一、问题描述
- 根据uniapp官方文档配置如下按钮以获取用户微信头像,但偶尔出现点击按钮无任何反应的情况,且无法触发@chooseavatar的回调函数,导致也无法打印失败的日志。
<button open-type="chooseAvatar" @chooseavatar="getAvatar">
<image v-if="form.headImage" :src="form.headImage"></image>
<text v-else>上传头像</text>
</button>
二、原因分析
- 未在小程序后台系统的服务内容声明中配置【用户信息】信息类型,被微信官方拦截。
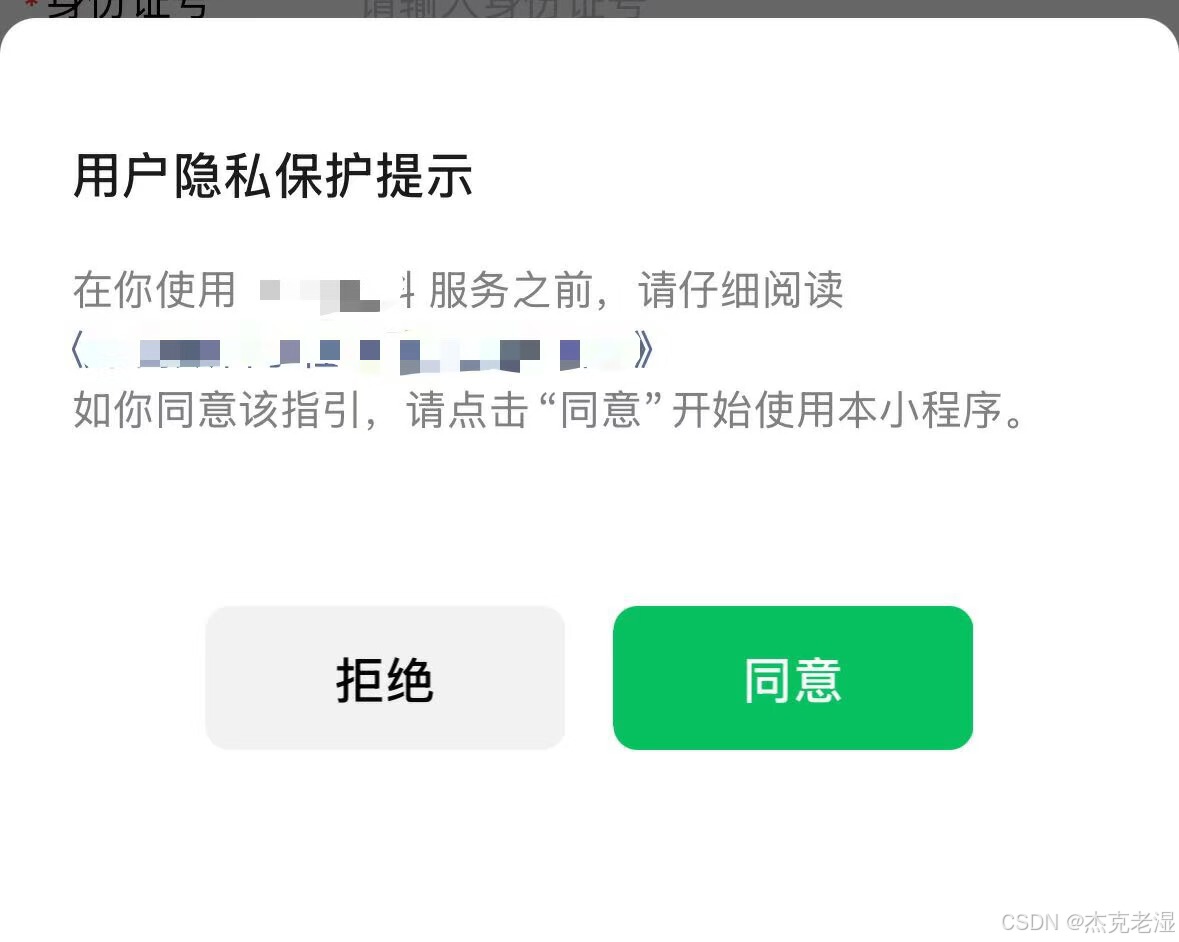
- 用户首次进入小程序并调用开发能力时自动弹出隐私协议确认弹窗,被用户拒绝。
以上情况均有可能导致使用相关功能时出现异常
三、解决方案
1.确认当前小程序的隐私政策配置
- 小程序后台 > 账号设置 > 基本设置 > 服务内容声明 > 用户隐私保护指引 是否在用户隐私指引中添加【用户信息】类型,未配置可能会导致相关api调用被微信拦截。


2.用户首次进入小程序并使用相关开发能力时,微信会自动进行隐私确认弹窗

- 若用户拒绝该隐私指引,后续再点击按钮则无法触发@chooseavatar,点击按钮没有任何反应(微信的隐私弹窗有个内置的cd时间,大约15秒左右,第一次拒绝后等大约15秒后再点击按钮,才会再次出现弹窗 ),交互体验很差。且控制台也可能不会出现任何报错信息。
此时可以通过使用wx.getPrivacySetting、wx.requirePrivacyAuthorize等api来优化交互
- wx.getPrivacySetting:获取用户隐私授权状态
- wx.requirePrivacyAuthorize:手动唤起微信隐私确认弹窗
附上代码:
- 在按钮上添加click事件,事件回调中获取用户的隐私授权情况,未授权则主动唤起隐私弹窗
html部分:
<button open-type="chooseAvatar" @chooseavatar="getAvatar" @click="checkPrivacy">
<image v-if="form.headImage" :src="form.headImage"></image>
<text v-else>上传头像</text>
</button>
js部分:
// 检查用户是否已同意微信隐私政策
checkPrivacy() {
setTimeout(() => {
wx.getPrivacySetting({
success: res => {
// res.needAuthorization 是否需要隐私授权 true-需要(未授权) false-不需要(已授权)
res.needAuthorization && wx.requirePrivacyAuthorize();
}
})
}, 500)
}
- 即可得到以下效果,每次点击上传头像按钮都能进行反馈,直到用户同意

























 3870
3870

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








