什么是vue?
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
简单来说:vue就是一套一套用于构建用户界面的渐(逐渐)进(递进)式JavaScript框架
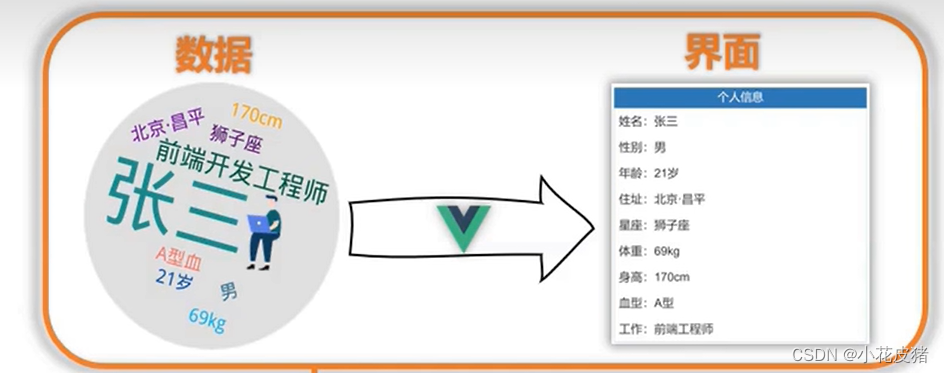
构建用户界面:如下图所示,就是将一些拿到的数据通过某种办法变成用户可以看到的界面,vue不关注数据来源,只关注如何将已有的数据变成页面展示

渐进式:是指vue可以自底向上逐层的应用,简单来说就是:如果你的应用很简单,那么只需要引入一个轻量小巧的核心库即可,如果你的应用比较复杂,那么可以引入各式各样的vue插件
官网
vue2.0官网:https://v2.cn.vuejs.org/
vue3.0官网:https://cn.vuejs.org/

谁开发的vue?
作者:尤雨溪

vue的特点
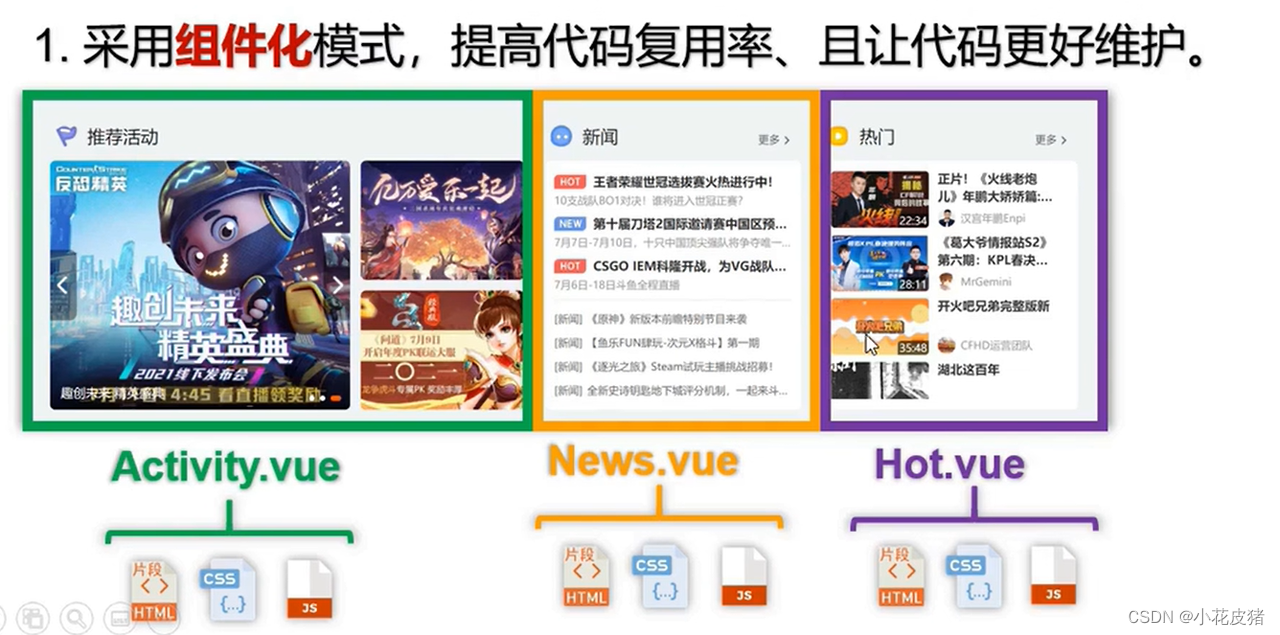
1 采用组件化模式,提高代码复用性,且让代码可以更好的去维护
一个.vue文件包含了html,css,js等文件

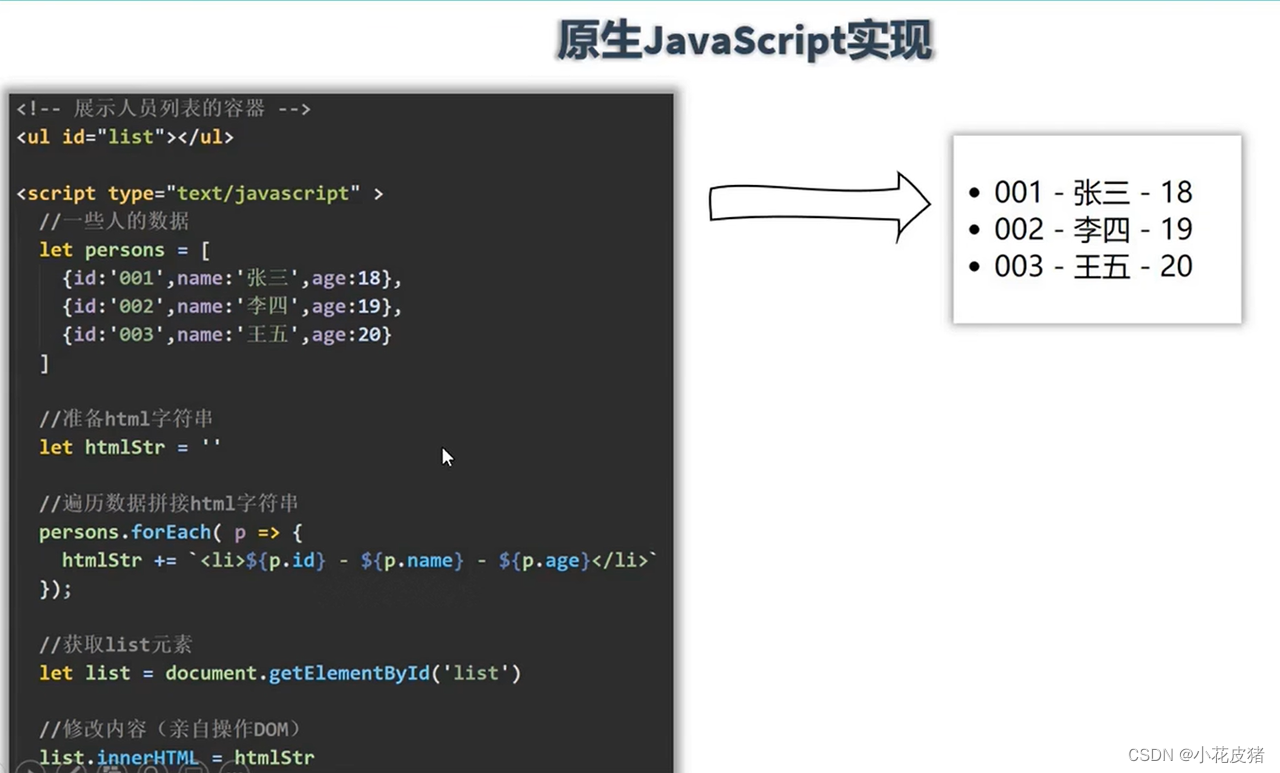
2 声明式编码,让编码人员无序直接操作DOM,提高开发效率
比如现在有一个需求

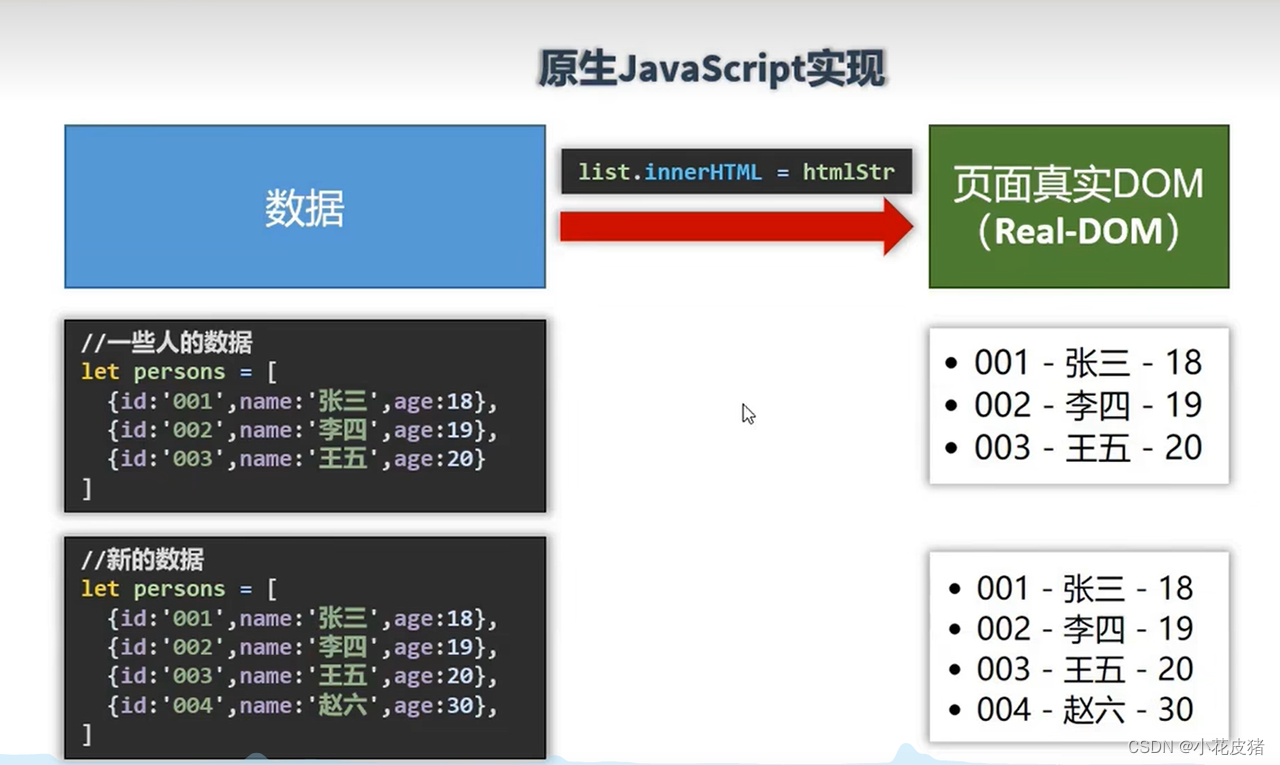
以下为DOM命名式和VUE声明式的区别

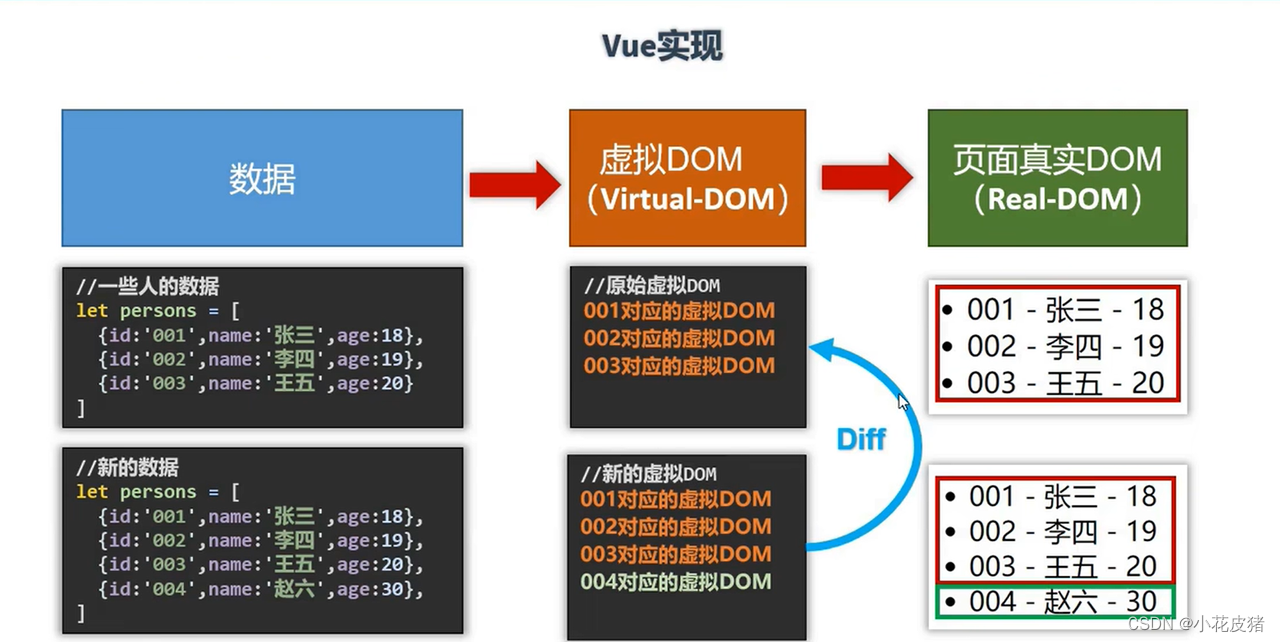
3 使用虚拟DOM+优秀的DIFF算法,尽量复用DOM节点



下文将介绍搭建Vue开发环境


























 9343
9343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










