一:步骤
1.都是以wx.开头
2.都是以wx.on开头的是监听某个事件的API接口,接受一个回调函数作为参数。
3.api大多是异步的函数,接受Object作为参数 success成功回调,fail失败后回调,complete完成回调。
二。网络请求
wx.request(object) 发起https网络请求。
1.url请求地址
2.data数据(post)
3.timeout:超时事件
4.header:请求头
5.methods:方式post || get|| put || delete
6.success:成功的回调函数
7.fail:失败回调
8.complete:完成回调
三:节点信息
//创建一个选择器
const query = wx.createSelectorQuery()//选中h1 节点获取他的边界
query.select('.h1').boundingClientRect()//选中所有h1节点 获取他的过界
query.selectAll('.h1').boundingClientRect()//获取窗口的位置信息
query.selectViewport().scrollOffset();//执行命令符返回结果
query.exect(function(res)){
}四:页面的生命周期
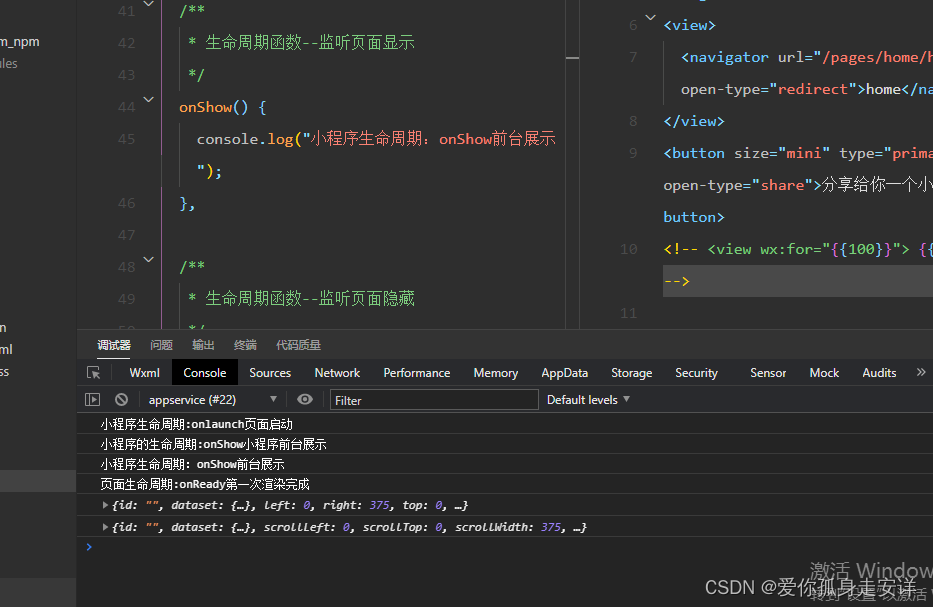
life.wxml:
<!--pages/life/life.wxml-->
<view class="h1">
页面生命周期
</view>
<navigator url="/pages/event/event">首页</navigator>
<view>
<navigator url="/pages/home/home" open-type="redirect">home</navigator>
</view>
<button size="mini" type="primary" open-type="share">分享给你一个小布丁雪糕</button>
<view wx:for="{{100}}"> {{item}}</view>
<view class="top" wx:if="{{showTop}}" bindtap="goTop">top
</view>life.js:
onReady() {
console.log("页面生命周期:onReady第一次渲染完成");
//1.操作节点 (没有window,document getxxx document.getElement )
//创建一个选中器
const query = wx.createSelectorQuery()
//选中h1节点 获取他的边界
query.select('.h1').boundingClientRect()
//获取窗口的位置信息
query.selectViewport().scrollOffset();
//执行命令返回结果
query.exec(function(res){
//获取元素的边界信息 ,bottom ,top, left,right,height,width
console.log(res[0]);
//窗口信息 scrollHight,scrollleft:0,scrollTop:0,scrollwidth:320
console.log(res[1]);
})
//create创建Selector选择器,query查询,bounding边界 client客户界面 Rect区域 Viewport视口 scrollOffset滚动与偏移
},

生命周期:
1.onLoad加载完毕(获取页面传参,初始化,网络请求,本地出错)
2.onReady首次渲染完毕 (获取节点)
3.onshow:前台展示
4.onHide:后台运行
5.onUnload:页面被卸载完毕
(2).小程序生命周期:
1.onlaunch启动(本地存储,登录)
2.onshow前台展示 开始播放与运行
3.onhide 后台运行 (停止播放与运行)
4.onerroe发生错误 (监听处理错误)
固定回调函数
1.onPullDownRefresh:下拉属性
(1)在json配置 enablePullDown
(2)体质下拉刷新 wx.stopPullDownRefresh()
2.onReachBottom:上拉触底
3.onShareAppMessage:又上角
4.onShareTimeline :分享到朋友圈
5.onpageScroll:页面滚动
(1):e.scrollTop:页面滚动的距离
(2):wx.pageScrollTop({
duration:600,
scrollTop:0
//将页面滚动到指定的位置
})
6.:onTabltemTap:页面底部栏点击
1.下载文件:
(1) api.wxml
<view class="item">
wx.downLoadFile 下载文件
</view>
<view>
wx.saveImageTophotosAlbum 保存图片
</view>
api.js
data:{
url:"图片路径"
},
downPic(){
wx.downloadFile({
url:this.data.pic,
success(res){
console.log(res);
//把临时文件保存到相册(需要用户授权)
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success(){
//提示保存成功
wx.showToast({
title: '下载图片成功',
icon:"none"
})
}
})
}
})
},2.获取用户头像信息以及本地存储的信息:
api.wxml
<view wx:if="{{userInfo.nickName}}">
<image style="width: 100px; height: 100px;" src="{{userInfo.avatarUrl}}"></image>
<view>
{{userInfo.nickName}}
</view>
</view>
<button wx:else size="mini" bindtap="getUser">获取用户信息</button>api.js
onLoad(options) {
var sys = wx.getSystemInfoSync();
console.log(sys);
//本地获取信息
var userInfo = wx.getStorageSync('userInfo')||{};
//更新用户信息
this.setData({userInfo})
},
getUser(){
var that = this;
wx.getUserProfile({
desc: '需要获取你的昵称',
success:res=>{
console.log(res);
//更新本地存储信息
that.setData({"userInfo":res.userInfo})
//存储用户信息到本地
wx.setStorageSync('userInfo', res.userInfo)
}
})
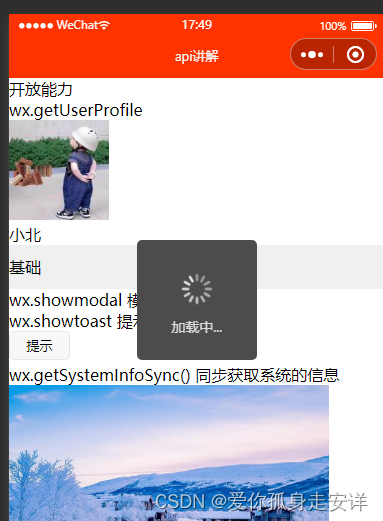
},3.提示信息:
api.wxml
<view>
wx.showtoast 提示
</view>
<button size="mini" bindtap="showTip">提示</button>api.js
showTip(){
wx.setNavigationBarTitle({
title: 'api讲解',
})
wx.showLoading({
title:"加载中...",
})
setTimeout(()=>{
wx.hideLoading();
},2000)
},效果:

4.从相册选择图片:
api.wxml
<view>
wx.chooseImage 从相册选择图片
</view>
<image src="{{pic}}" mode="aspectFill" bindtap="downPic"/>
<button type="warn" bindtap="upImg">上传图片</button>api.js:
upImg() {
var that = this;
// 选择图片
// 选择媒体
wx.chooseMedia({
count: 1, //媒体数量
success(res) {
console.log(res);
// 获取选着的第0个图片临时地址
var tempFile = res.tempFiles[0].tempFilePath;
wx.uploadFile({
filePath: tempFile,
name: 'file',
url: 'http://dida100.com/ajax/file.php',
success: res => {
console.log(res);
// 转换成js对象
var data = JSON.parse(res.data);
// 更新图片
that.setData({
pic: "http://dida100.com" + data.pic
})
}
})
}
})
},




















 470
470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








