本文来自黑马程序员的课程学习
一、样式
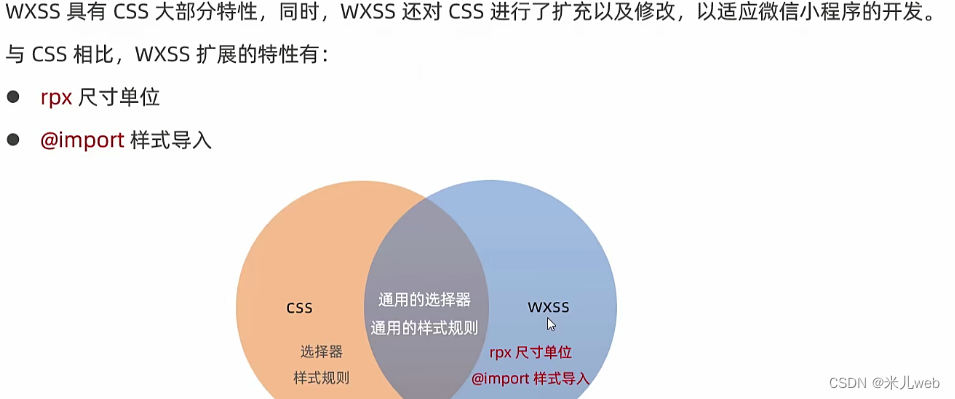
1.WXSS和CSS的关系
2.rpx 
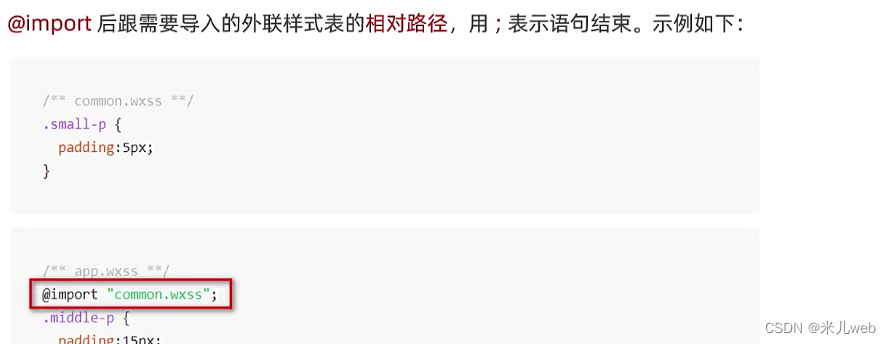
3.@import样式导入
4.全局样式、局部样式

二、全局配置
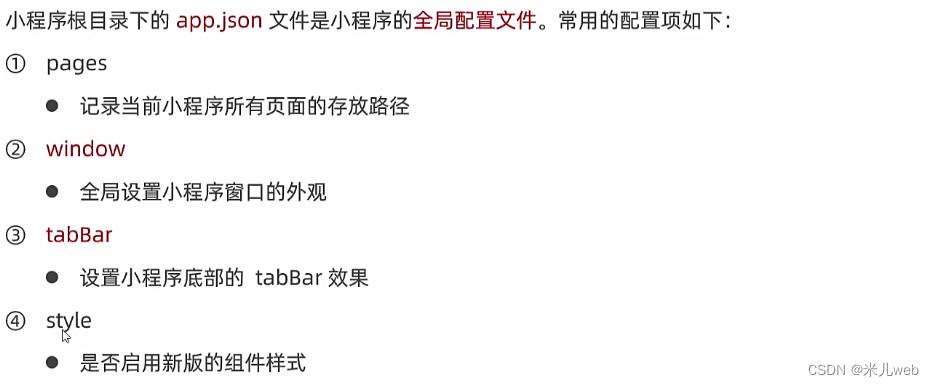
5.全局配置文件及常用配置项
6.window节点常用的配置项
在app.json --- window中设置

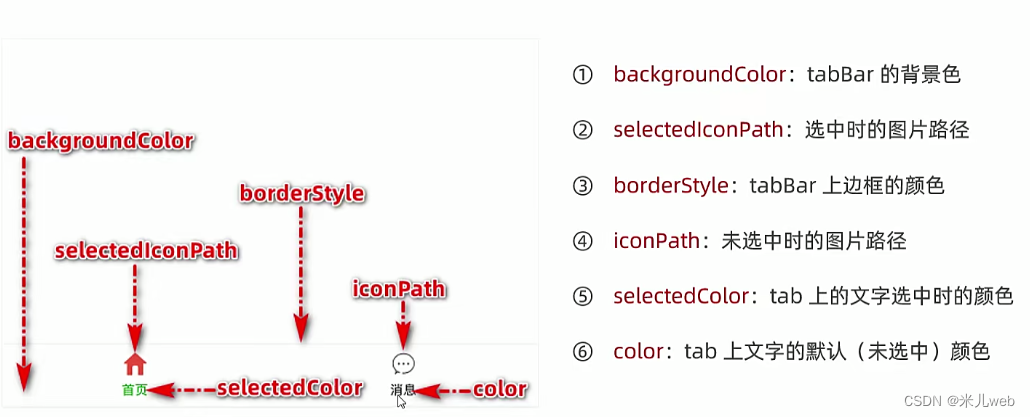
7.tabBar的6个组成部分
tabBar节点的配置项
list中的每个tab项的配置选项
8.不显示console中的警告提示

三、 网络数据请求
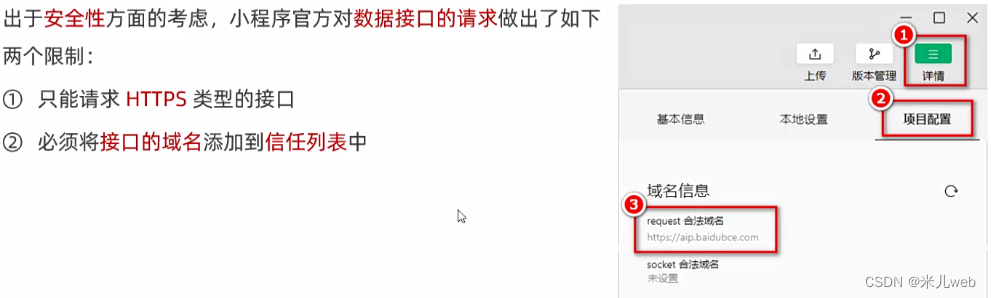
1.小程序中网络数据请求限制
2,配置request合法域名

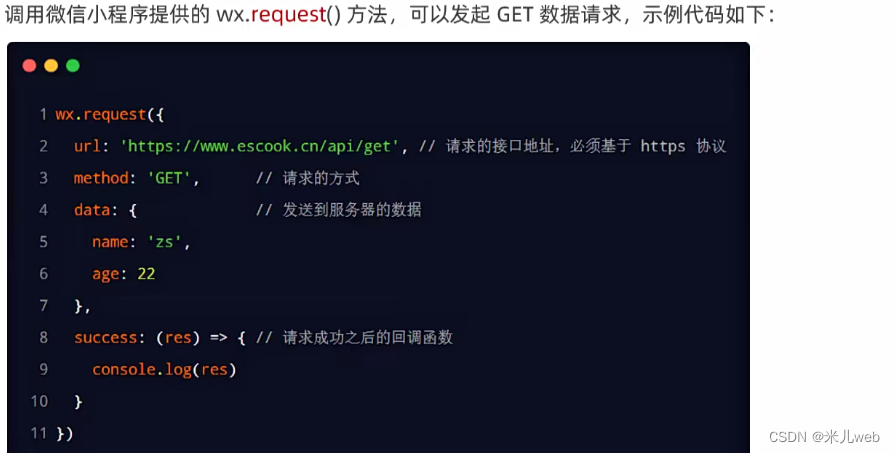
3.发起get/post请求
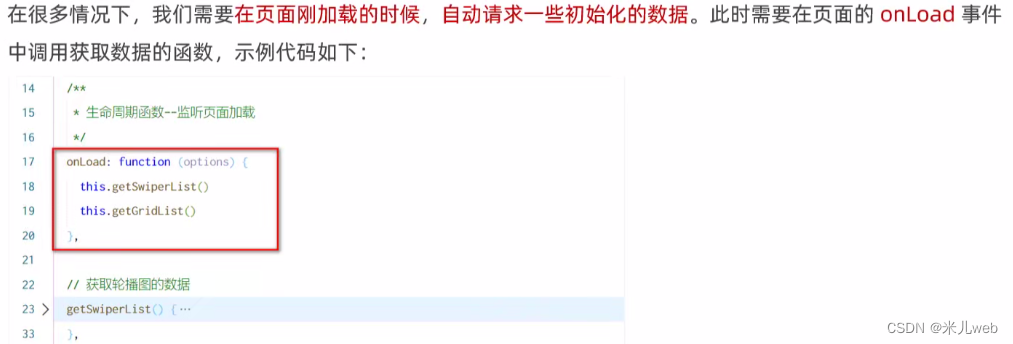
4.页面刚加载时请求数据
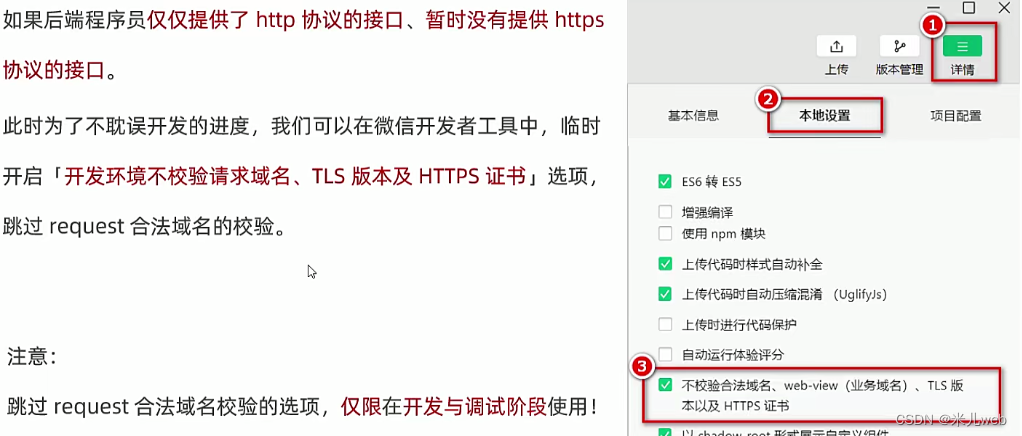
5.跳过request合法域名校验(开发调试阶段)
6.关于跨域和Ajax的说明
四、页面导航
1.实现页面导航的两种方式

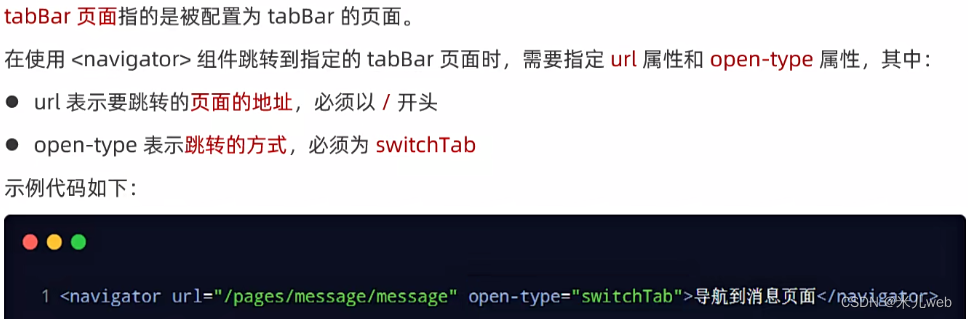
2.声明式导航---导航到tabBar页面

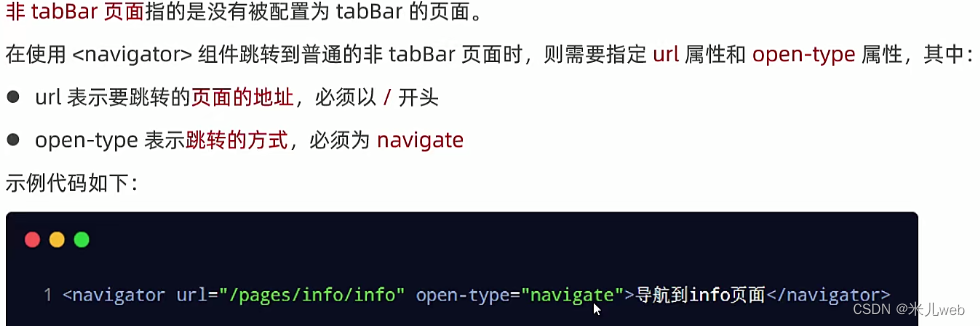
3.声明式导航---导航到非tabBar页面
open-type可省略

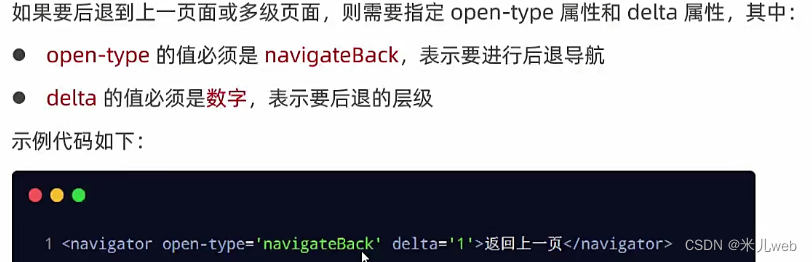
4.声明式导航---后退导航

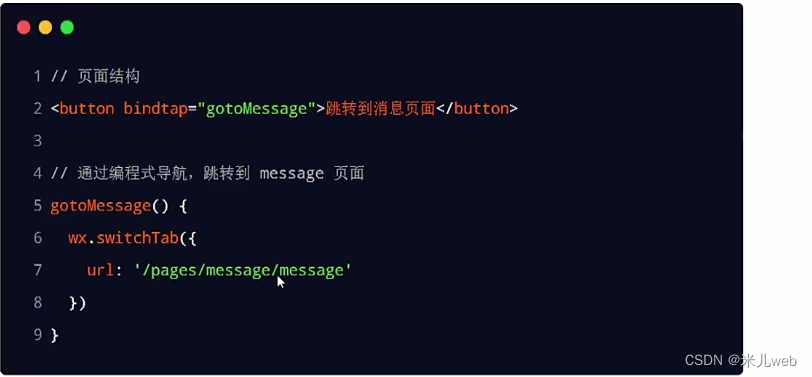
5.编程式导航---导航到tabBar页面


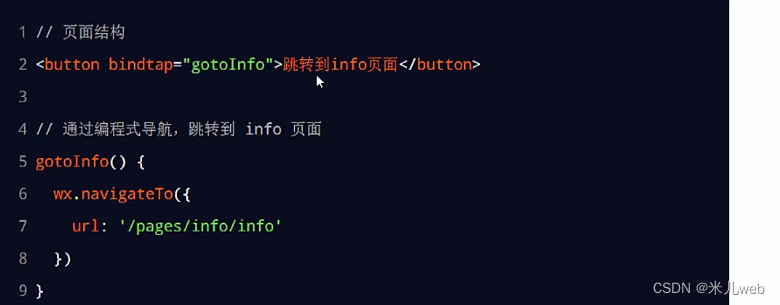
6.编程式导航---导航到非tabBar页面

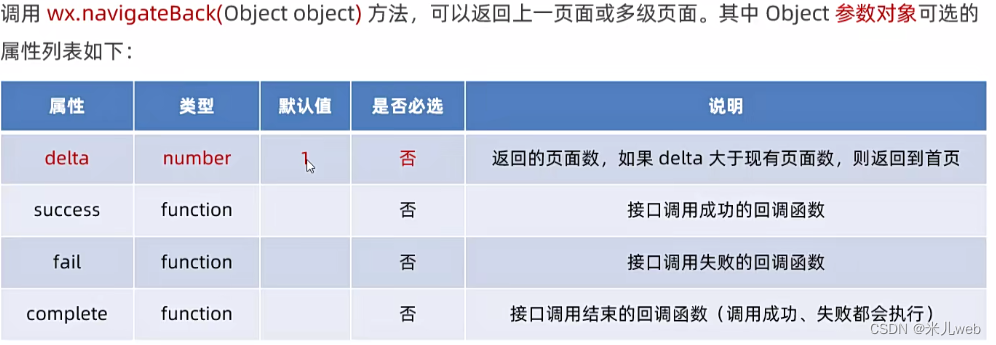
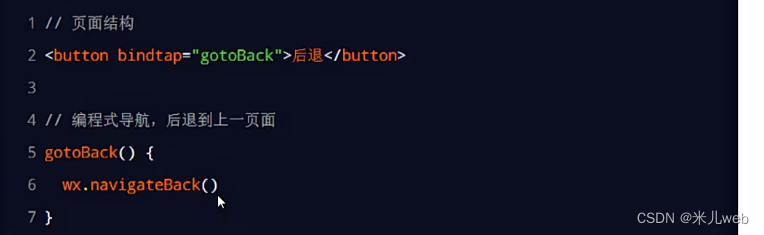
7.编程式导航---后退导航

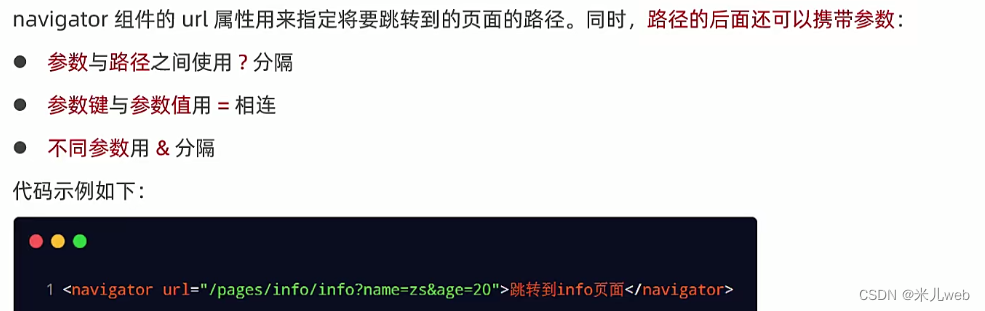
8.声明式导航传参
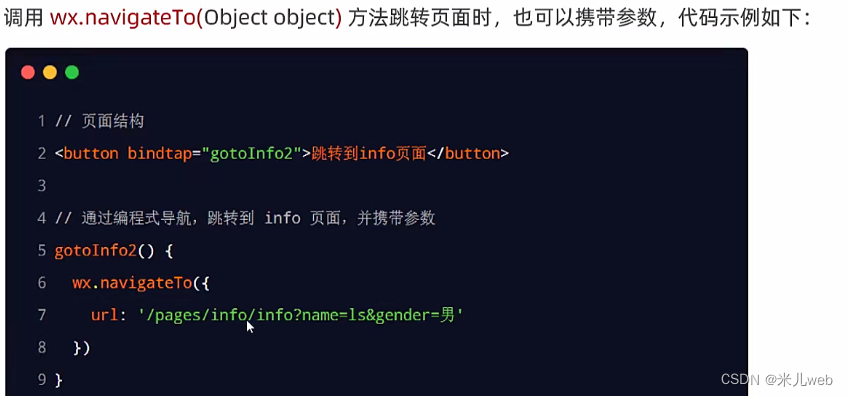
9.编程式导航传参
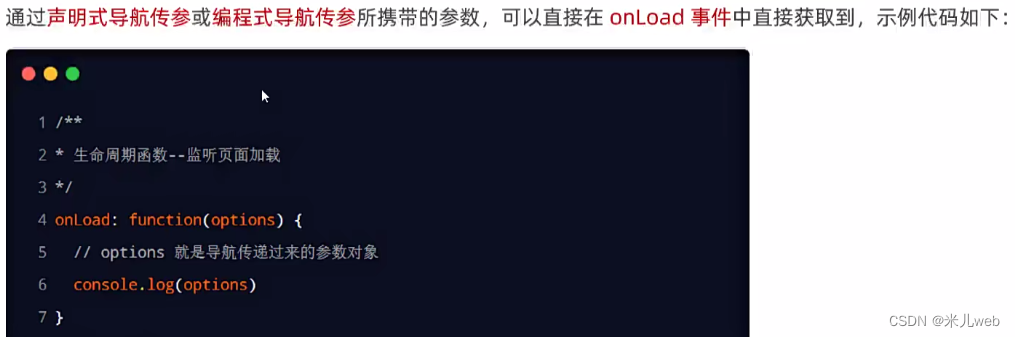
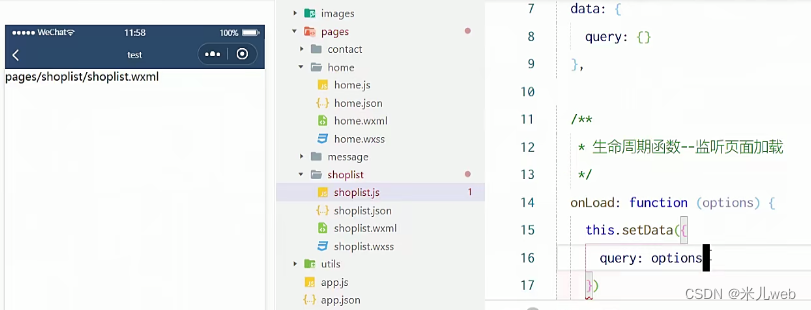
10.在onLoad中接收导航参数
五、页面事件
1.启用下拉刷新


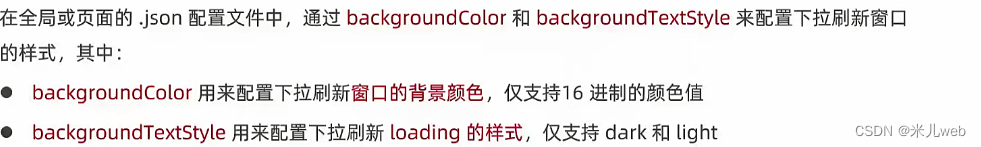
2.配置下拉窗口样式(写法同上)
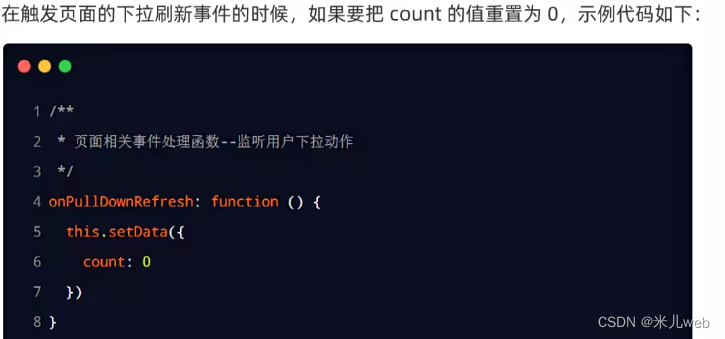
3.监听页面下拉刷新事件

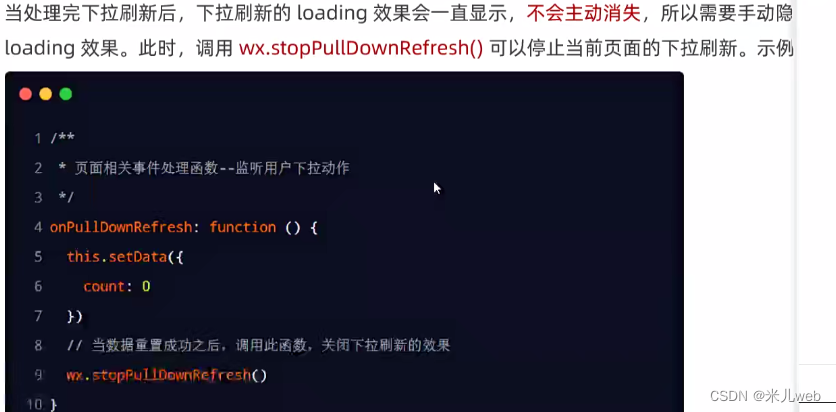
4.停止下拉刷新效果
5.上拉触底
类似下拉刷新:
1.启用上拉触底,全局或局部配置"onReachBottomDistance" : true
2.触发页面上拉触底处理函数: onReachBottom
3.页面上拉触底事件触发时距页面底部距离,单位为px,默认50。"onReachBottomDistance": 50
4.上拉触底进行节流
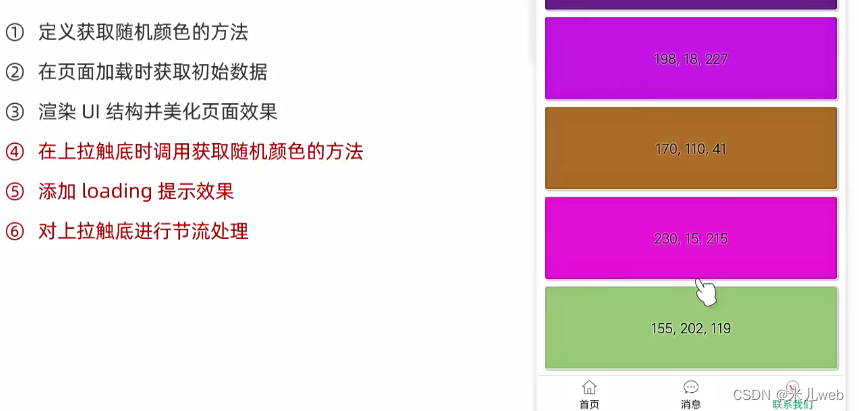
6.上拉触底案例
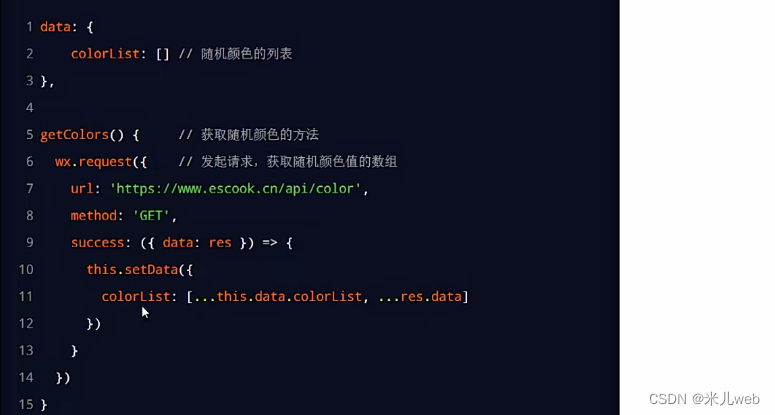
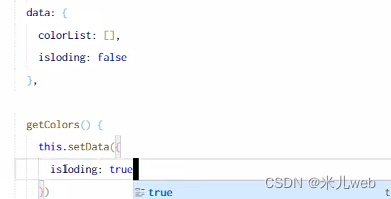
1.js文件中定义获取随机颜色的方法
2.页面加载数据时获取初始数据
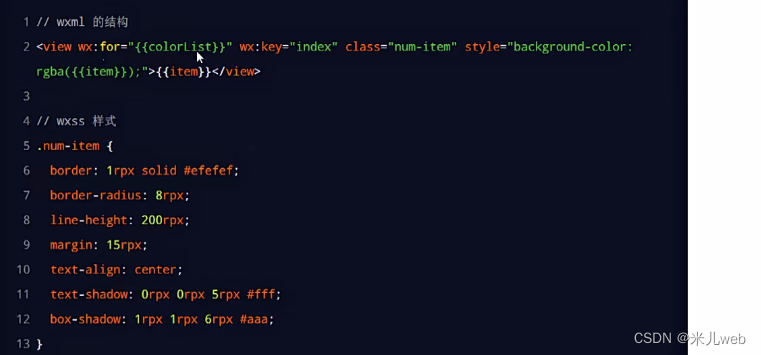
3.渲染UI结构并美化页面效果
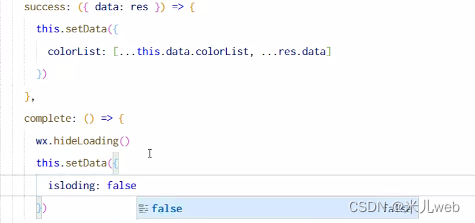
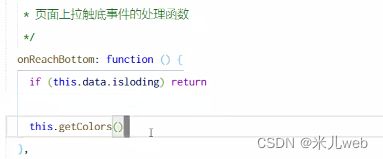
4.页面上拉触底获取颜色
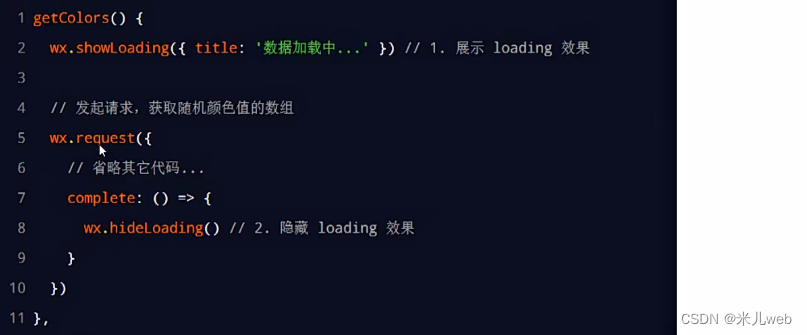
5.添加loading提示效果
显示 loading 提示框。需主动调用 wx.hideLoading 才能关闭提示框
6.对上拉触底进行节流



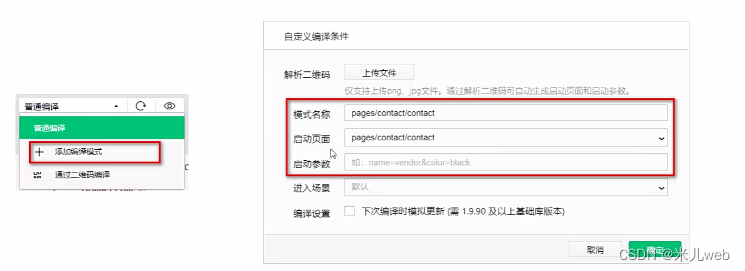
7.工具设置:自定义编译模式
六、生命周期和wxs
1.什么是生命周期、生命周期函数


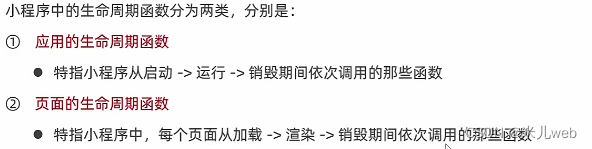
2.生命周期函数的分类
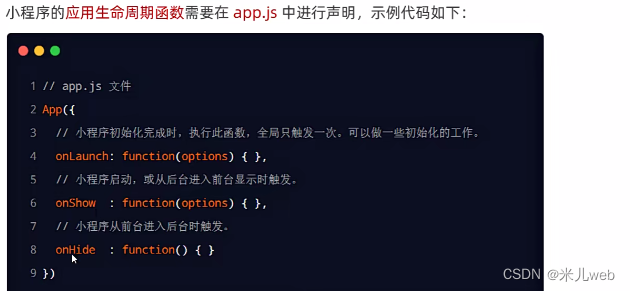
3.应用的生命周期函数
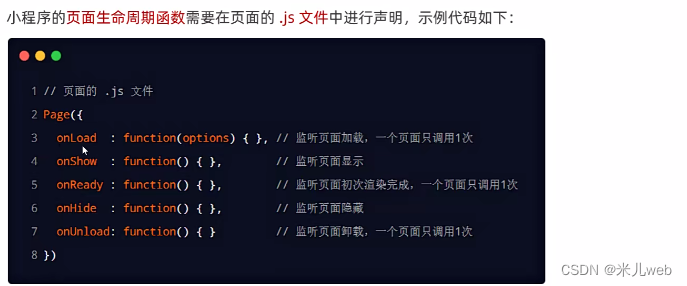
4.页面的生命周期函数
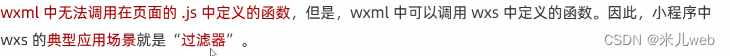
5.WXS脚本-什么是wxs及应用场景

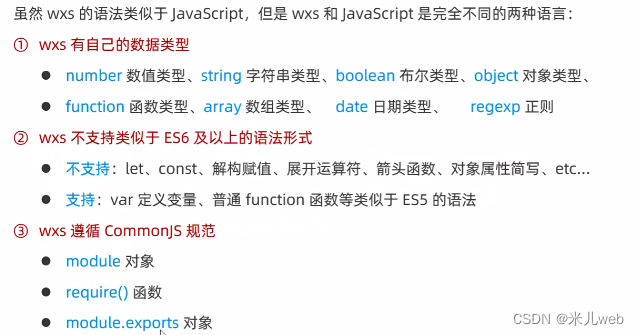
6.wxs和javaScript的关系
7.wxs脚本基本语法--内嵌wxs脚本
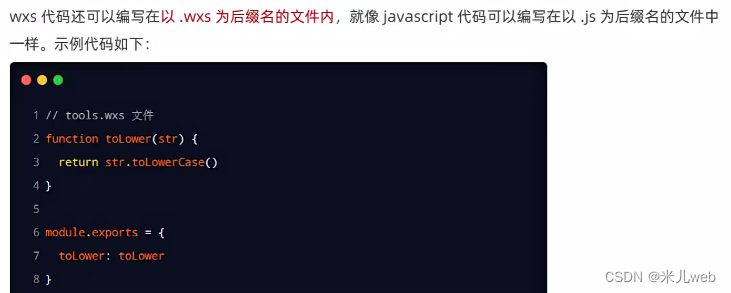
8.wxs脚本基本语法--定义、使用外联的wxs脚本
使用
9.wxs特点
不能作为组件的事件回调
隔离性

性能好

七、应用项目案例
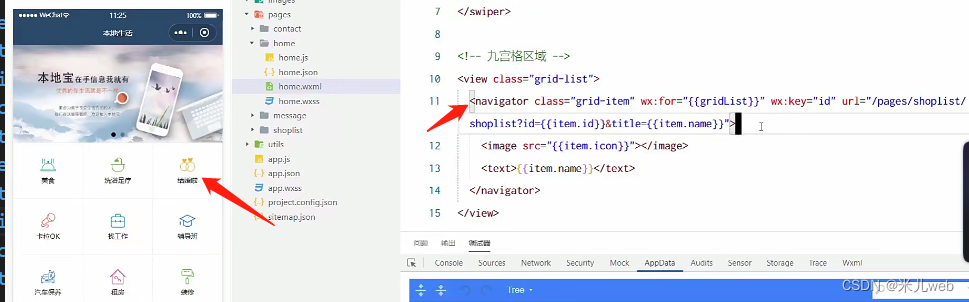
1.点击卡片跳转页面传递参数,navigator 加url
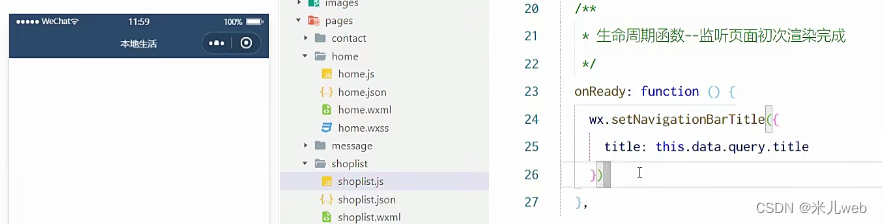
2.动态设置页面标题
wx.setNavigationBarTitle(Object object) | 微信开放文档

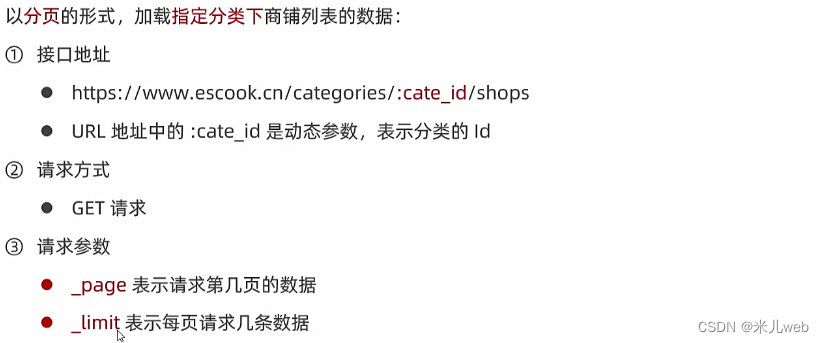
3.列表页面的API接口
<!--pages/shoplist/shoplist.wxml-->
<view class="shop-item" wx:for="{{shopList}}" wx:key="id">
<view class="thumb">
<image src="{{item.images[0]}}"></image>
</view>
<view class="info">
<text class="shop-title">{{item.name}}</text>
<text>电话:{{tools.splitPhone(item.phone)}}</text>
<text>地址:{{item.address}}</text>
<text>营业时间:{{item.businessHours}}</text>
</view>
</view>
<wxs src="../../utils/tools.wxs" module="tools"></wxs>// pages/shoplist/shoplist.js
Page({
/**
* 页面的初始数据
*/
data: {
query: {},
shopList: [],
page: 1,
pageSize: 10,
total: 0,
isloading: false
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
query: options
})
this.getShopList()
},
// 以分页的形式获取商铺列表数据的方法
getShopList(cb) {
this.setData({
isloading: true
})
// 展示 loading 效果
wx.showLoading({
title: '数据加载中...'
})
wx.request({
url: `https://www.escook.cn/categories/${this.data.query.id}/shops`,
method: 'GET',
data: {
_page: this.data.page,
_limit: this.data.pageSize
},
success: (res) => {
this.setData({
shopList: [...this.data.shopList, ...res.data],
total: res.header['X-Total-Count'] - 0
})
},
complete: () => {
// 隐藏 loading 效果
wx.hideLoading()
this.setData({ isloading: false })
// wx.stopPullDownRefresh()
cb && cb()
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
wx.setNavigationBarTitle({
title: this.data.query.title
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
// 需要重置关键的数据
this.setData({
page: 1,
shopList: [],
total: 0
})
// 重新发起数据请求
this.getShopList(() => {
wx.stopPullDownRefresh()
})
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
if (this.data.page * this.data.pageSize >= this.data.total) {
// 证明没有下一页的数据了
return wx.showToast({
title: '数据加载完毕!',
icon: 'none'
})
}
// 判断是否正在加载其他数据
if (this.data.isloading) return
// 页码值 +1
this.setData({
page: this.data.page + 1
})
// 获取下一页数据
this.getShopList()
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})





















 934
934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








