先说效果:
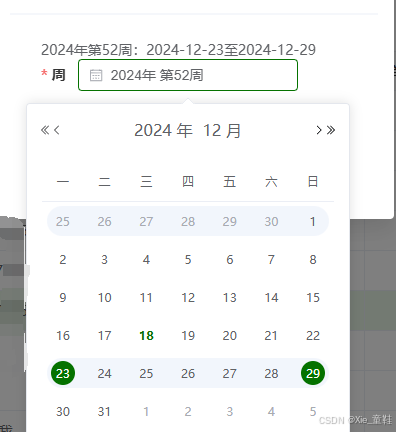
在el-date-picker中选择任意一天,定位至该周范围(展示方式为周一至周日),返回值为该周在该年的起始日期和结束日期,还可返回该年年份及该周在该年为第几周。
效果如下:

实现代码如下:
{{ form.year }}年第{{ form.week }}周:{{ form.startTime }}至{{ form.endTime }}
<el-date-picker
v-model="form.date"
type="week"
value-format="YYYY-MM-DD/ww"
:format="`${form.year}年 第${form.week}周`"
placeholder="请选择周"
@change="weekChange" />
//js部分
import dayjs from 'dayjs';
dayjs.en.weekStart = 1; //el-date-picker组件展示:调整周一为起始日
const form = reactive<any>({
date: dayjs(), //el-date-picker组件展示:调整周一为起始日
startTime:'',
endTime:'',
week:0,
year:'',
})
//处理展示数据
const weekChange = (value: any) => {
let arr = value.split('/')
let val = dayjs(arr[0])?.day(1)?.toDate();
form.startTime = dayjs(new Date(val.getTime())).format('YYYY-MM-DD'); //开始时间
form.endTime = dayjs(new Date(val.getTime() + (24 * 60 * 60 * 1000) * 6)).format('YYYY-MM-DD'); //结束时间
form.week = Number(arr[1])
//@ts-ignore
form.year = dayjs(val)?.weekYear() //年份
}
dayjs需下载且引入dayjs插件,或从element-plus中导入(本来我从elementplus中导入的,但是好像有些方法不能用,还是用了自己引入的dayjs)
网上搜了半天没找到免费的,自己摸索了下,亲测可用,供参考。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








