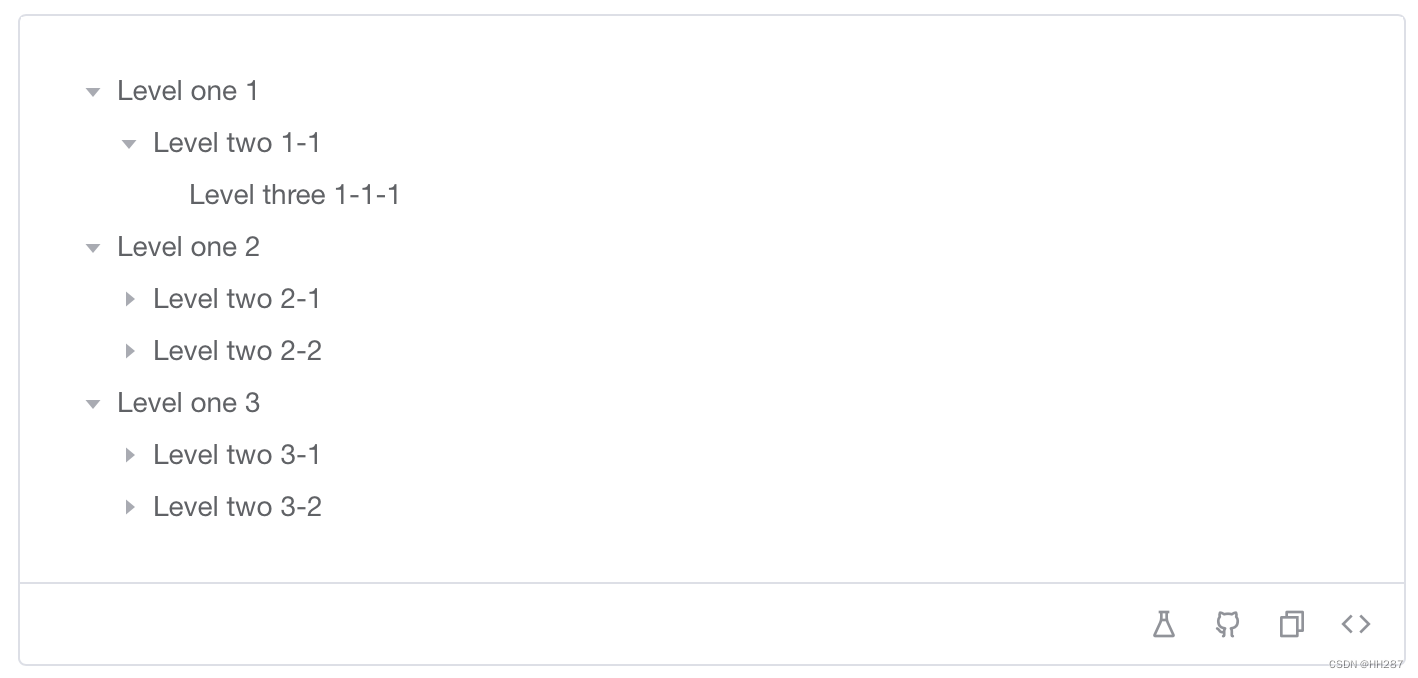
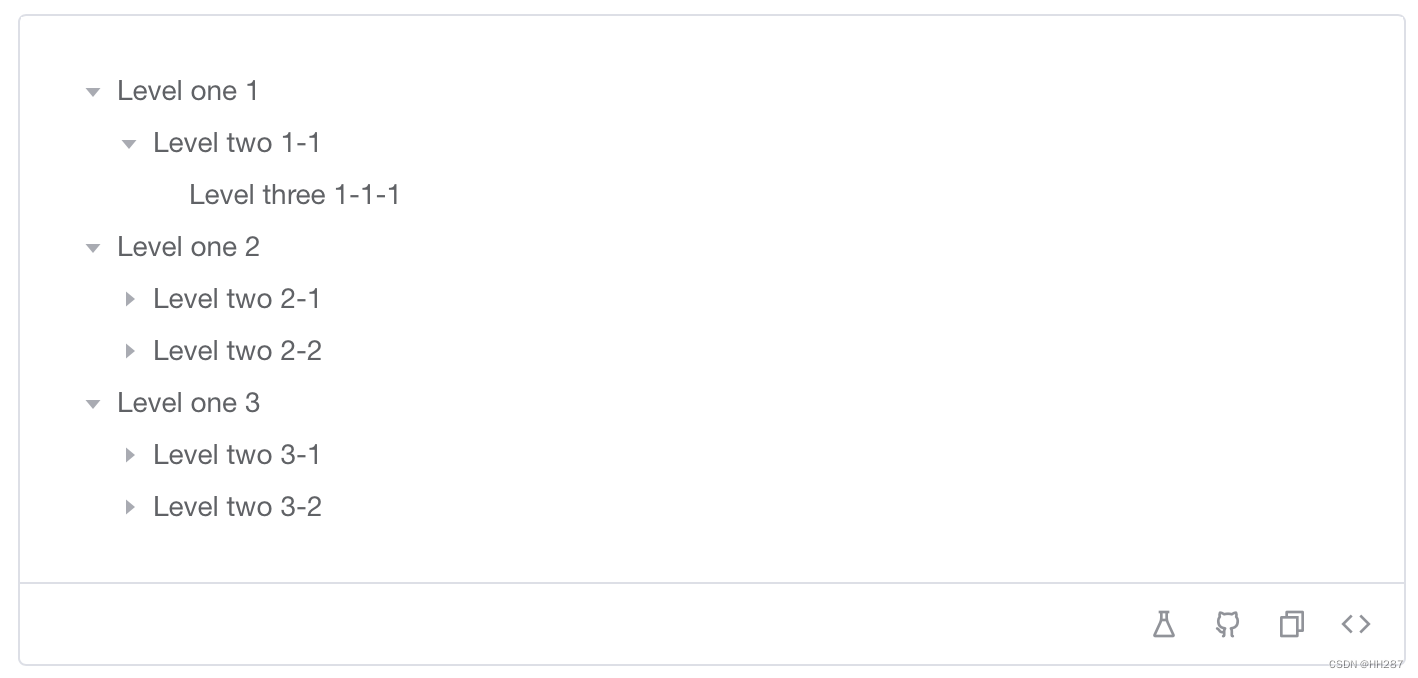
01-默认element-plus的e l-tree效果

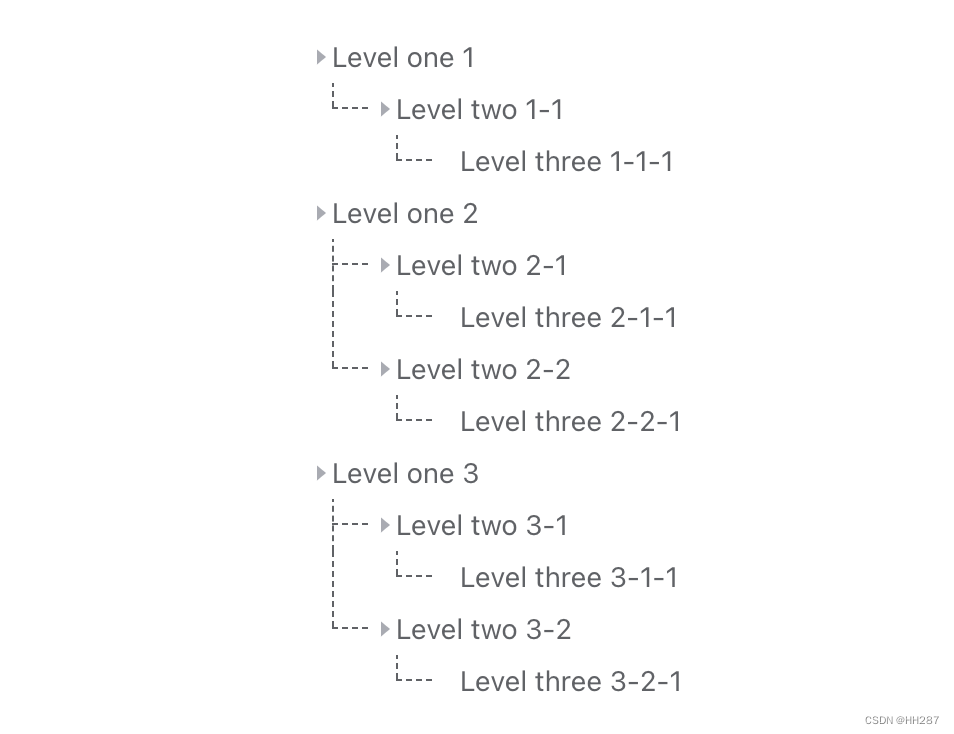
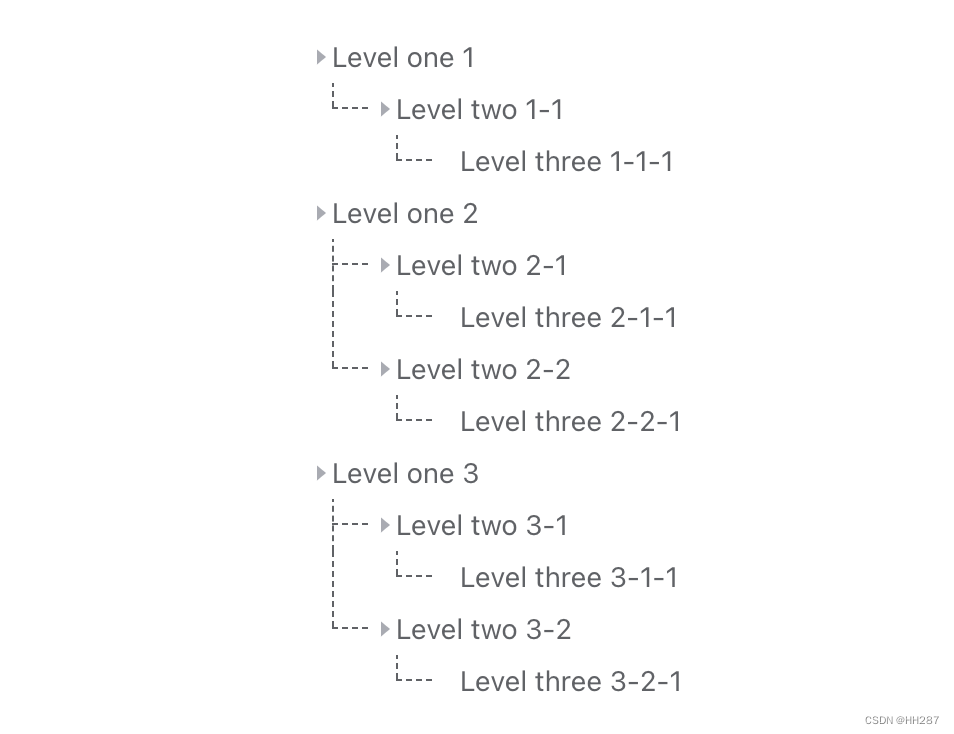
02-添加结构线后的效果

03-样式设置代码如下
<template>
<div class="mytreestyle">
<el-tree :indent="0" :data="data" :props="defaultProps" @node-click="handleNodeClick" node-key="id" :default-expanded-keys="[2, 3]"/>
</div>
</template>
<script lang="ts" setup>
interface Tree {
id?:number
label: string
children?: Tree[]
}
const handleNodeClick = (data: Tree) => {
console.log(data)
}
const data: Tree[] = [
{
label: 'Level one 1',
children: [
{
label: 'Level two 1-1',
children: [
{
label: 'Level three 1-1-1',
},
],
},
],
},
{
id:2,
label: 'Level one 2',
children: [
{
label: 'Level two 2-1',
children: [
{
label: 'Level three 2-1-1',
},
],
},
{
label: 'Level two 2-2',
children: [
{
label: 'Level three 2-2-1',
},
],
},
],
},
{
id:3,
label: 'Level one 3',
children: [
{
label: 'Level two 3-1',
children: [
{
label: 'Level three 3-1-1',
},
],
},
{
label: 'Level two 3-2',
children: [
{
label: 'Level three 3-2-1',
},
],
},
],
},
]
const defaultProps = {
children: 'children',
label: 'label',
}
</script>
<style lang="scss" scoped>
.mytreestyle {
:deep(.el-tree-node) {
position: relative;
padding-left: 16px;
}
:deep(.el-tree-node__children) {
padding-left: 16px;
}
:deep(.el-tree-node :last-child:before) {
height: 38px;
}
:deep(.el-tree>.el-tree-node:before) {
border-left: none;
}
:deep(.el-tree>.el-tree-node:after) {
border-top: none;
}
:deep(.el-tree-node:before) {
content: "";
left: -4px;
position: absolute;
right: auto;
border-width: 1px;
border-left: 1px dashed #606266;
bottom: 0px;
height: 100%;
top: -26px;
width: 1px;
}
:deep(.el-tree-node:after) {
content: "";
left: -4px;
position: absolute;
right: auto;
border-width: 1px;
border-top: 1px dashed #606266;
height: 20px;
top: 12px;
width: 18px;
}
:deep(.el-tree .el-tree-node__expand-icon.expanded) {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
:deep(.el-tree .el-icon-caret-right:before) {
content: "";
font-size: 16px;
color: #606266;
position: absolute;
left: -20px;
top: -8px;
}
:deep(.el-tree .el-tree-node__expand-icon.expanded.el-icon-caret-right:before) {
content: "";
font-size: 16px;
color: #606266;
position: absolute;
left: -20px;
top: -8px;
}
:deep(.el-tree-node__expand-icon.is-leaf:before) {
content: "";
font-size: 16px;
color: #606266;
position: absolute;
left: -20px;
top: -8px;
}
:deep(.el-tree-node__content>.el-tree-node__expand-icon) {
padding: 0;
}
}
</style>
- 子级图标不会自动变化了,末级前面可以把调整线长度,求大佬指点!
























 1405
1405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








