noParse
当我们在文件中需要使用某些第三方包的时候,它里面一般是不会去引入其他的包的,例如我们在使用jquery的包的时候,那么我门就不需要去解析这种第三方包,这样就能提高打包的效率。只需要在webpack.config.js中去配置一下这个属性即可。

exclude / include
这两个属性是在rules中设置的属性,exclude 是用来排除某个文件的,也就是打包的时候不打包那个文件下的匹配文件;include 则是代表只打包某个文件下的匹配文件。

IgnorePlugin
IgnorePlugin 是 webpack 这个包里的内置插件,它可以忽略第三方包的指定目录。例如: moment (2.24.0版本) 会将所有本地化内容和核心功能一起打包,我们就可以使用 IgnorePlugin 在打包时忽略本地化内容。
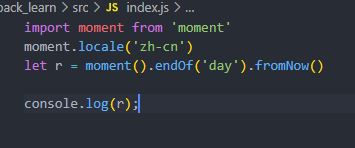
如下图,意思是把 moment 包里的 locale 文件忽略。

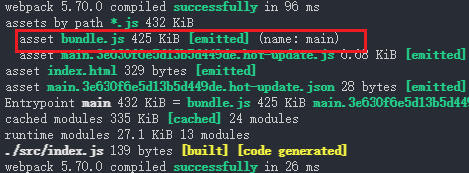
正式使用的情况以及打包后的文件大小


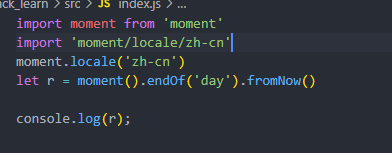
配置完IgnorePlugin插件后的使用方法以及打包情况。使用时因为忽略了语言包里的所有内容,所以这里使用的时候需要自己手动引入一下语言包。打包后可以看到文件大小大大减少。


DllPlugin
DllPlugin 主要是用来拆分打包的 js 文件,防止打包后文件过大的问题。一般用来将一些依赖版本没有变化的包,先把它们打包成一个文件抽离出去,当正式打包的时候就不会去打包这些抽离出去的依赖库,这样就可以大大减小打包后的文件大小以及打包的效率。
主要用到的是webpack 里内置的两个插件 DllPlugin 和 DLLReferencePlugin ,DllPlugin 用来写在新配置文件下,配置需要抽离的包的。 DLLReferencePlugin 则是在原来的 webpack.config.js中配置,用来对应抽离的打包文件。
这里以 react 和 react-dom 库为例,把他们抽离出去单独打包。首先要建一个新的配置文件 webpack.config.react.js ,配置如下。这里要注意 library 的值要跟 DllPlugin 里的 name 保持一致。

webpack.config.js配置如下

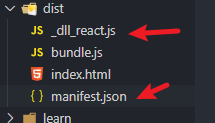
生成的打包文件

最后在index.html中引入























 1515
1515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








