vue报错:
[Vue warn]: Do not use built-in or reserved HTML
elements as component id: header
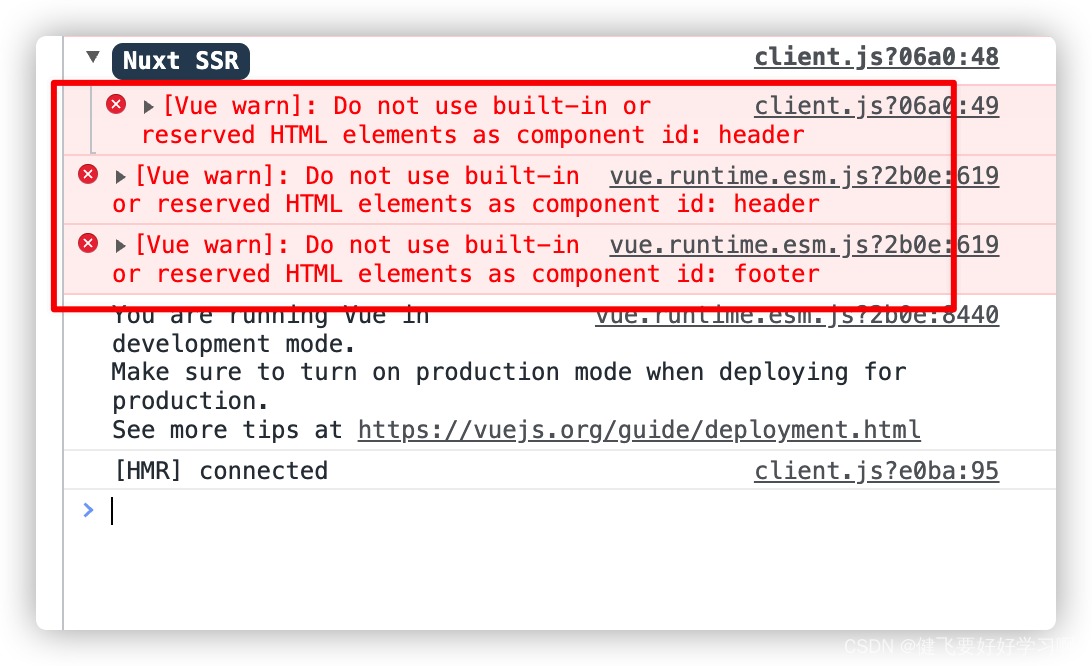
首先报错的图片如下;

- 这里指的是components的名称命名不正确。
在项目中我使用的是header 和footer作为组件名称,但是在前端html中这两个是内置组件来的,名称已被占用不能再使用这些名称了。
// 之前的错误代码是这样的
<header></header>
<footer></footer>
解决方法:
把命名修改一下,避免名称冲突就好了。
例如这里,我之前的注册名称为 < header></ header>,现在把它改为 < my-header></ my-header>之类的就行,总之名字不要和内置的名称一样就.
这里是写了一个例子,仅供参考:
// 代码示例:
<template>
<div>
<!-- 头部 -->
<my-header></my-header>
<!-- 中间主体区域 -->
<nuxt />
<!-- 底部 -->
<my-footer></my-footer>
</div>
</template>
<script>
import MyHeader from "@/components/layout/Header";
import MyFooter from "@/components/layout/Footer";
export default {
data(){
return {
}
},
components:{
"my-header":MyHeader,
"my-footer":MyFooter,
}
</script>
<style>
</style>
总结:
在vue项目中注意名称的命名,避免出现关键字冲突。
























 4920
4920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








