问题
Vue和ElementUI Axios 的前端环境
死活拿不到数据,最后发现是忘记加 this.了
<script>
export default {
name: "app",
data() {
return {
loading: false,
ruleForm: {
pass: "",
checkPass: "",
},
title:"111",
rules: {
pass: [{ validator: validatePass, trigger: "blur" }],
checkPass: [{ validator: validatePass2, trigger: "blur" }],
},
};
},
methods: {
submitForm() {
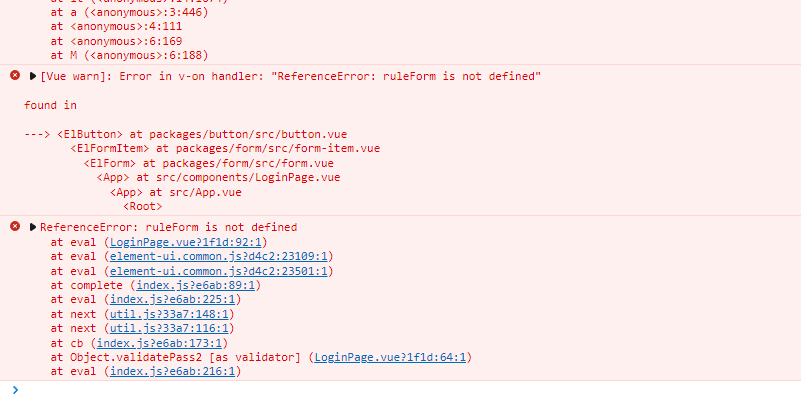
就是这个位置,当时怎么都拿不到数据,各种报undefined
alert(ruleForm)
},
resetForm() {
},
},
};
</script>
alert(ruleForm),这样是拿不到数据的

各种报错undefined

解决
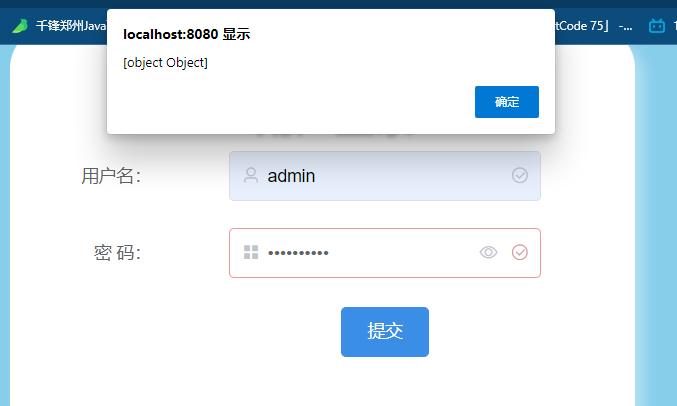
结果发现,是忘记加this了
methods: {
submitForm() {
alert(this.ruleForm)
},
这样就可以了























 3094
3094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








