项目场景:
已经下载好echarts
cnpm i echarts
Vue引入Echarts
import echarts from 'echarts'
mounted() {
this.myChart = echarts.init(document.querySelector('.right'))
this.myChart.setOption({
title: {
text: '消费列表',
left: 'center'
},
...
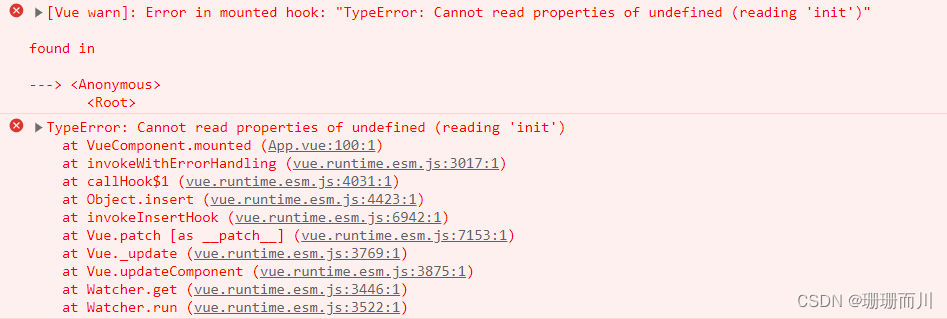
问题描述

原因分析:
根据警告
warning in ./src/App.vue?vue&type=script&lang=js&
export 'default' (imported as 'echarts') was not found in 'echarts' (possible exports: Axis, ChartView, ComponentModel, ComponentView, ListntView, extendSeriesModel, format, getCoordinateSystemDimensions, getInstanceByDot, disconnect, dispose, env, extendChartView, extendComponm, getInstanceById, getMap, graphic, helper, init, innerDrawElementOnCanvas, matrnsions, getInstanceByDom, getInstanceById, getMap, graphicix, number, parseGeoJSON, parseGeoJson, registerAction, registerCoordinateSystem,son, registerAction, registerCoordinateSystem, registerLay registerLayout, registerLoading, registerLocale, registerMap, registerPostInit, Update, registerPreprocessor, registerProcessor, registerT
registerPostUpdate, registerPreprocessor, registerProcessor, registerTheme, regisr, setPlatformAPI, throttle, time, use, util, vector, versterTransform, registerUpdateLifecycle, registerVisual, setCanvasCreator, setPlatformAPI, throttle, time, use, util, vector, version, zrUtil, zrender)
怀疑是导包有问题
解决方案:
更改引入方式
import * as echarts from "echarts";
import echarts from 'echarts' 和 import * as echarts from "echarts" 都是用于导入echarts库的语法,但它们有一些区别。
import echarts from 'echarts'表示你只导入echarts库的默认输出(default export),这通常是一个包含了echarts的主要功能的对象。在这种情况下,你可以使用echarts作为一个对象来引用echarts的功能和方法,例如:
echarts.init();
echarts.setOption();
import * as echarts from "echarts"表示你导入了echarts库中的所有导出(exports),并将它们作为一个命名空间对象(namespaced object)存储在echarts变量中。这意味着你需要通过命名空间来访问echarts的功能和方法,例如:
echarts.init();
echarts.setOption();
使用这种方式导入echarts可以避免与其他可能的命名冲突,因为你现在需要使用echarts.init()和echarts.setOption()等全名来访问echarts的功能。
无论是使用import echarts from 'echarts'还是import * as echarts from "echarts",你都可以使用echarts库的所有功能。选择哪种导入方式取决于你的个人偏好和项目的需求。
希望这个解释能够帮助你理解两者之间的区别。如果你有其他问题,请随时提问。





















 3538
3538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








