1. 问题回顾
- html部分
<el-date-picker class="mr-7" v-model="time" type="datetimerange" :shortcuts="shortcuts" range-separator="-" start-placeholder="开始时间" end-placeholder="结束时间" style="width: 360px" value-format="YYYY-MM-DD HH:mm:ss" @change="change" @calendar-change="calendar" :disabled-date="isDisabled" /> - ts部分
const time = ref<string[]>([]); const change = (value: string[]) => { console.log(888888, time.value); }; const shortcuts = [ // other code... { text: '今天', value: () => { const end = new Date(); const start = new Date().setHours(0, 0, 0, 0); // 当天0点 // const start = new Date(new Date(new Date().toLocaleDateString()).getTime()); // 当天0点 return [start, end]; }, }, ] as const; - 需求是可以选择
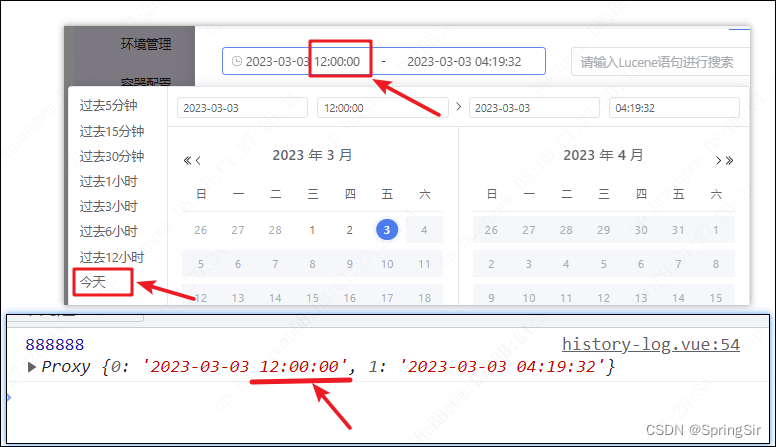
“今天零点~今天此刻”的时间,需要的是“00:00:00”, 但是拿到的时间是“12:00:00”

2. 问题解决
hh是12小时制, HH是24小时制


























 2430
2430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








