错误一:
在vue使用echarts创建图标后不报错,也不显示的问题
如图:

解决方案!:
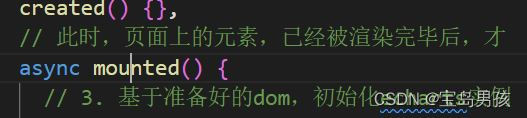
由于echarts图表只有在dom渲染后,才可以进行初始化,所以此处不能在created里面初始化图表,异步请求图表数据,应该要在mounted()里面进行这步操作。

错误二:
echarts一般安装报错和大多数npm安装报错一样,哪怕和别人的报错不太一样,(像我是报了263个错),或者你的就是can't resolve "xxx",那么大概率是你安装的版本和你的框架等版本不合。
解决方案:(vue2跟echarts现在最新的版本5字头在一起都会报错,故降低版本就好啦)
npm uninstall echarts // 卸载 Echartsnpm install echarts@4.9.0错误三:
如果你要频繁初始化更新表格,需要销毁echarts实例,尽量使用dispose()代替clear()。
(后者是清理echarts 但是不销毁实例)





















 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








