前言
上篇文章得知,我们已经准备好了vue的开发环境:使用VsCode搭建Vue开发环境
既然开发环境准备好了,我们就写一个小案例
开胃小菜
首先解决一个小问题
需要先在vscode中安装一个插件:live server
Live Server是一个简单的节点应用程序,用于工作目录及其子目录。它也监视文件的变化,当这种情况发生时,它通过web套接字连接向浏览器发送消息,指示它重新加载。为了让客户端支持这个,服务器为每个请求的html文件注入一小段JavaScript代码。这个脚本建立了web套接字连接并监听重载请求。通过从DOM中查找引用的样式表,并触发浏览器再次获取并解析它们,可以刷新CSS文件,而无需整页重新加载。

然后编写一段代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>hello,魏一鹤</h1>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip= false
</script>
</body>
</html>
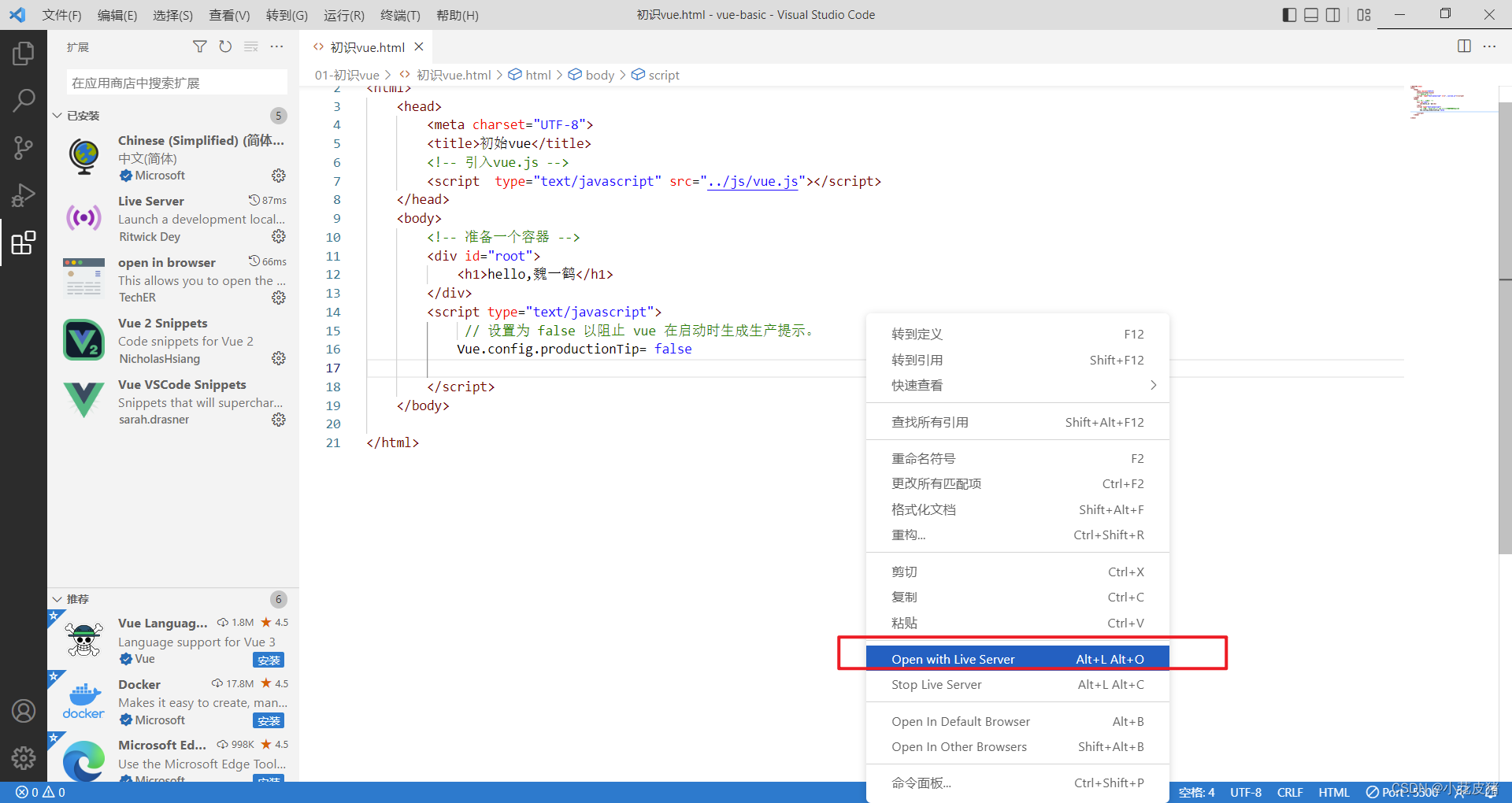
使用live server打开页面

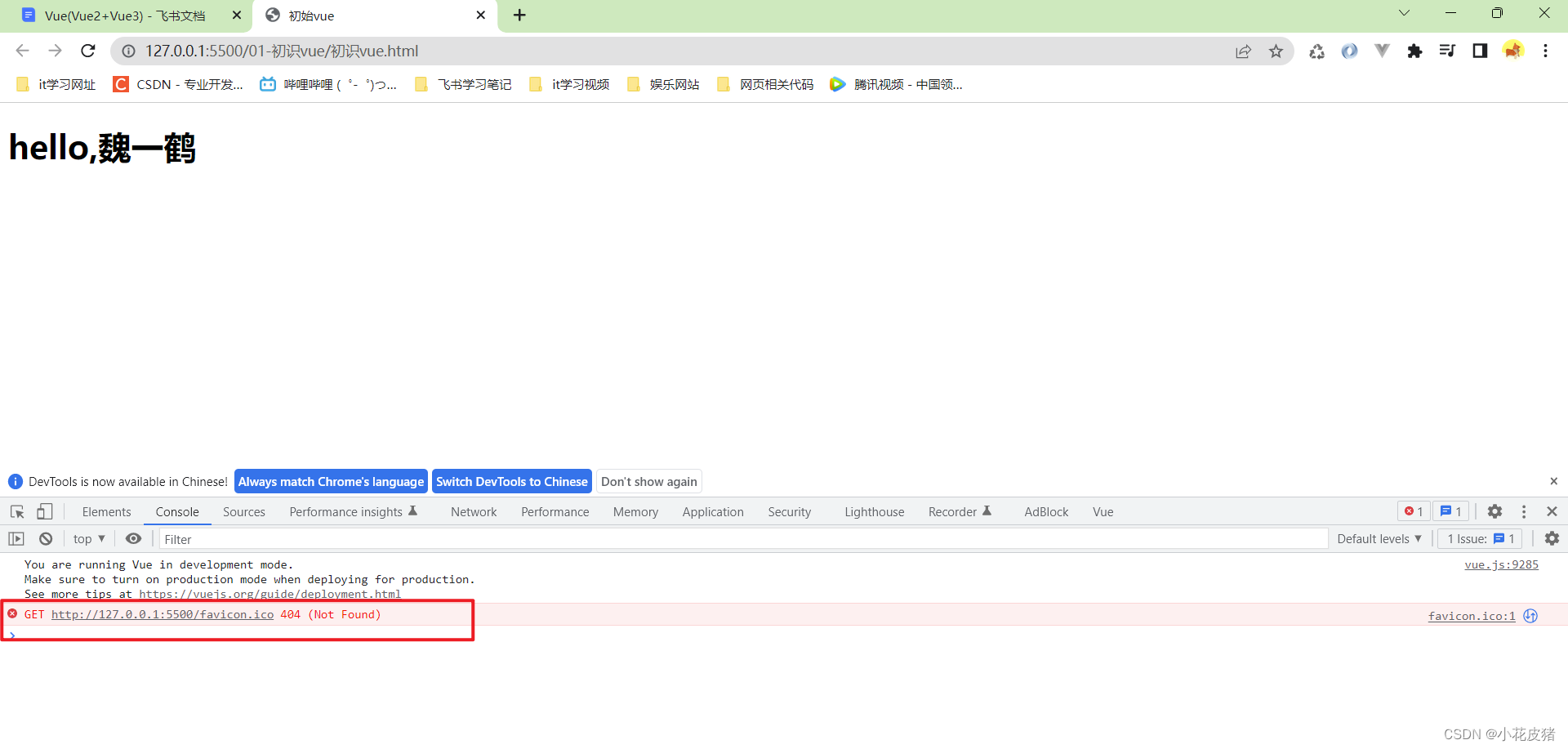
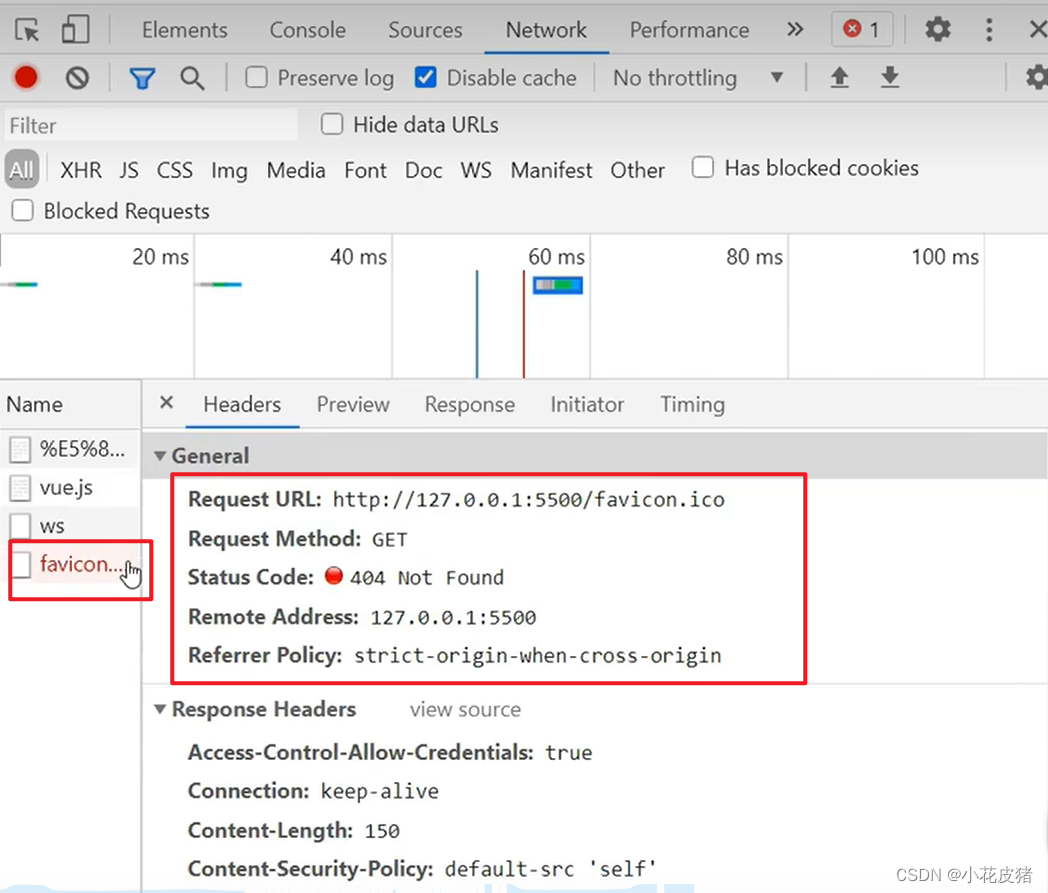
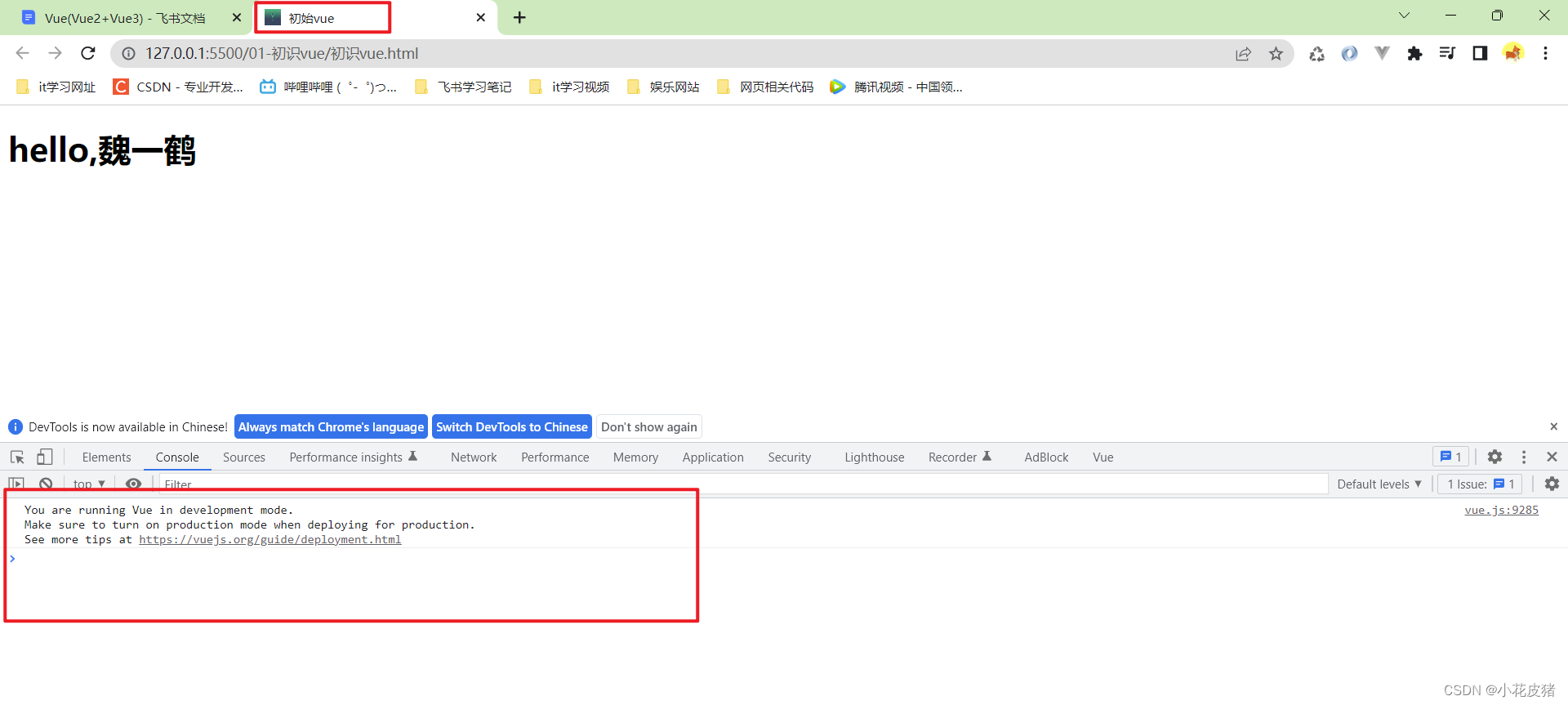
然后会发现浏览器有一个错误

发现这个错误是我们本地的,因为我们没有页面加载的页签图标(需要按着shift+刷新才能出现这个错)

所以我们应该给一个页签图标,防止报错,这里由于我们没这个图标,随便找了个,也可以去网上下载一个,把它命名为favicon.ico,放在项目的根目录,然后重新打开页面,发现错误消息了,然后页面多了一个页签


正餐
编写vue代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<!-- {{xxx}}是vue中的插值语法 -->
<h1>hello,{{name}},我今年{{age}}岁了</h1>
</div>
<p #a></p>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip= false
// 创建一个vue实例
new Vue({
// 属性通常为key:value的形式 key是不能变得,value可以变,多个key之前用,分割 最后一个key不写,
el:'#root', // el就是的简写element,用于指定当前vue实例为哪个容器服务,值通常为css选择器字符串
data:{ // data用于存储数据,数据供el所指定的容器使用,可以存好几个值 也是key:value的形式
name:'vue',
age:'18'
}
})
</script>
</body>
</html>
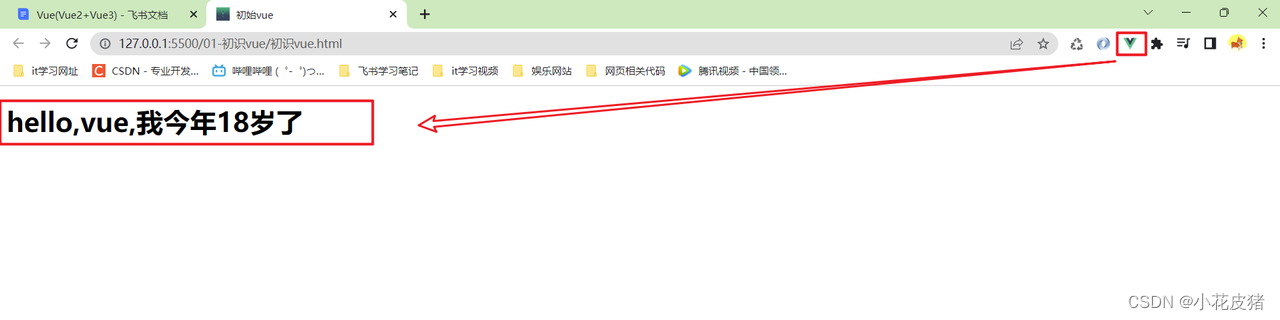
查看页面,数据是动态被vue插入进去的,而且我们浏览器vue插件也亮了起来,说明检测到vue代码了




























 1505
1505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










