全局事件总线(GlobalEventBus)
全局事件总线是vue中特别厉害的一种组件中通信的方式,它可以实现任意组件中通信,随便拿出来两个组件就能互通数据,就像对讲机一样,它在开发中用的也是特别的多
1 编写案例
首先准备两个组件,它们之间是兄弟关系,被App统一管理

简单的页面如下

2 安装全局事件总线
在main.js中定义$bus(总线),因为main.js是整个程序的入口,然后在vm中使用钩子函数beforeCreate,在vm创建前就创建,这样全局的vc以及vm都可以看到它了

beforeCreate(){
// 安装全局事件总线
Vue.prototype.$bus=this
}
3 组件传递数据使用中线
安装好了全局事件之后,就可以使用了,下面演示在兄弟组件传递数据


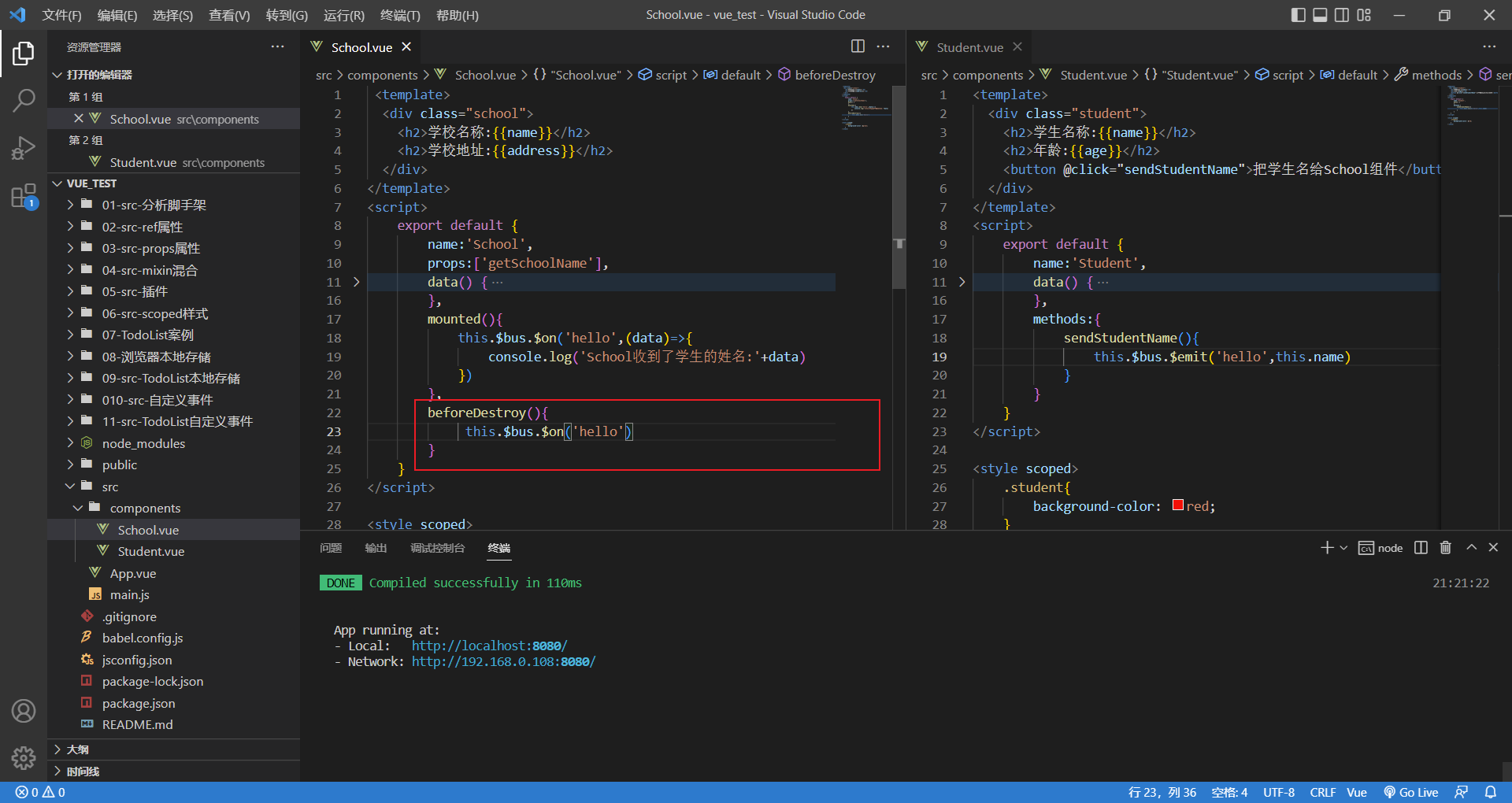
4 组件销毁之前解绑事件
因为所有人都在用总线,如果有一天组件以及被销毁掉了,那么这个组件还占用总线,就会占用资源,所以最好在组件销毁之前解绑事件

5 总结
- 一种组件间通信的方式,适用于任意组件间通信
- 安装全局事件总线:
new Vue({
......
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm
},
......
})
-
使用事件总线:
- 接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
-
methods(){ demo(data){......} } ...... mounted() { this.$bus.$on('xxxx',this.demo) } - 提供数据:his. b u s . bus. bus.emit(‘xxxx’,数据)
-
最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










