项目场景:
提示:这里简述项目相关背景:
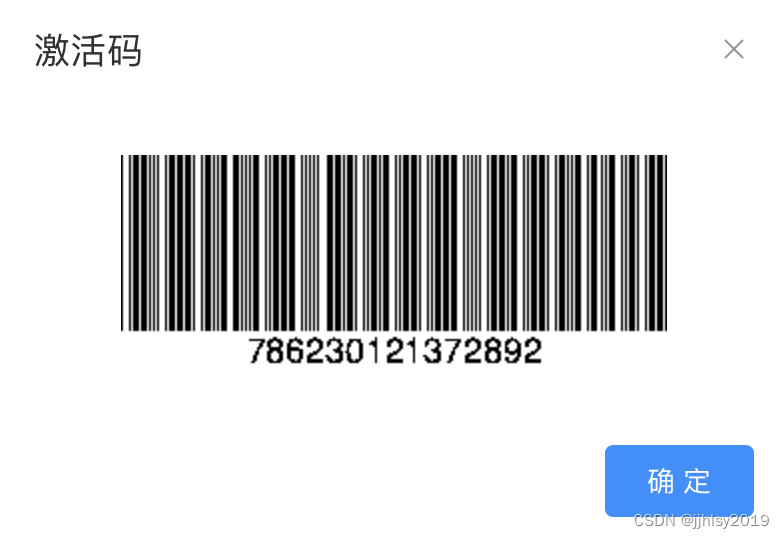
在后端随机生成一维条形码给前端展示
效果图:

引入pom
<dependency>
<groupId>net.sf.barcode4j</groupId>
<artifactId>barcode4j-light</artifactId>
<version>2.0</version>
</dependency>
代码:
1、生成所需的条码数字:
//获取15位随机数字
cdk = RandomNumUtils.getRandomNum(15);
//生成随机数的工具类
public class RandomNumUtils {
public static String getRandomNum(Integer length){
String data = "";
Random random = new Random();
for (Integer i = 0; i < length; i++) {
data += String.valueOf(random.nextInt(10));
}
return data;
}
}
2、绘制条码图片并转换成base64:
//根据传入的code参数绘制条码图片 并返回base64
public static String getBarCodeToBase64(String code){
ByteArrayOutputStream outputStream = new ByteArrayOutputStream();
generate(code, outputStream);
Base64.Encoder encoder = Base64.getEncoder();
return encoder.encodeToString(outputStream.toByteArray());
}
//绘制图片到流
public static void generate(String msg, OutputStream ous) {
if (StringUtils.isEmpty(msg) || ous == null) {
return;
}
Code39Bean bean = new Code39Bean();
// 精细度
final int dpi = 150;
// module宽度
final double moduleWidth = UnitConv.in2mm(1.0f / dpi);
// 配置对象
bean.setModuleWidth(moduleWidth);
bean.setWideFactor(3);
bean.doQuietZone(false);
String format = "image/png";
try {
// 输出到流
BitmapCanvasProvider canvas = new BitmapCanvasProvider(ous, format, dpi,
BufferedImage.TYPE_BYTE_BINARY, false, 0);
// 生成条形码
bean.generateBarcode(canvas, msg);
// 结束绘制
canvas.finish();
} catch (IOException e) {
throw new RuntimeException(e);
}
}
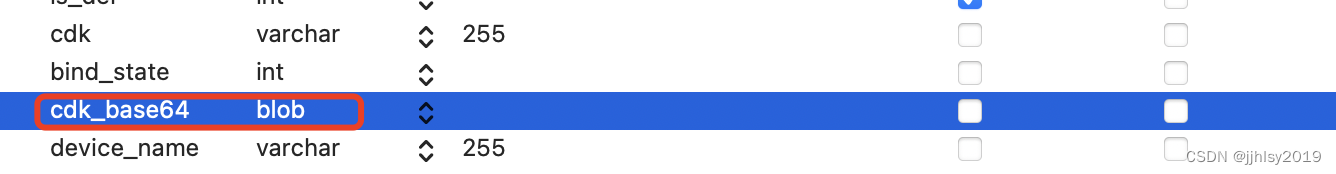
3、计算出的base64存入数据库 (用blob类型存储)

4、展示到前端
<el-dialog :title="title" :visible.sync="cdkCodeOpen" width="400px" append-to-body>
<div style="text-align: center ">
//此处cdkBase64的值从后端取
<img :src="'data:image/jpeg;base64,' + cdkBase64" alt="" align="center">
</div>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="cancelCdkCode">确 定</el-button>
</div>
</el-dialog>




















 2369
2369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








