一、初始JavaScript
1.JavaScript是什么
JavaScript是当下最流行的编程语言之一,以下简称JS。虽然JS 主要是用于前端页面的开发,但是实际上,它如今能做的事情有很多:
- 网页开发(更复杂的特效和用户交互)
- 网页游戏开发
- 服务器开发(node.js)
- 桌面程序开发(Electron, VSCode 就是这么来的)
- 手机 app 开发
当下,后端开发可选择的语言,有很多很多,如Java,C++,Go,Python,PHP……但是,前端开发这里,JS一家独大。
但是,江山代有人才出,也会出现js的挑战者:
- Dart ,这是google搞的,下一代移动端开发平台上面自带的编程语言。
- Web Assembly、类似于“汇编语言"﹒在浏览器上定义了一组基础指令,可以通过一些第三方工具,把其他的主流编程语言,给转换成WebAssembly .这时候,C++, Java, Python…都可以通过这个途径来实现页面的开发了…
- TypeScript[最有希望的挑战者],也是目前进展非常迅猛的一个大将。JS和TS的关系,就类似于C和C++的关系.“兼容”。TS完全支持JS当下的语法,并且有引入了一些新的语法规则,让程序猿操作起来体验更好。这个TS的吸引力,对于现有的这些前端开发程序猿来说还是非常大的,但是虽然如此, TS至今仍然还没有彻底的取代JS。前端这个圈子里,仍然是JS为主。
有关JS的发展历史,这里不多讲,有兴趣可以到网上查查资料。
2.JavaScript 、 HTML 、 CSS 之间的关系
简单来说:HTML就是骨架,CSS就是外皮,而JavaScript就是灵魂
- HTML: 网页的结构(骨)
- CSS: 网页的表现(皮)
- JavaScript: 网页的行为(魂)

3.JavaScript 运行过程
- 编写的代码是保存在文件中的, 也就是存储在硬盘(外存上).
- 双击 .html 文件浏览器(应用程序)就会读取文件, 把文件内容加载到内存中(数据流向: 硬盘 => 内存)
- 浏览器会解析用户编写的代码, 把代码翻译成二进制的, 能让计算机识别的指令(解释器的工作)
- 得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)

浏览器分成渲染引擎 + JS 引擎.
- 渲染引擎: 解析 html + CSS, 俗称 “内核”
- JS 引擎: 也就是 JS 解释器. 典型的就是 Chrome 中内置的 V8
我们如果要想执行js,需要有一个js的执行引擎,JS 引擎通过逐行读取 JS 代码内容, 然后解析成二进制指令, 再执行。
Node.js 这是一个js的运行平台.(对标的是浏览器) 浏览器是运行在客户端的.
Node.js 既可以运行在客户端,也可以运行在服务器上(单独的执行程序).就可以给js赋予客户端开发/服务器开发的能力
vue.js这个只是一个单纯的基于js 实现的在浏览器上运行的库/框架
4.JavaScript 的组成
对于在浏览器上执行的JS来说,可以视为是分成三个部分:
- JS核心语法——ECMAScript.
- DOM API:浏览器提供的一组,操作页面元素的API
- BOM API:浏览器提供的一组,操作浏览器窗口的API
对于在Node.js 上执行的JS来说,就是分成两个部分:
- JS核心语法——ECMAScript。
- Nodejs 提供的API(这个API和DOM/BOM无关了)提供了一些其他的,比如文件操作,网络操作,系统级的操作…
ECMAScript:这是一套 “标准”, 无论是啥样的 JS 引擎都要遵守这个标准来实现
二、JavaScript的用法
1.第一个程序
JavaScript 代码可以嵌入到 HTML 的 script 标签中
<script>
alert("hello world!");
</script>

2.JavaScript 的书写形式
2.1.内嵌式
把代码写到 script 标签中:
<script>
alert("hello world!");
</script>
2.2.行内式
直接嵌入到 html 元素内部:
<button onclick="alert('hello')">我是一个按钮</button>

【注意】
- JS 中字符串常量可以使用单引号表示, 也可以使用双引号表示.
- HTML 中推荐使用双引号, JS 中推荐使用单引号
2.3.外部式
把js 写到一个单独的.js 文件中.在html里面通过script来引入
<script src="testjs.js">
</script>
这种情况下 script 标签中间不能写代码. 必须空着(写了代码也不会执行).适合代码多的情况.
3.JavaScript中常用几个东西
3.1.注释
单行注释 // [建议使用]
多行注释 /* */
3.2.输入: prompt
弹出一个输入框
// 弹出一个输入框
prompt("请输入您的姓名:");

3.3.输出: alert
弹出一个警示对话框, 输出结果
// 弹出一个输出框
alert("hello");
3.4.输出: console.log
console 是一个 js 中的 “对象”
. 表示取对象中的某个属性或者方法. 可以直观理解成 “的”
所以, console.log 就可以理解成: 使用 “控制台” 对象 “的” log 方法
在控制台打印一个日志(供程序员看)
// 向控制台输出日志
console.log("这是一条日志");

什么是日志?
日志是记录系统运行过程中各种重要信息的文件,在系统运行过程中由各进程创建并记录。
日志的作用是记录系统的运行过程及异常信息,为快速定位系统运行中出现的问题及开发过程中的程序调试问题提供详细信息。
三、JavaScript的基本语法
1.变量的使用
1.1基本用法
创建变量(变量定义/变量声明/变量初始化),JavaScript不区分整型,浮点型
var num = 1; //创建一个名字为num的数字类型的变量
var s = 'hello'; //创建一个名字为s,字符串类型的变量
var arr = []; //创建一个名字为arr,数组类型的变量
- var 是 JS 中的关键字, 表示这是一个变量.
- = 在 JS 中表示 “赋值”, 相当于把数据放到内存的盒子中. = 两侧建议有一个空格
- 每个语句最后带有一个 ; 结尾. JS 中可以省略 ; 但是建议还是加上.
- 注意, 此处的 ; 为英文分号. JS 中所有的标点都是英文标点.
- 初始化的值如果是字符串, 那么就要使用单引号或者双引号引起来
- 初始化的值如果是数字, 那么直接赋值即可
1.2.使用变量
一读取二修改
var age = 10;
age = 30; // 修改变量内容
console.log(age); // 读取变量内容

示例:弹框提示用户输入信息, 再弹框显示
<script>
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
var score = prompt("请输入分数");
alert("您的姓名是:" +name);
alert("您的年龄是:" + age);
alert("您的分数是:" + score);
</script>
也可以把三个输出内容合并成一次弹框
<script>
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
var score = prompt("请输入分数");
alert("您的姓名是: " + name + "\n" + "您的年龄是: " + age + "\n" + "您的分数是: " +
score + "\n");
</script>
- + 表示字符串拼接, 也就是把两个字符串首尾相接变成一个字符串。\n 表示换行
JavaScript 中还支持使用 let 定义变量. 用法和 var 基本类似,现在更倾向于用let来替代var。
1.3.动态类型
在变量的修改的时候,有个小问题:如果本来a是一个数字类型,在赋值的时候,可以给它赋一个数字类型,也可以赋一个字符串类型,也可以赋任意类型.这个时候a变量的类型,也就随之发生改变了.
var a = 10;
a = 'hello';
console.log(a);
-
变量的类型,可以在运行过程中,随着赋值而发生改变.这种行为,称为“动态类型".
-
像C,C++,Java,Go,Rust.这样的语言,不支持这种运行时类型发生改变.这种行为,称为“静态类型"
1.4.强弱类型语言
如果一个编程语言,越支持隐式类型转换,认为类型越弱.(C, JS, PHP认为是弱类型的编程语言),弱类型,意味着类型之间的差异不大界限是更模糊的
如果一个编程语言,越不支持隐式类型转换,认为类型越强.(Java, Go, Python认为是强类型的编程语言),强类型,意味着类型之间的差异更大界限是更明确的
【注意】
静态类型和动态类型 与 强类型和弱类型是不相干的概念。由于C++是兼容C的,意味着C的隐式类型转换,C++也是同样支持的。因此C++介于强弱之间。

四、基本数据类型
JavaScript中内置的几种类型
- number: 数字. 不区分整数和小数.
- boolean: true 真, false 假.
- string: 字符串类型.
- undefined: 只有唯一的值 undefined. 表示未定义的值.
- null: 只有唯一的值 null. 表示空值.
1.number数字类型
JS 中不区分整数和浮点数, 统一都使用 “数字类型” 来表示
2.数字进制表示
计算机中都是使用二进制来表示数据, 而人平时都是使用十进制,因为二进制在使用过程中不太方便(01太多会看花眼)。
因此,在日常使用二进制数字时往往使用 八进制 和 十六进制 来表示二进制数字。
var a = 07; // 八进制整数, 以 0 开头
var b = 0xa; // 十六进制整数, 以 0x 开头
var c = 0b10; // 二进制整数, 以 0b 开头
- 一个八进制数字对应三个二进制数字
- 一个十六进制数字对应四个二进制数字. (两个十六进制数字就是一个字节)
3.特殊的数字值
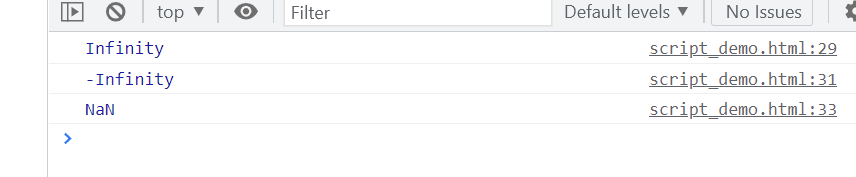
- Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
- -Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
- NaN: 表示当前的结果不是一个数字
var max = Number.MAX_VALUE;
//得到Infinity
console.log(max*2);
//得到 -Infinity
console.log(-max*2);
//得到 NaN
console.log('hello' - 10);

- 负无穷大 和 无穷小 不是一回事. 无穷小指无限趋近与 0, 值为 1 / Infinity
- ‘hehe’ + 10 得到的不是 NaN, 而是 ‘hehe10’, 会把数字隐式转成字符串, 再进行字符串拼接.
- 可以使用 isNaN 函数判定是不是一个非数字
console.log(isNaN(10));
console.log(isNaN('hello' - 10));

4.string 字符串类型
4.1.基本规则
字符串字面值需要使用引号引起来, 单引号双引号均可,如果都没有,则会运行出错
var a = "haha";
var b = 'hehe';
var c = hehe; // 运行出错
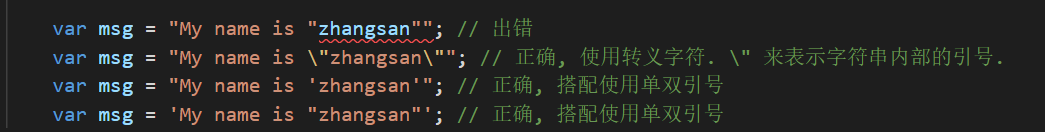
如果字符串中本来已经包含引号,则需要使用到转义字符。
4.2.转义字符\
- \n
- \
- ’
- "
- \t

-
字符串拼接使用 + 进行拼接。
-
求长度使用 String 的 length 属性即可
这个字符串类型的功能与Java的基本差不多,不再赘述。
5.boolean 布尔类型
JavaScript中, Boolean 参与运算时当做 1 和 0 来看待。
let a = true;
console.log(a+1);//这里a会被当成1来看

6.undefined 未定义数据类型
如果一个变量没有被初始化过, 结果就是 undefined, 是 undefined 类型
let a;
console.log(a);

undefined 和字符串进行相加, 结果进行字符串拼接
let a;
console.log(a + "11");

undefined 和数字进行相加, 结果为 NaN
let a;
console.log(a + 11);

7.null 空值类型
null 表示当前的变量是一个 “空值”
let a = null;
console.log(a + 11); //11
console.log(a + "11");//null11

- null 和 undefined 都表示取值非法的情况, 但是侧重点不同.
- null 表示当前的值为空. (相当于有一个空的盒子)
- undefined 表示当前的变量未定义. (相当于连盒子都没有)
五、运算符
JavaScript的某些运算符与Java中的还是很相似的,比如算术运算符,赋值运算符与 复合赋值运算符 ,自增自减运算符,位运算,移位运算,下面着重接收不同的运算符。
1.比较运算符
JS中比较相等,有两种风格:
==与 != 只是比较两个变量的值,而不比较两个变量的类型.如果两个变量能够通过隐式类型转换,转成相同的值,此时也认为这也是相等的
=== 与 !==既要比较变量的值,也要比较类型.如果类型不相同,就直接认为不相等.
谈到比较两个对象,有三个维度的比较:
- 比较身份.(是不是同一个对象)
- 比较值.(对象里存储的数据是否相同)
- 比较类型.(两个对象是否是同一个类型)
对于Java来说,:
== 比较身份.
equals可以被重写.不重写默认也是比较身份.通过重写来设定成比较值.instanceof 比较类型.
对于JavaScript来说
==只是比较值.
===同时比较值和类型
2.逻辑运算符
用于计算多个 boolean 表达式的值.
&& 与: 一假则假
|| 或: 一真则真
! 非
&&与|| 这俩和Java中的&&和||差别挺大的:
- Java 中的&&和||行为非常简单.就是返回一个true或者false;
- JavaScript中的&&和||返回的是其中的一个表达式。
比如:
-
c = a || b
如果a的值,为真(非O),此时c的值,就是表达式a的值.如果a的值,为假(为O),此时c的值,就是表达式 b的值. -
c= a && b也是类似,
如果a的值,为假, 此时c的值,就是表达式a的值.如果a的值,为真,此时c的值,就是表达式b的值.
那么,这里就衍生出了JS中的一种习惯用法,判定变量是否为"空值",如果是空值,则赋予一个默认值。
这里采用的也是短路求值,如果a这边已经能确定表达式的值了,就不必计算b了。
下面两个是等价的:
let x = null;
if( !x ){
x = 0;
}
//等价于下面
x = x ||0;
JavaScript中的条件、循环之类的语句跟Java中基本一样,也不再多说。
六、数组
数组这一块与Java的还是区别挺大的,下面细讲。
1.创建数组
(1)使用 new 关键字创建【不常用】
var arr = new Array();
说实话,有点像Java中创建一个对象。不过这种创建的方式在JavaScript中不怎么常见。
(2)使用字面量方式创建 【常用】
JavaScript的数组不要求元素是相同类型。啥都能放。在Java里面, int[]整型数组,String[]字符串数组,所以,在JS中,就只有一种数组,就叫数组。
var arr = [];
var arr1 = [1,2,'hello',false];
2.打印数组
JavaScript 中直接通过console.log就可以打印数组内容
var arr = [];
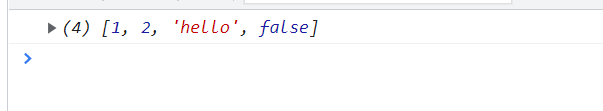
var arr1 = [1,2,'hello',false];
console.log(arr1);

3. 获取数组元素
使用下标的方式访问数组元素(从 0 开始)
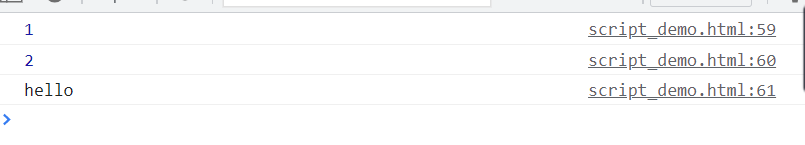
var arr = [1,2,'hello',false];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);

- 按照之前的理解, Java 中要求数组下标,是0 -> length - 1范围.如果超出范围,就会抛出一个异常。但是在JavaScript中,如果下标超出范围读取元素, 则结果为 undefined。
let arr = [1,2,3];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
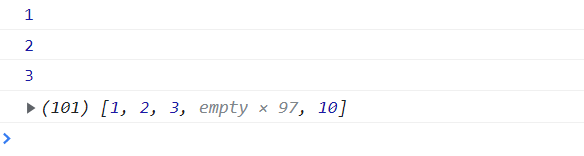
arr[100] =10;
console.log(arr);

可以看到,这里的长度变成了101,然后数组的内容,前三个元素还是1,2,3,下标为100的元素是10.但是中间的空属性*97意思就是,中间这些元素仍然是undefined.
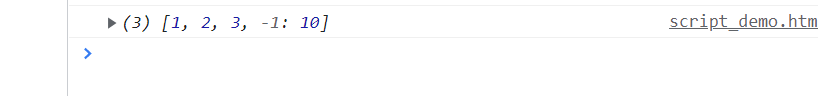
- 这里的数组会有-1的下标,但这个更像一个属性,它都美哟影响数组的长度。
let arr = [1,2,3];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
arr[-1] =10;
console.log(arr);

- JS中的数组,不是一个正经数组!除了能接数组的活,还能接map的活(表示键值对)=>这里说数组是一个map,更准确的说,是一个"对象” ,在JS里,是可以在运行时,给对象新增属性的.
arr['hello'] =10;
console.log(arr['hello']);
//arr['hello']就是在给arr这个对象,新增了一个属性.属性的名字是hello,属性的值是10.
4.获取数组长度
通过 .length就可以获取
let arr = [1,2,3];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
console.log(arr.length);

5. 往数组新增元素
使用 push 进行追加元素
var arr = [9, 5, 2, 7, 3, 6, 8];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] % 2 != 0) {
newArr.push(arr[i]);
}
}
console.log(newArr);

6.删除数组中的元素
使用 splice 方法删除元素
var arr = [9, 5, 2, 7];
// 第一个参数表示从下表为 2 的位置开始删除. 第二个参数表示要删除的元素个数是 1 个
arr.splice(2, 1);
console.log(arr);

【注意】
- arr.length, length 使用的时候不带括号, 此时 length 就是一个普通的变量(称为成员变量, 也叫属性).
- arr.push(), arr.splice() 使用的时候带括号, 并且可以传参数, 此时是一个函数 (也叫做方法).
七、最后的话
JavaScript的第一篇,写得心惊胆战,毕竟在写的时候撞到了心动的女孩。不过还是顺利完成了,虽然比预期晚了半个小时。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










