一、表格需求:
实现一个动态表头,一级表头,根据数据动态生成,二级表头固定,每列的数据不一样,难点在于数据的处理。做这种表头需要两组数据,一组数据是实现表头的,另一组数据是内容渲染的。

二、分析思路
想实现这种效果就得造数据,按照示例的话,我们在数据渲染是表头数据是这种结构,
<el-table-column label="房型名称" align="center">
<el-table-column
v-for="(item1, index1) in tableColData"
:key="index1"
align="center"
prop=""
:label="item1.label"
>
<el-table-column
v-for="(item2, index2) in item1.children"
:key="index2"
:prop="item2.prop"
:label="item2.label"
align="center"
>
</el-table-column>
</el-table-column>
</el-table-column>//表头数据
tableColData: [
{
label: "大床房元/间",
children: [
{
prop: "livePerson0",
label: "入住人数",
},
{
prop: "roomNumber0",
label: "客房数量",
},
{
prop: "liveDays0",
label: "入住天数",
},
],
},
{
label: "小床房元/间",
children: [
{
prop: "livePerson1"
label: "入住人数",
},
{
prop: "roomNumber1"
label: "客房数量",
},
{
prop: "liveDays1"
label: "入住天数",
},
],
},
...
],解决了表头数据,接下来就是得改造表数据了,改造数据内容,我们需要的表数据内容是这个样子的
// 表数据
tableList: [
{
livePerson0: 1,
roomNumber0: 1,
liveDays0: 1,
},
{
livePerson1: 2,
roomNumber1: 1,
liveDays1: 10,
},
],接下来就是根据后端返回的数据内容改造成我们想要的表头数据和表数据了。
三、实现
后端返回给我的数据内容是这个样子的:
tableList: [
{
"month": "2023-05",
"data": [
{
"room_type_name": "大床房",
"total_live_days": 1,
"total_price": 0.01,
"project_id": 118,
"price": 0.01,
"total_room_number": 1,
"room_type_id": 1,
"total_live_person": 1
}
],
"total_price": 0.01
},
{
"month": "2023-06",
"data": [
{
"room_type_name": "大床房",
"total_live_days": 8,
"total_price": 0.1,
"project_id": 118,
"price": 0.01,
"total_room_number": 9,
"room_type_id": 1,
"total_live_person": 15
},
{
"room_type_name": "总统房",
"total_live_days": 1,
"total_price": 0.01,
"project_id": 118,
"price": 0.01,
"total_room_number": 1,
"room_type_id": 3,
"total_live_person": 1
}
],
"total_price": 0.11
},
{
"month": "2023-07",
"data": [
{
"room_type_name": "大床房",
"total_live_days": 2,
"total_price": 0.04,
"project_id": 121,
"price": 0.01,
"total_room_number": 2,
"room_type_id": 1,
"total_live_person": 4
},
{
"room_type_name": "小床房",
"total_live_days": 1,
"total_price": 0.01,
"project_id": 118,
"price": 0.01,
"total_room_number": 1,
"room_type_id": 2,
"total_live_person": 1
}
],
"total_price": 0.05
}
]自己改造的代码:
getRoomType() {
let roomTypeName = [];
this.tableColData = [];
this.tableList.forEach(item => {
item.data.forEach(citem => {
const index = roomTypeName.findIndex(
i => i.room_type_name == citem.room_type_name
);
if (index == -1) {//去重,==-1找不到,就push进去
roomTypeName.push(citem);
}
});
});
console.log(roomTypeName, "获取表头房间名称的动态数据");
// 添加表头数据
roomTypeName.forEach((item, index) => {
this.tableColData.push({
label: `${item.room_type_name}(${item.price}元/间)`,
children: [
{
prop: "livePerson" + index,
label: "入住人数"
},
{
prop: "roomNumber" + index,
label: "客房数量"
},
{
prop: "liveDays" + index,
label: "入住天数"
}
]
});
});
// 添加表数据
this.tableList.forEach(data => {
data.data.forEach(item => {
roomTypeName.forEach((citem, cindex) => {
if (item.room_type_name == citem.room_type_name) {
data["livePerson" + cindex] = item.total_live_person;
data["roomNumber" + cindex] = item.total_room_number;
data["liveDays" + cindex] = item.total_live_days;
}
});
});
});
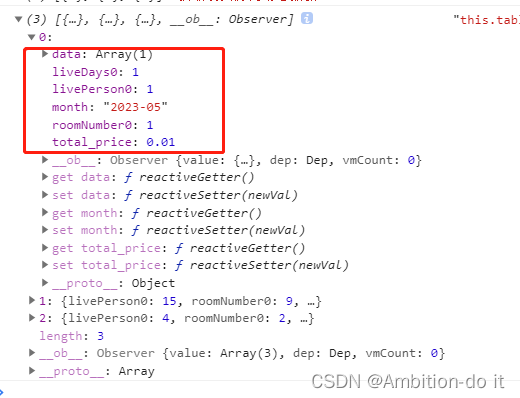
console.log(this.tableList, "this.tableList");
},,其中,想动态生成属性值,也就是对对象里面的key值修,如:
objet:{
name:1
}
可以使用 object["name2"]=2就可以修改为我们想要的
objet:{
name:1,
name:2
}
最终我的表数据改造成这个样子,实现了我想要的需求。

合计的计算,只要我们的表数据的字段值是动态的,如每列的数据prop0,prop1合计算起来就是正确的,不会说你这一列没有这个数据,他也帮你算进去





















 6288
6288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








