vform自定义右侧组件设置的数据项
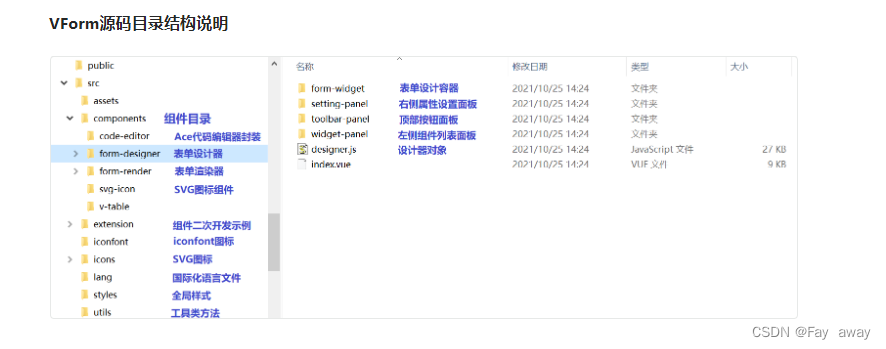
这是vform的目录结构,官网有vofrm官网

主要用到表单设计器里边的东西
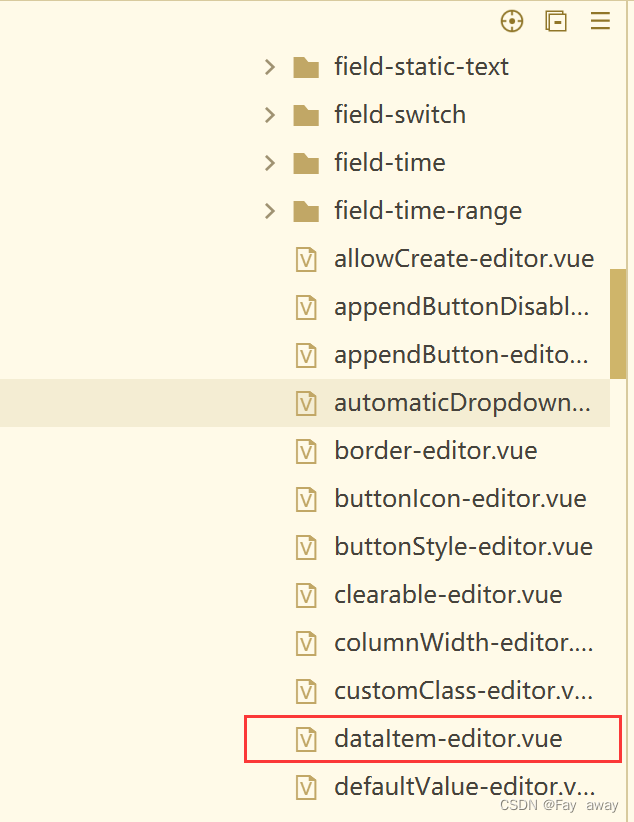
第一步: 假设给input组件添加一个新的数据项,就在 form-designer/setting-panel/property-editor文件夹下创建一个vue文件,其名为dataItem-editor(根据他的命名规则后边都带着editor)

在这里我用的数据项是一个下拉框选择,可以根据你自己的需求选择不用的组件(input,radio,checkbox等等),直接照着人家写好的例子复制就行。
<template>
<el-form-item :label="i18nt('designer.setting.dataItem')" v-if="selectedWidget.type === 'input'">
<el-select v-model="optionModel.dataItem">
<el-option label="." value="."></el-option>
<el-option label="-" value="-"></el-option>
<el-option label="/" value="/"></el-option>
</el-select>
</el-form-item>
</template>
<script>
import i18n from "@/utils/i18n"
export default {
name: "dataItem-editor",
mixins: [i18n],
props: {
designer: Object,
selectedWidget: Object,
optionModel: Object,
},
computed: {
}
}
</script>
<style lang="scss" scoped>
</style>
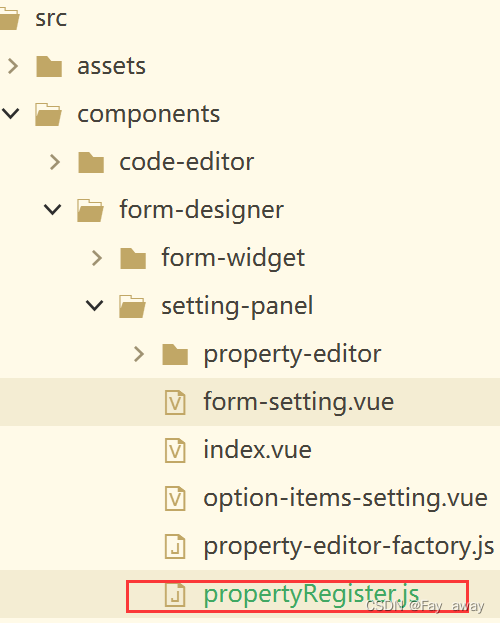
第二步:复制完成之后还要在form-designer/setting-panel/propertyRegister.js中注册这个dataItem组件

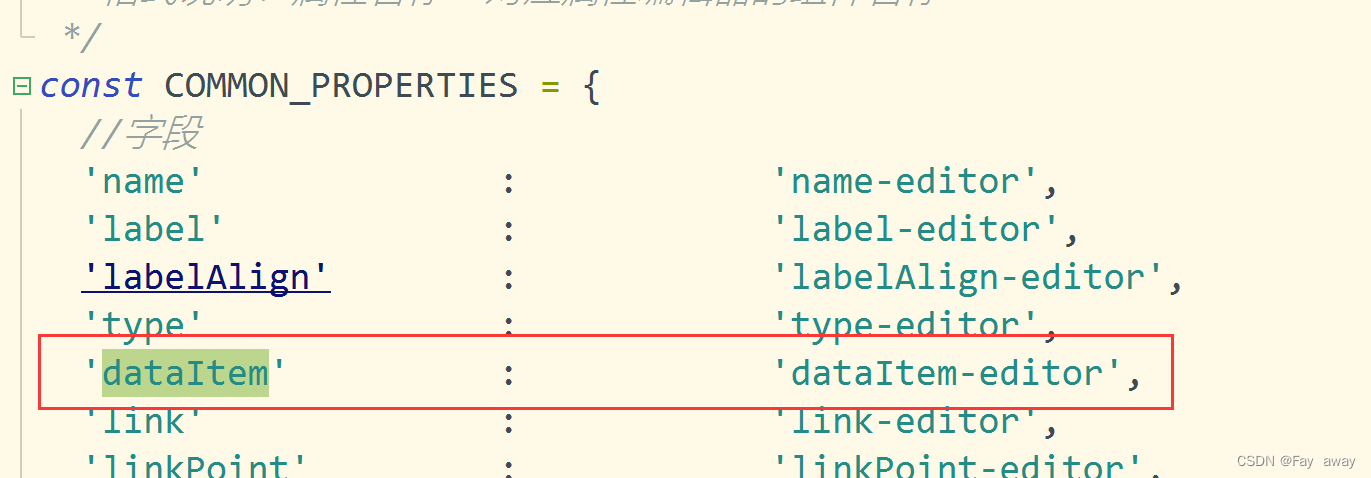
第三步: 随便找个位置注册你的组件,注意跟人家的写法保持一致

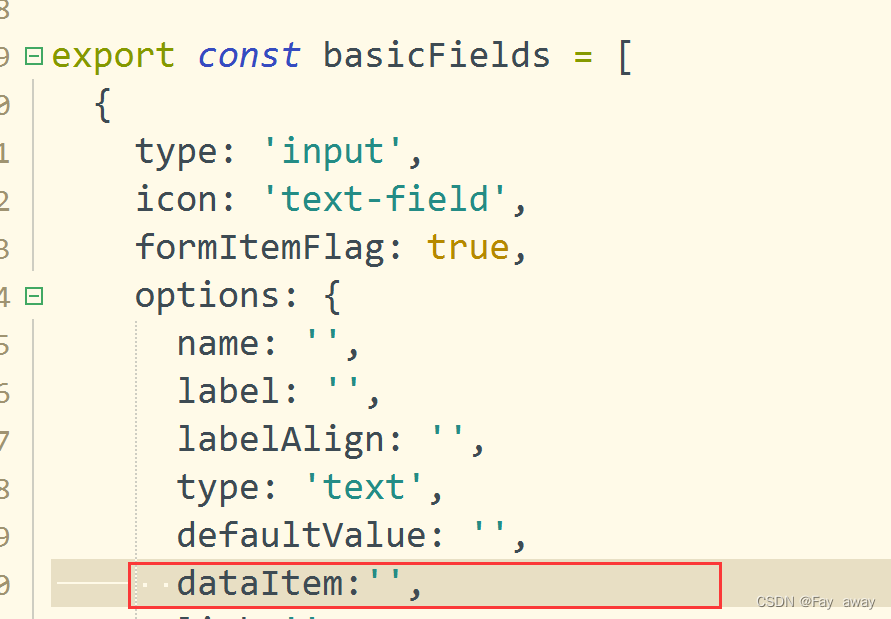
第四步:还要在form-designer/widget-panel/widgetsConfig.js中引用dataItem,在这个文件中你将看所有的组件(basicFields),将dataItem写入你想引用的组件中,我是写在input组件中,找到input组件 在他的options中写入dataItem

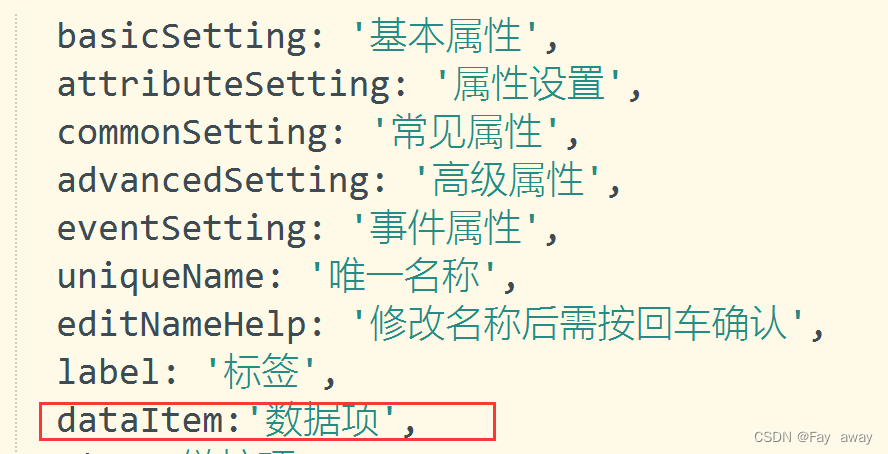
第五步: 到这还没完!!你还得找到语言包文件,修改她的label值让其正确显示,中文语言包在src/lang/zh-CN.js,添加dataItem代表的字段,























 1488
1488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








