
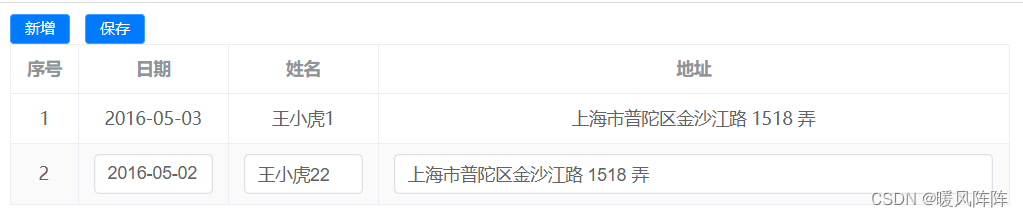
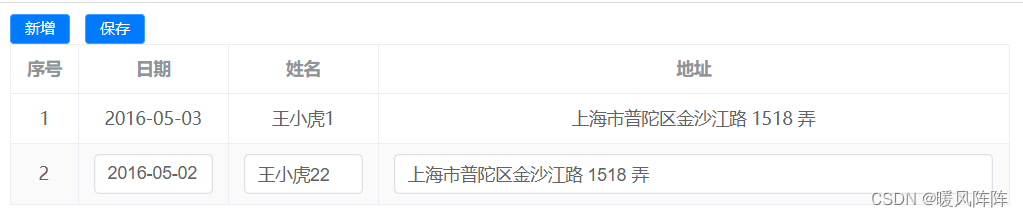
表格内修改
<template>
<div>
<el-button type='primary' style='background: #007aff;' size="small" @click='addRowClick'>新增</el-button>
<el-button type='primary' style='background: #007aff;' size="small" @click='submitClick'>保存</el-button>
<el-form :model="formObj" :rules="formRules" ref="formRef">
<el-table
class="list"
ref="multipleTable"
border
:data="formObj.tableData"
:stripe='true'
tooltip-effect="dark"
style="width: 800px"
:header-cell-style="{'text-align':'center'}"
:cell-style="{'text-align':'center'}"
:row-class-name="rowClassName"
@cell-mouse-enter="mouseRowEnter"
@cell-mouse-leave="mouseRowLeave"
@row-dblclick="dbClick">
<el-table-column label="序号" align="center" width="55">
<template slot-scope="scope">
<i style="font-size: 20px; color: #ff9292; z-index:9999" class="el-icon-remove-outline" v-if="selectedIndex == scope.row.index" @click.stop="delRowClick(scope.row.name)"></i>
<span v-else>{{ scope.row.index + 1 }}</span>
</template>
</el-table-column>
<el-table-column prop='date' label="日期" width="120"></el-table-column>
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column prop="address" label="地址" show-overflow-tooltip>
<template slot-scope="scope">
<span v-if="scope.row.edit == true">
<!--表格内 校验-->
<el-form-item :prop=" 'tableData.' + scope.$index + '.address' " :rules="formRules.address" >
<el-input v-model="scope.row.address" style="width: 100%" size="mini"/>
</el-form-item>
</span>
<span v-else>{{ scope.row.address }}</span>
</template>
</el-table-column>
</el-table>
</el-form>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
selectedIndex:null,
formObj:{
tableData: [{
id: 1,
date: '2016-05-03',
name: '王小虎1',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: 2,
date: '2016-05-02',
name: '王小虎22',
address: '上海市普陀区金沙江路 2689 弄'
}, {
id: 3,
date: '2016-05-02',
name: '王小虎33',
address: '上海市普陀区金沙江路 33 弄'
}],
},
formRules:{
address: [{ required: true, message: '地址不能为空', trigger: 'blur' }],
},
}
},
methods: {
rowClassName({row, rowIndex}) {
row.index = rowIndex;
},
mouseRowEnter(row) {
this.selectedIndex = row.index;
},
mouseRowLeave() {
this.selectedIndex = null;
},
addRowClick(){
let date = new Date();
let year = date.getFullYear();
let month = date.getMonth()+1 > 9?date.getMonth()+1 : '0'+(date.getMonth()+1);
let day = date.getDate() > 9?date.getDate() : '0'+date.getDate();
let time = year + '-' + month + '-' + day;
this.formObj.tableData.push({
id:null,
name:null,
address:null,
date:time,
edit:true
})
},
dbClick(row) {
row.edit = true;
this.$forceUpdate();
},
delRowClick(name){
this.formObj.tableData.splice(that.selectedIndex, 1);
},
submitClick(){
this.$refs['formRef'].validate((valid) => {
if (valid && this.formObj.tableData.length>0) {
let paramsList = this.formObj.tableData;
console.log('提交的参数',paramsList)
}else{
console.log('error');
}
})
},
}
};
</script>
<style scoped>
.list .el-form-item__error{
padding-top: 0px !important;
}
</style>









 本文介绍了如何使用Element UI创建表格,实现新增、编辑、删除和保存功能,并展示了数据验证的方法。通过实例演示了如何处理表格行操作和表单输入校验,适合前端开发者学习表格组件的实战应用。
本文介绍了如何使用Element UI创建表格,实现新增、编辑、删除和保存功能,并展示了数据验证的方法。通过实例演示了如何处理表格行操作和表单输入校验,适合前端开发者学习表格组件的实战应用。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








