微信小程序使用van组件Tabbar 标签栏
引入vant组件库
(1)打开我们小程序的项目目录,然后打开文件所在的位置。

(2)cmd 窗口初始化

(3)通过 npm 安装vant/weapp
npm i @vant/weapp -S --production
(4)安装 miniprogram
npm i miniprogram-sm-crypto --production
(5)修改 app.json
app.json 中的 “style”: “v2” 去除
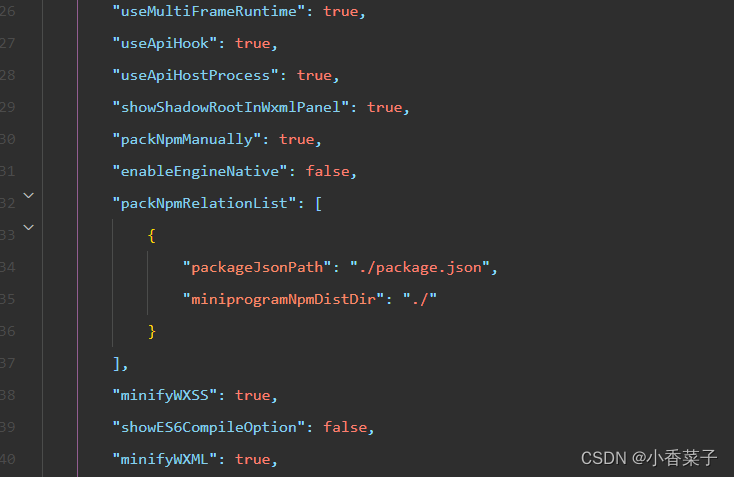
(6)修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置

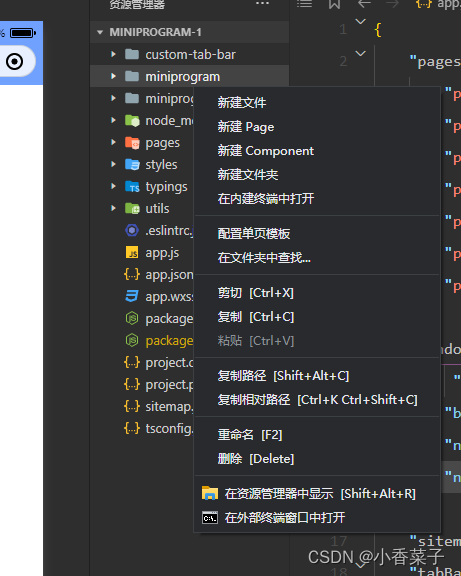
(7)构建 npm ,点击左上角的工具栏=>构建 npm
(8)按需引入,在对应的page页面的 .json文件中的usingComponents属性中通过路径找到@vant引入你想使用的组件
使用TabBar组件
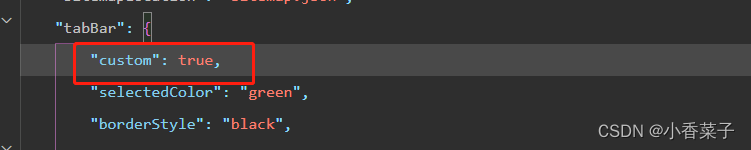
(1)开启自定义TabBar:“custom”: true,

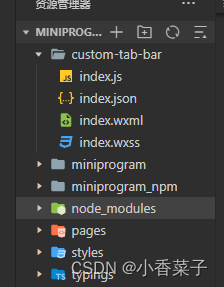
(2)与pages同名创建custom-tab-bar文件夹(名字不能变),并创建index组件(tabbar自定义组件)

(3)实现页面效果

index.js
// custom-tab-bar/index.js
Component({
data: {
active: 0,
list: [
{
pagePath: "/pages/index/index",
text: "工作台",
icon: "home-o",
},
{
pagePath: "/pages/logs/logs",
text: "我的",
icon:"user-o",
},
]
},
methods: {
onChange(e) {
this.setData({ active: e.detail });
this.setData({ active: e.detail });
wx.switchTab({
url: this.data.list[e.detail].pagePath
});
},
init() {
const page = getCurrentPages().pop();
this.setData({
active: this.data.list.findIndex(item => item.pagePath === `/${page.route}`)
});
},
}
})
index.json
{
"component": true,
"navigationBarBackgroundColor": "#3686FF", //自定义颜色
"usingComponents": { //按需引入组件
"van-tabbar": "@vant/weapp/tabbar/index",
"van-tabbar-item": "@vant/weapp/tabbar-item/index"
}
}
index.wxml
<van-tabbar active="{{ active }}" bind:change="onChange" active-color="#3686FF" borderStyle="black">
<van-tabbar-item wx:for="{{ list }}" icon="{{ item.icon }}" wx:key="index" >
{{item.text}}
</van-tabbar-item>
</van-tabbar>
/





















 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








