Javaweb开发——验证码功能实现
验证码功能:
防止恶意用户进行用户信息扫描,需增加动态验证码功能。
验证码其实就是一张图片的形式显示
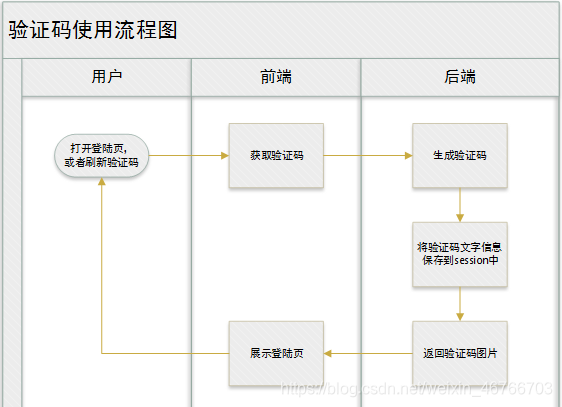
流程如下:

具体代码如下:
前端:写一个简单的HTML页面
HTML页面仅仅包括一个验证码显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
分析:
点击超链接或者图片,需要换一张
1.给超链接和图片绑定单击事件
2.重新设置图片的src属性值
*/
window.onload = function(){
//1.获取图片对象
var img = document.getElementById("checkCode");
//2.绑定单击事件
img.onclick = function(){
//加时间戳,为后面切换验证码做准备,给servlet传一个每一次不同的参数,避免浏览器缓存图片导致点击切换不了验证码
var date = new Date().getTime();
//YUNWEB/checkCodeServlet为servlet所在项目目录
img.src = "/YUNWEB/checkCodeServlet?"+date;
}
}
</script>
</head>
<body>
<img id="checkCode" src="/YUNWEB/checkCodeServlet" />
<a id="change" href="">看不清换一张?</a>
</body>
</html>
项目文件目录确定可参考另一博文项目页面路径写法
后端具体代码实现:
package cn.web.servlet;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
@WebServlet("/checkCodeServlet")
public class CheckCodeServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//定义需要显示的图片的宽度和高度
int width = 100;
int height = 50;
//1.创建一对象,在内存中图片(验证码图片对象)
BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);
//2.美化图片
//2.1 填充背景色
Graphics g = image.getGraphics();//画笔对象
g.setColor(Color.PINK);//设置画笔颜色
//图片坐标起始点是左上角
g.fillRect(0,0,width,height);
//2.2画边框
g.setColor(Color.BLUE);
//width和height分别-1,为了边框右半部分有显示
g.drawRect(0,0,width - 1,height - 1);
//定义可以在页面上显示字符
String str = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghigklmnopqrstuvwxyz0123456789";
//生成随机角标
Random ran = new Random();
//验证码显示字符个数为4
for (int i = 1; i <= 4; i++) {
int index = ran.nextInt(str.length());
//获取字符
char ch = str.charAt(index);//随机字符
//2.3写验证码
//具体验证码显示位置定义
g.drawString(ch+"",width/5*i,height/2);
}
//2.4画干扰线
g.setColor(Color.GREEN);
//随机生成坐标点
for (int i = 0; i < 10; i++) {
int x1 = ran.nextInt(width);
int x2 = ran.nextInt(width);
int y1 = ran.nextInt(height);
int y2 = ran.nextInt(height);
g.drawLine(x1,y1,x2,y2);
}
//3.将图片输出到页面展示
ImageIO.write(image,"jpg",response.getOutputStream());
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request,response);
}
}
效果演示:

博文可能不是尽善尽美,如有错误及更好完善之处,希望不吝指正,博文依然再继续完善。





















 758
758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








