小程序官方文档:
页面内发起转发
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share.html#%E9%A1%B5%E9%9D%A2%E5%86%85%E5%8F%91%E8%B5%B7%E8%BD%AC%E5%8F%91
1,页面内发起转发
通过给 button 组件设置属性 open-type=“share”,可以在用户点击按钮后触发,Page.onShareAppMessage 事件,相关组件:button。
<button open-type="share">页面内部分享</button>
onShareAppMessage (e) {
console.log('123123123')
console.log(e)
if (e.form === 'button') {
console.log('来自页面内部按钮')
} else if (e.from === 'menu') {
console.log('右上角菜单转发按钮')
}
return {
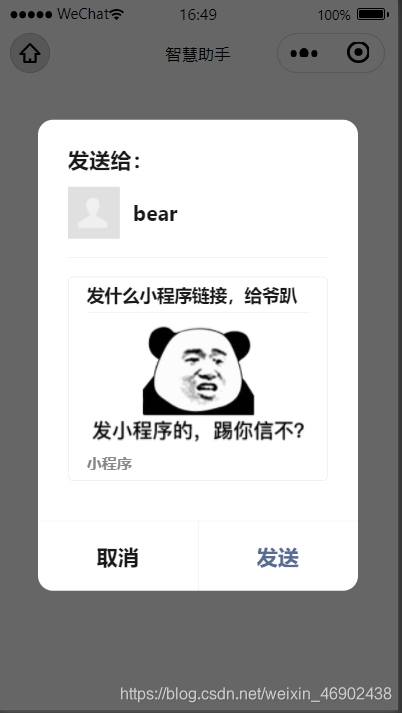
title: '发什么小程序链接,给爷趴', //转发时定义的标题
path: '/pages/among/demo?id=123', //所要转发的页面路径
imageUrl: 'https://img-blog.csdnimg.cn/20210104152109981.gif', //转发时定义的图片
success (res) {
console.log(res)
console.log('小程序转发成功')
},
fail (res) {
console.log(res)
console.log('小程序转发失败')
}
}
}
这里需要注意:分享成功后是不会走 成功回调和失败回调的 现在已经改成无法监听用户分享成功或者失败了
小程序分享及用户信息授权等接口能力的调整通知https://developers.weixin.qq.com/community/develop/doc/000eacab888a20e8a2579099754401
页面效果

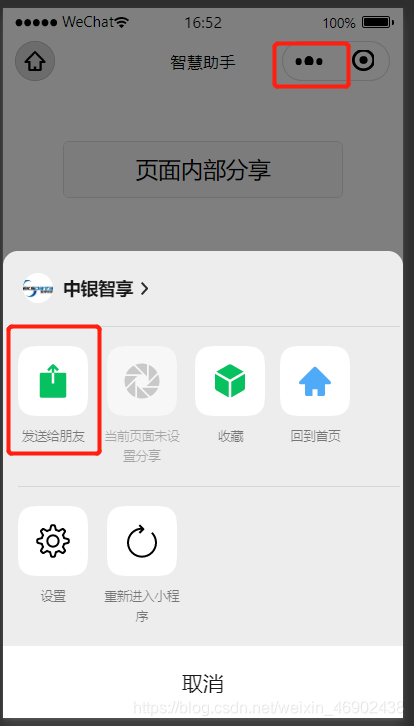
当然也可以通过右上角触发

2,小程序分享到朋友圈
注意
目前小程序分享到朋友圈只支持部分安卓手机,ios不可。可将小程序页面分享到朋友圈。适用于内容型页面的分享,不适用于有较多交互的页面分享。
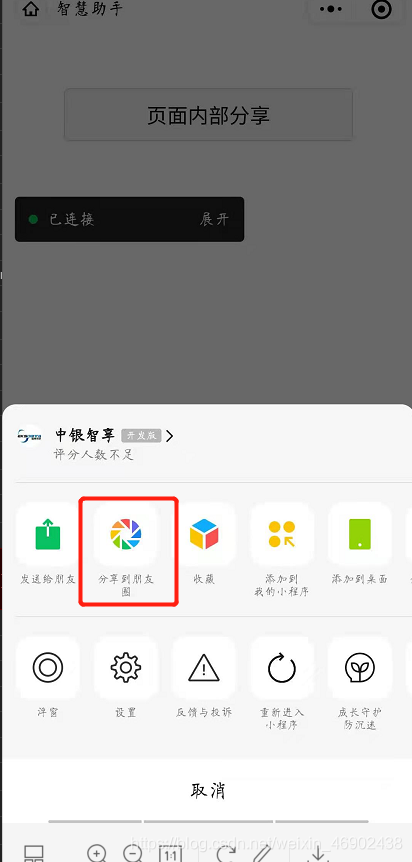
分享到朋友圈
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share-timeline.html
onShow () {
// 右上角的分享功能按钮
wx.showShareMenu({
withShareTicket: true,
menus: ['shareAppMessage', 'shareTimeline'],
// 不管转发是否成功都会走这个回调函数
complete (res) {
console.log(res)
console.log('右上')
},
// 转发成功时触发的回调函数
success (res) {
console.log(res)
console.log('右上角的分享功能按钮成功回调')
},
//转发失败时触发的回调函数
fail (res) {
console.log(res)
console.log('右上角的分享功能按钮成功回调')
}
})
},
** 这里需要注意 **
转发的朋友圈在模拟机上看不了 只能真机调试或者发布体验版
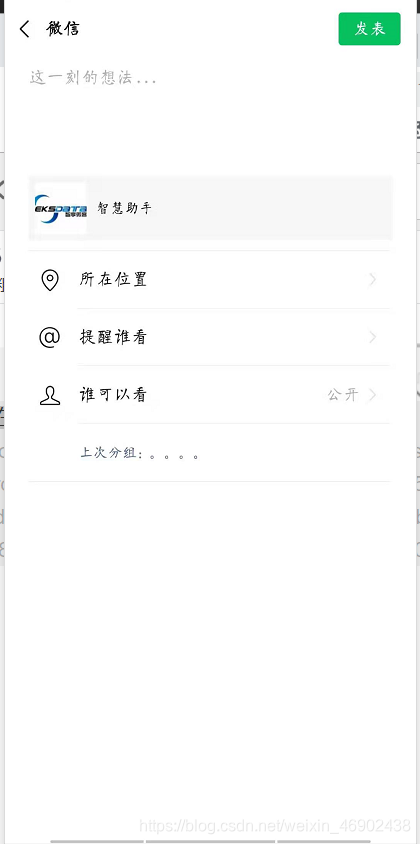
页面效果


注意
用户在朋友圈打开分享的小程序页面,并不会真正打开小程序,而是进入一个“小程序单页模式”的页面。如果想在朋友圈分享你的小程序,那么可以做一个海报加一个二维码,分享到朋友圈,引导用户扫码进入小程序
over ~




















 1848
1848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








