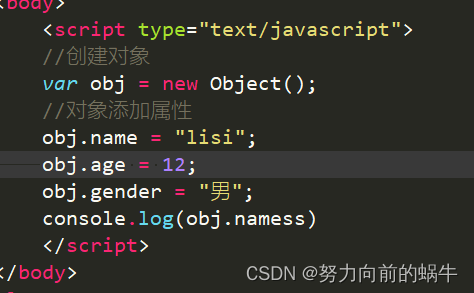
若读取对象中没有的属性,会返回undefined


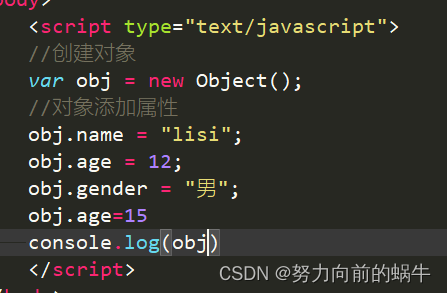
4.修改对象的属性值
语法:对象.属性值 = 新值

![]()
5.删除对象的属性
语法:delete 对象.属性名

![]()
6.检查一个对象中是否含有指定的属性
使用运算符 in,若有返回true,没有则返回false
语法:“属性名” in 对象

![]()





















 714
714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








