如果着急解决此问题可直接参考“问题解决”部分的解决办法(希望有用~)
初次安装配置nodejs完成后,准备安装个常用的express模块测试一下,使用npm install XXXX 命令进行全局安装出现报错,最后翻找各种各样的报错信息解决方案还是没有解决,最终通过结合自己之前的操作以及报错信息的说明尝试更改目录文件夹的权限,最终问题得以解决
问题分析:
无论是使用VSCode或是在黑窗口(win+R 键入 cmd)下用npm安装一些东东(XXXX):
npm install koa 这里安装的是koa
运行结果如下:一大堆报错。。。【如果你也是看见 ERROR 就头疼那么接下来你要做的就是静下心来,好好阅读报错信息,这个真的很重要!!!】
npm ERR! code EPERM
npm ERR! syscall open
npm ERR! path E:\Node_js\nodejs\node_cache\_locks\staging-945e94f7a493b189.lock
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, open 'E:\Node_js\nodejs\node_cache\_locks\staging-945e94f7a493b189.lock'
npm ERR! [Error: EPERM: operation not permitted, open 'E:\Node_js\nodejs\node_cache\_locks\staging-945e94f7a493b189.lock'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'open',
npm ERR! path: 'E:\\Node_js\\nodejs\\node_cache\\_locks\\staging-945e94f7a493b189.lock'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
耐心读完报错信息后你会发现,有用的或者说看得懂的也就只有最后的那几行,这不就简单了,有道词典【或者什么百度翻译的都可以】里面粘贴进去看看什么意思:
(同时说明一下 npm ERR!只是告诉你这一行是关于npm的报错信息而已,不用去纠结哈!)
npm ERR! The operation was rejected by your operating system.
翻译说:你的操作系统拒绝了这个操作。
【好奇是什么操作?】
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
翻译说:有可能该文件已经在使用(通过文本编辑器或反病毒程序),或者您缺乏访问权限。
好的,看到这里可能就慌了,特别是这个‘反病毒程序’,然后就开始怀疑自己的电脑是不是中病毒了,然后就打开某60杀毒软件开始扫描电脑。。。如果真有像这样操作的同志们完全可以大胆的在下面评论“就是我!”【理不直,气必须要壮!】
反观这句话,它的意思不就是你有可能已经把你这个文件或者程序打开了但是你不晓得,又或者是你自己没有权限去操作你的文件或者程序然后你还是不晓得。既然如此,我好好看了一下我的杀毒软件和编辑器好像也没有对它干嘛,于是我就猜测可能是因为‘权限问题’导致了访问某个文件或者程序的时候被制止了,于是我将目光投向我的两个新建的文件夹。【顿时脑子中闪过一道光】那俩新建的文件夹里面没有文件,而我就是要把那两个文件夹设置为我的新的存放代码的地方,似乎我新建的文件夹权限不够它来访问的喔!
确定了目标,接下来就是行动了。
等等,还有三行English,那就是顺便也翻译一下吧:
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
翻译说:如果您认为这可能是一个权限问题,请再次检查文件及其包含目录的权限,或以root/Administrator用户再次执行命令尝试运行。
行吧,看完这句话基本上也更加确定了就是文件夹权限的问题,然后它开始教你做事了…【它都开始教你做事了,你说你要它教吗?当然要!(* ̄︶ ̄)】他说你错了就是错了,他让你怎么改你就怎么改,端正态度!【是不是像极了你的领导和你】
下面请看问题解决部分…
问题解决:
更改文件夹权限:
找到对应的文件夹,我这里因为安装nodejs时更改过npm的安装路径为文件夹“node_cache”以及npm的安装地址文件夹“node_global”分别更改这两个文件夹的Users权限

右键 “属性” -> “安全” -> “编辑”
(注意这里的编辑要在系统权限下才有用!(也就是前面要有个小盾牌)!)

把Users的权限设置为全部允许(理论上在完全控制后面打勾就行)->“应用” ->“确定”

将刚才执行的窗口(cmd窗口 和 VSCode)关闭后再打开
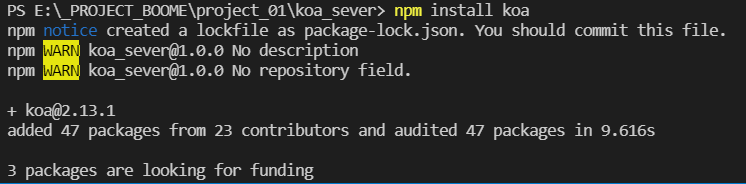
再次执行刚才的npm安装命令安装刚才安装失败的东西,这里我安装的是koa
npm install koa

成功!!
反思
- 遇到通篇的报错不要慌看看English的内容,往往最容易的解决的问题总是最容易被忽略
- 独立思考能力:敢于尝试独立去思考一些错误问题的原因
- 总结因果,理清问题解决的思路,不是保证不再报错 而是要保证下次错误时知道怎么解决
结语
当然,以上是基于自己所遇到的问题去寻找到的一种解决办法,可能遇到的问题和我的有所出入或是相似而不同,因为在解决问题的时候并没有搜索到可以直接解决我的问题的方法所以就写下了这篇文章,希望对和我有同样问题的同志们提供些许帮助。
这也是我所写的第一篇文章,如果有什么地方写的不对的有误的欢迎各位大佬在评论区交流。
如果对你有帮助的话不妨点个赞再走噢!






















 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








