目录
页面导航
1. 什么是页面导航

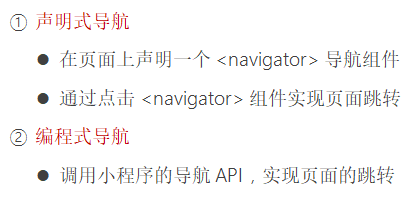
2. 小程序中实现页面导航的两种方式

3. 声明式导航
(1)导航到 tabBar 页面

(2)导航到非 tabBar 页面

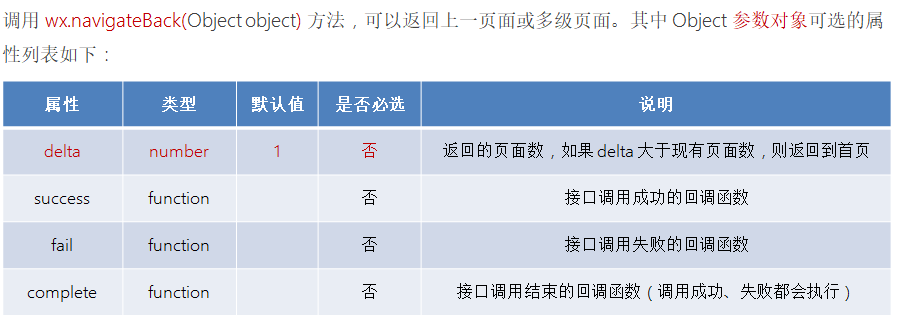
(3)后退导航

4.编程式导航
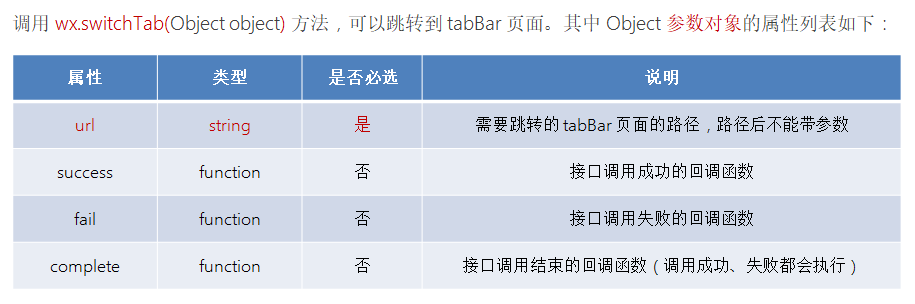
(1)导航到 tabBar 页面


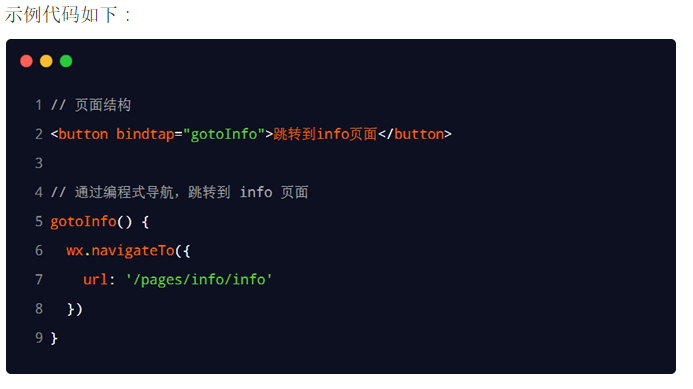
(2)导航到非 tabBar 页面


(3)后退导航


5.导航传参
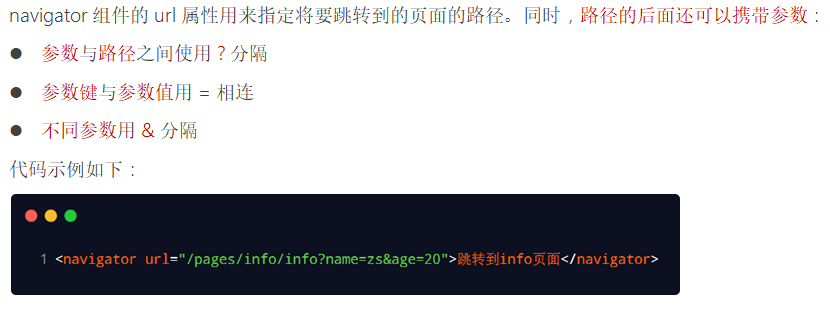
(1)声明式导航传参

(2)编程式导航传参

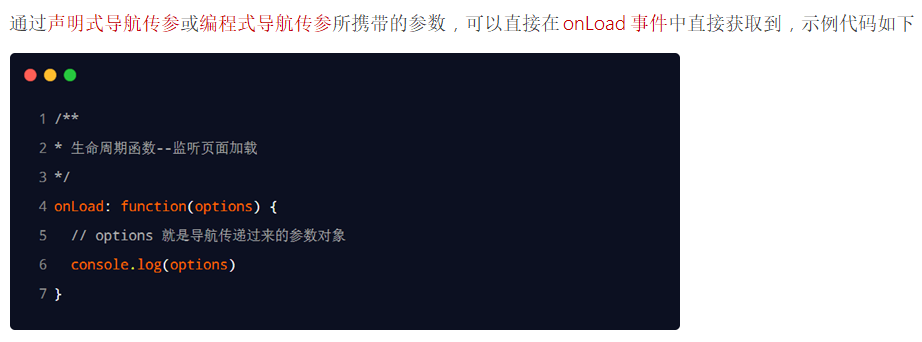
(3)在 onLoad 中接收导航参数

页面事件
1.下拉刷新事件
(1)什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
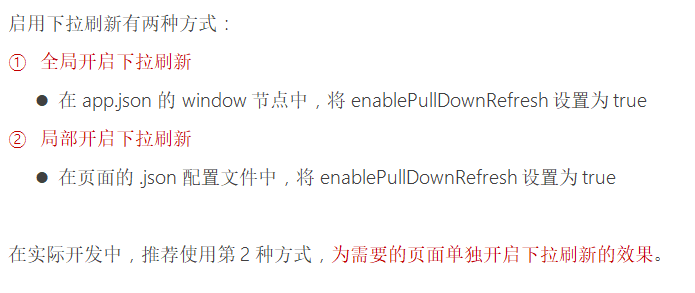
(2)启用下拉刷新

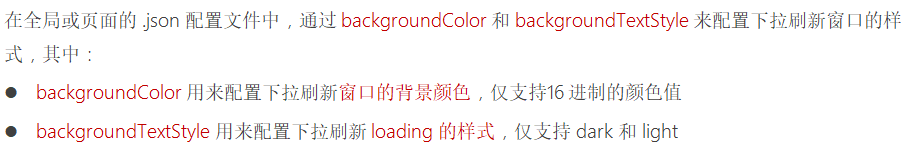
(3)配置下拉刷新窗口的样式

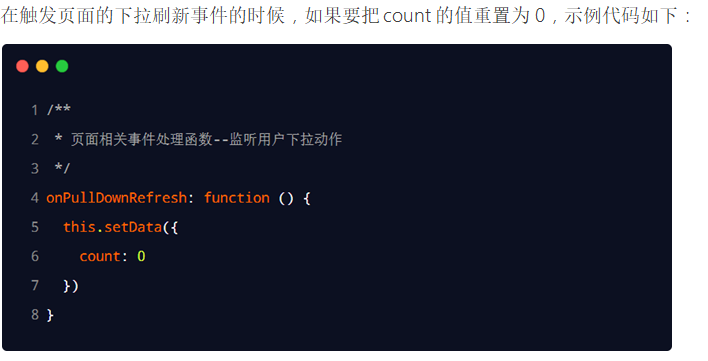
(4)监听页面的下拉刷新事件


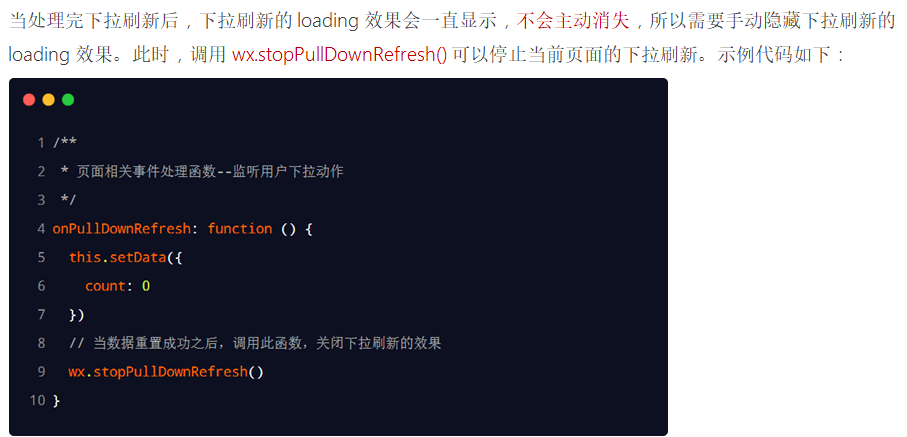
(5)停止下拉刷新的效果

2.上拉触底事件
(1)什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
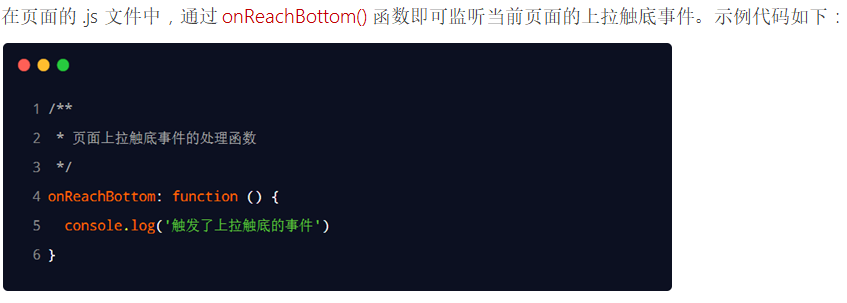
(2)监听页面的上拉触底事件

(3)配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
3.上拉触底案例
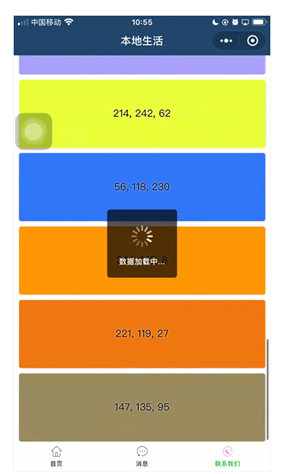
(1)案例效果展示

(2)案例的实现步骤

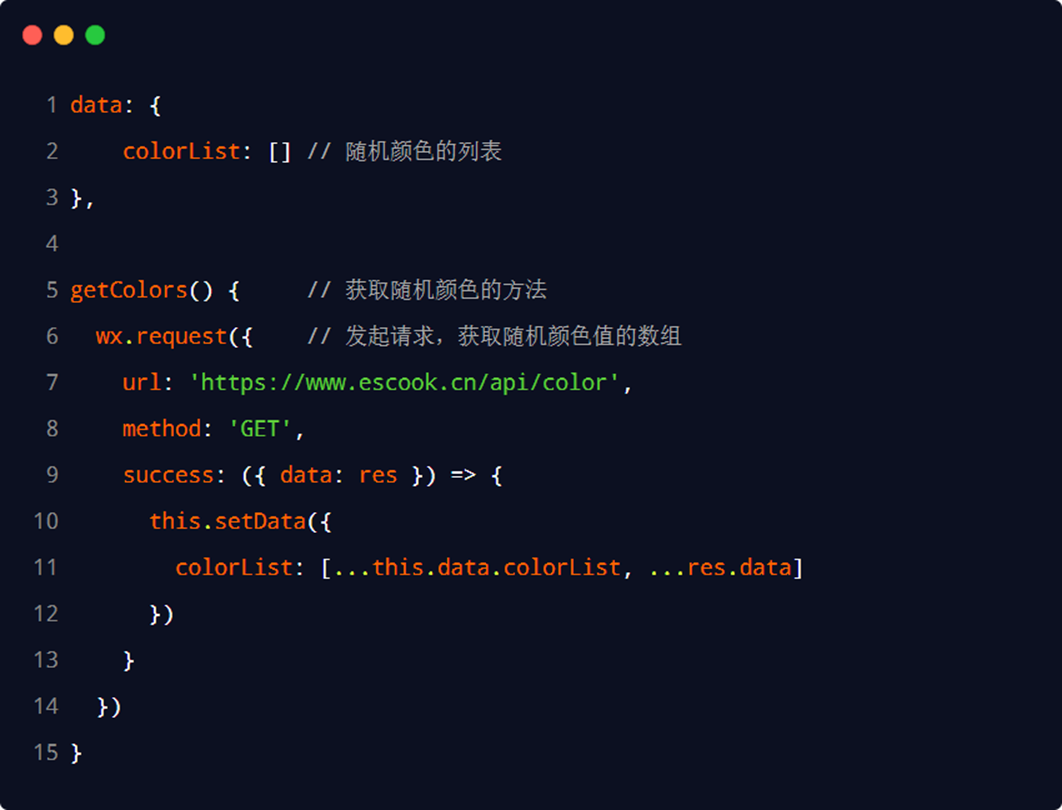
(3)步骤1 - 定义获取随机颜色的方法

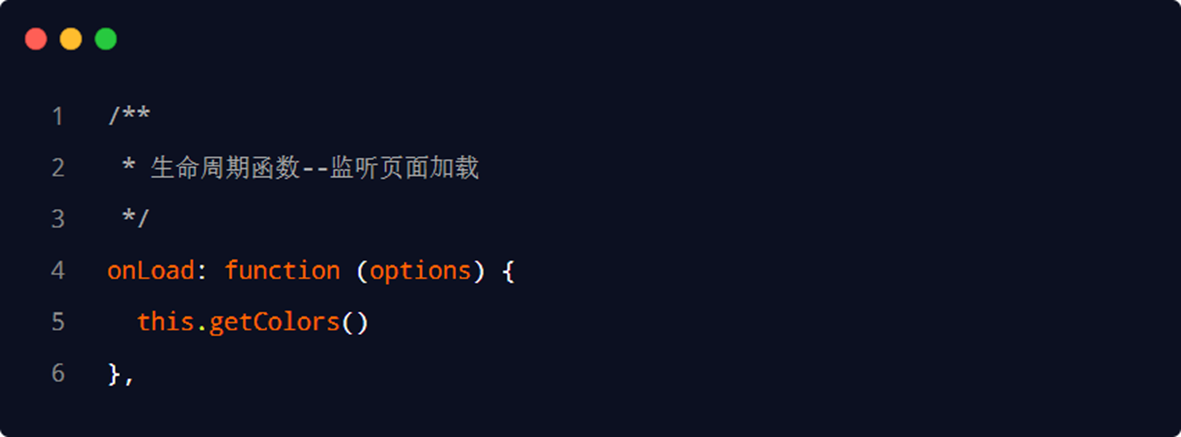
(4)步骤2 - 在页面加载时获取初始数据

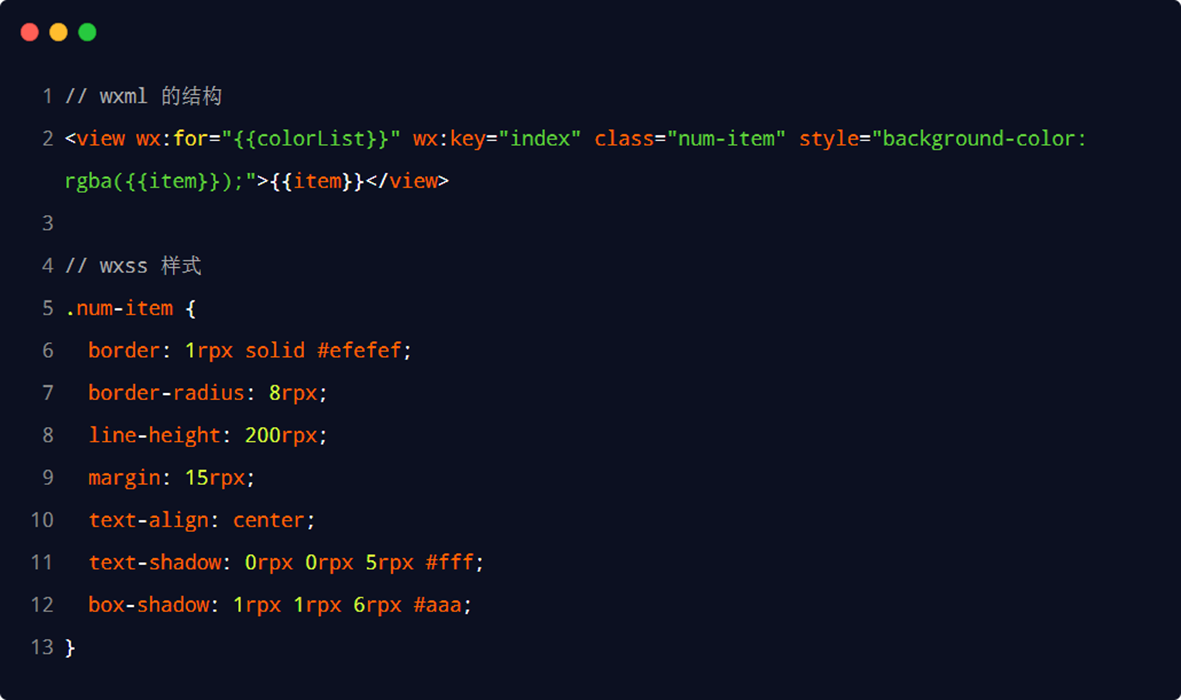
(5)步骤3 - 渲染 UI 结构并美化页面效果

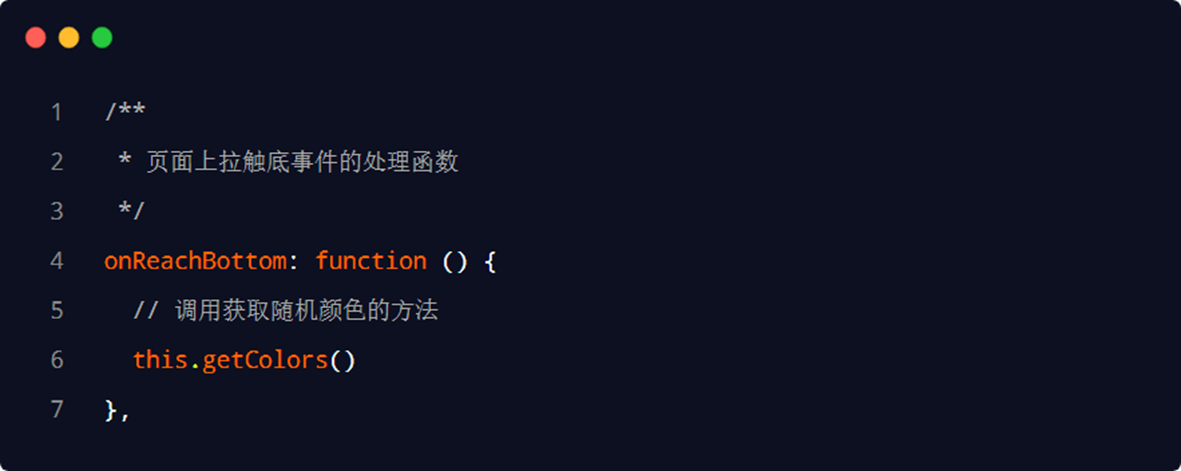
(6)步骤4 - 上拉触底时获取随机颜色

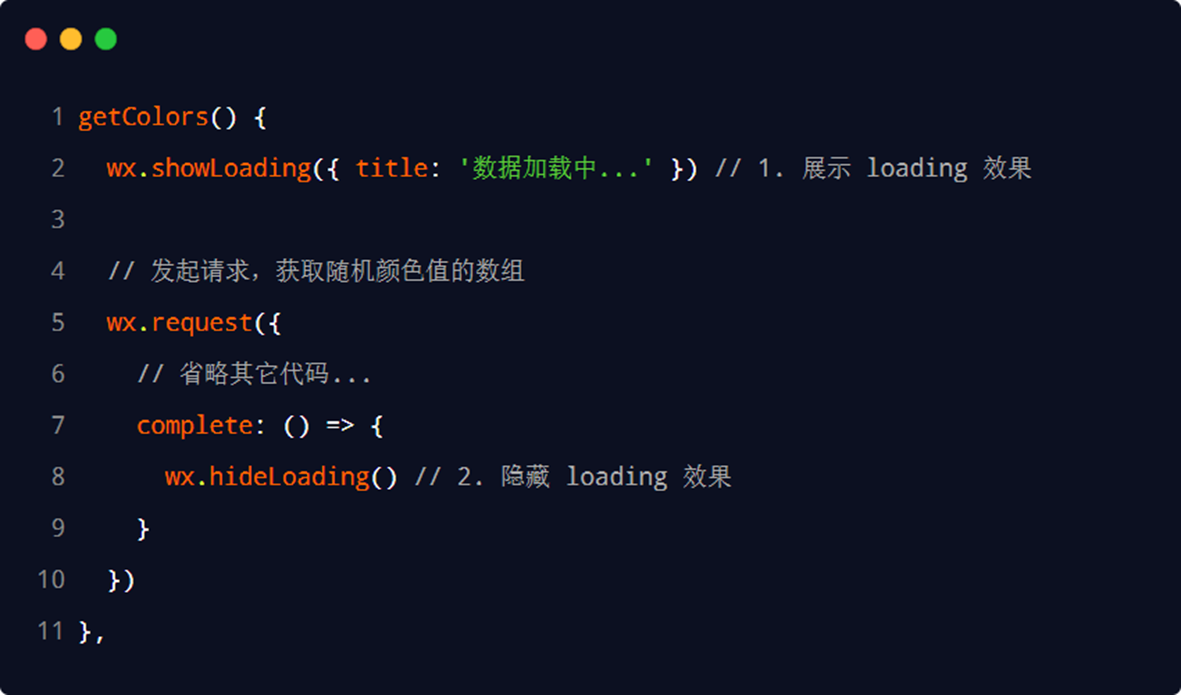
(7)步骤5 - 添加 loading 提示效果

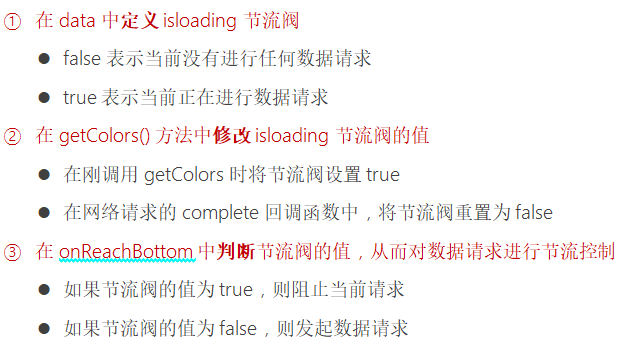
(8)步骤6 - 对上拉触底进行节流处理

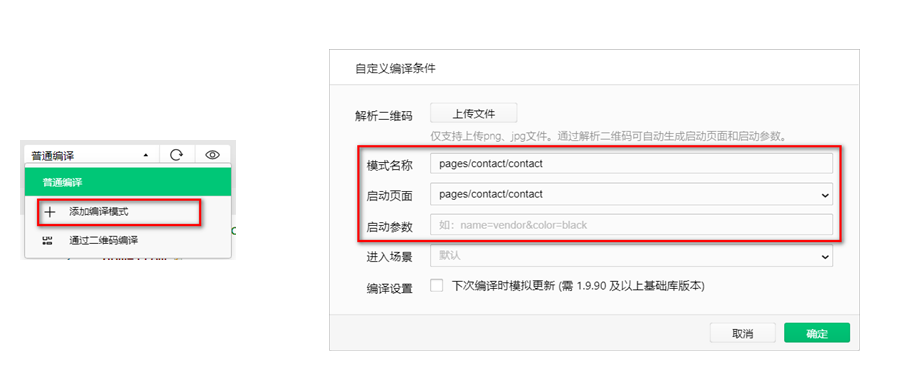
(9)扩展-自定义编译模式

生命周期
1. 什么是生命周期

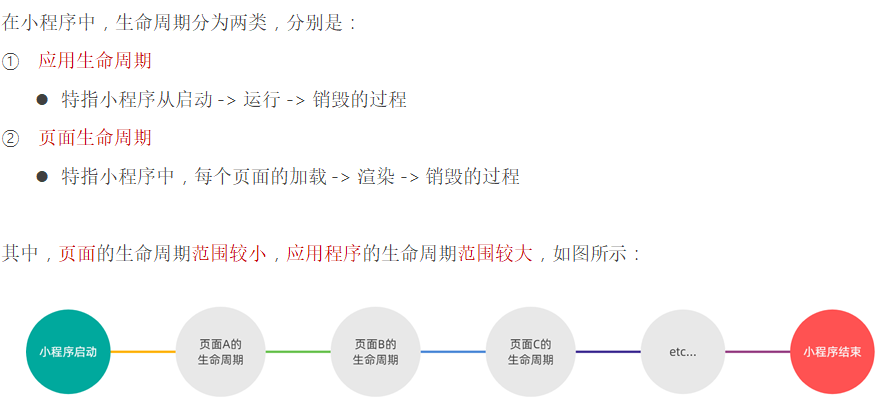
2. 生命周期的分类

3. 什么是生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在 onLoad 生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
4. 生命周期函数的分类

5. 应用的生命周期函数

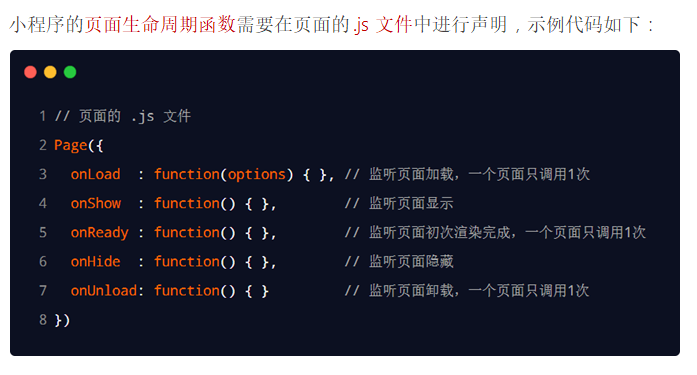
6. 页面的生命周期函数

WXS 脚本
1.概述
(1)什么是 wxs
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
(2)wxs 的应用场景
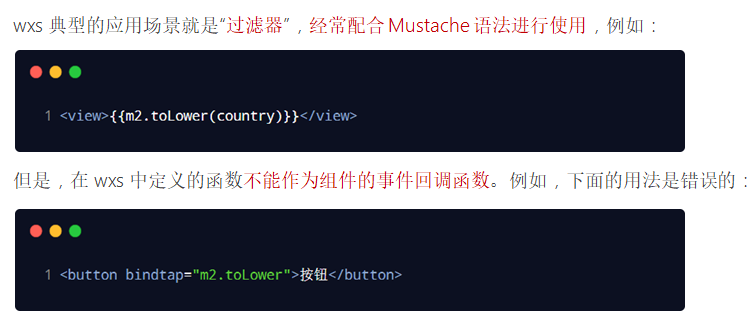
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
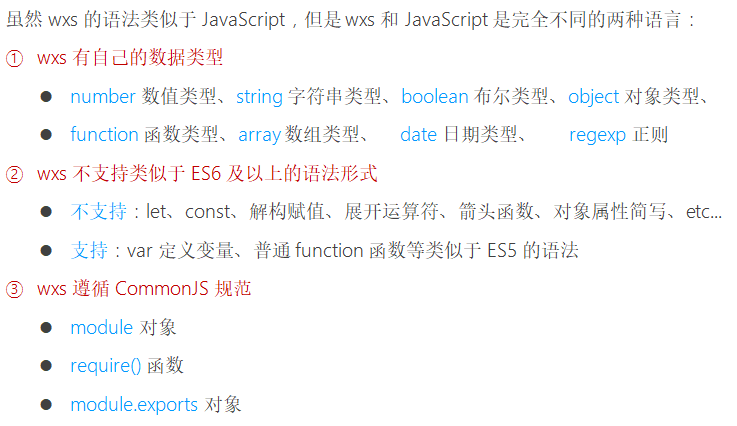
(3)wxs 和 JavaScript 的关系*

2.基础语法
(1)内嵌 wxs 脚本

(2)定义外联的 wxs 脚本

(3)使用外联的 wxs 脚本

3.WXS 的特点
(1)与 JavaScript 不同
为了降低 wxs(WeiXin Script)的学习成本, wxs 语言在设计时借大量鉴了 JavaScript 的语法。但是本质上,wxs 和 JavaScript 是完全不同的两种语言!
(2)不能作为组件的事件回调

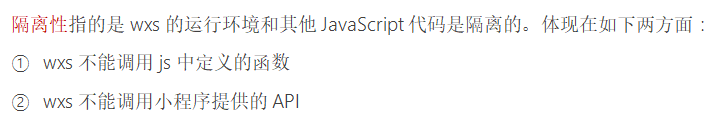
(3)隔离性

(4)性能好

(5)适用场景
WXS(WeiXin Script)是微信创造的一套脚本语言,它的官方说法是:“WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致”。
WXS具备如下特征:
- 是可以在视图层(webview)中运行的 JS
- 无法修改业务数据,仅能设置当前组件的class和style
- 是被限制过的 JavaScript,可以进行一些简单的逻辑运算
- 可以监听 touch 事件,处理滚动、拖动交互
适用场景:
- 用户交互频繁、仅需改动组件样式(比如布局位置),无需改动数据内容的场景,比如侧滑菜单、索引列表、滚动渐变等
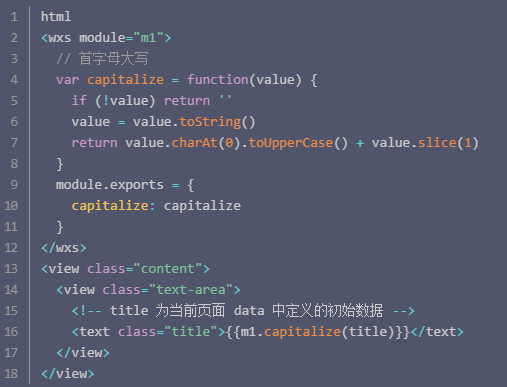
- 纯粹的逻辑计算,比如文本、日期格式化,通过 WXS 可以模拟实现 Vue 框架的过滤器, 如下是一个通过 wxs 便捷实现首字母大写的示例























 7509
7509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








