不说废话,直接上图:

style标签上建议加上jsx,不加也行,style位置可以在div的上边下边甚至里边,都可以起作用
react引入css的四种方法:
一、直接书写行内样式
style={{属性名:属性值}}
二、引入外部的css,less,scss文件
import 'xxx.css/less/scss/sass'
三、直接在组件内部写样式,就是开头说得到的方法
四、样式隔离(局部样式),给样式文件添加module
import 自定义名字(通常用style)from 'xxx.module.css/less/scss/sass'
在使用的时候要写className= {自定义名字.类名}
这就出现了一个问题,每次都要写自定义名字,复杂,繁琐,讨厌,有没有什么办法可以让我不写自定义名字也能实现样式隔离?
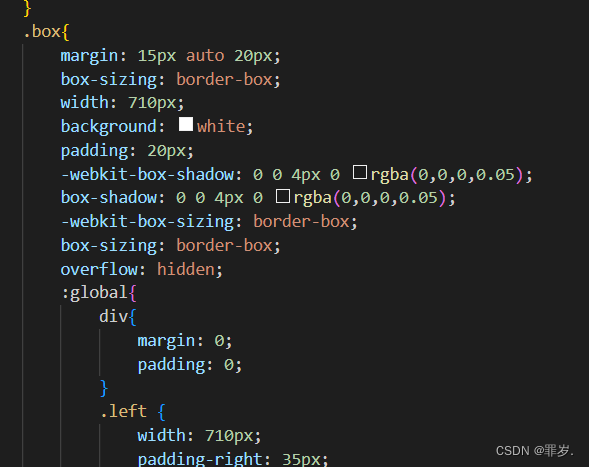
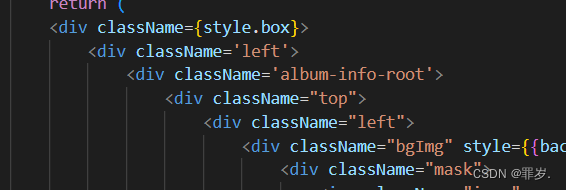
使用scss文件,在根节点内,加入 :global{}来包裹嵌套的样式内容,这样在组件内,就只有根节点的类名需要加上自定义名字,其内的元素都可以直接写类名,例如:
























 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








